使用Vue.js和Vuex实现购物车场景
本篇文章是上篇文章的序章,一直想有机会再次实践下Vuex。写下这篇总结,See Demo 。
什么是Vuex?
Flux-inspired Application Architecture for Vue.js
Vuex实际上是类 Flux 的数据管理架构。它主要帮我们更好的组织代码,更好的让Vue中的状态更好的通过状态管理维护起来。在实际项目运用中我们需要对组件的 组件本地状态(component local state) 和 应用层级状态(application level state) 进行区分。
Vuex的作用就是汇集应用层级的状态到一处,方便管理。
说状态其实有些同学可能不太理解,那么在刚上手Vue的时候做过的例子中,一个Vue实例中都会有data,那么这个data中保存的属性其实就是可以理解为状态。
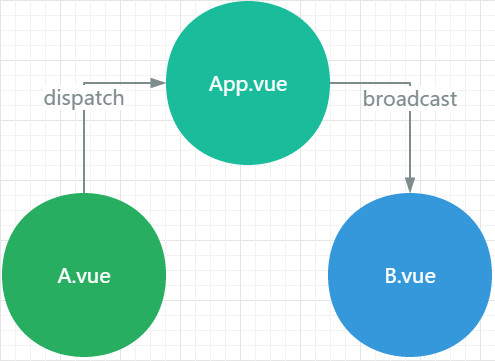
试想这样的场景,比如一个Vue根实例下面有一个根组件名为 App.vue ,它下面有两个子组件 A.vue 和 B.vue ,父组件和子组件之间使用Props通讯是没问题的,通过绑定Props轻松的实现。
但是如果我们需要A.vue组件和B.vue组件之间通讯呢?因为 组件实例的作用域是孤立的 ,它们之间是不能直接通讯的。那么只能借助共有的父组件通过 自定义事件 实现。
A组件想要和B组件通讯往往是这样的:
- A小弟说:“报告老大,能否帮我捎个信给你的小弟B组件?”,它需要
dispatch一个事件给App - App老大说:“包在我身上”,它需要监听A组件
dispatch的事件,同时需要broadcast一个事件给B组件。 - B小弟说:“信息已收到。”,它需要
on监听App组件分发的事件。

这只是 一条 通讯路径,那么如果父组件下有多个子组件,子组件之间通讯的路径就会变的很繁琐,父组件需要监听大量的事件,还需要负责分发给不同的子组件。很显然这并不是我们想要的组件化开发体验。
Vuex就是为了解决这一问题出现的。
Vuex是如何工作的?
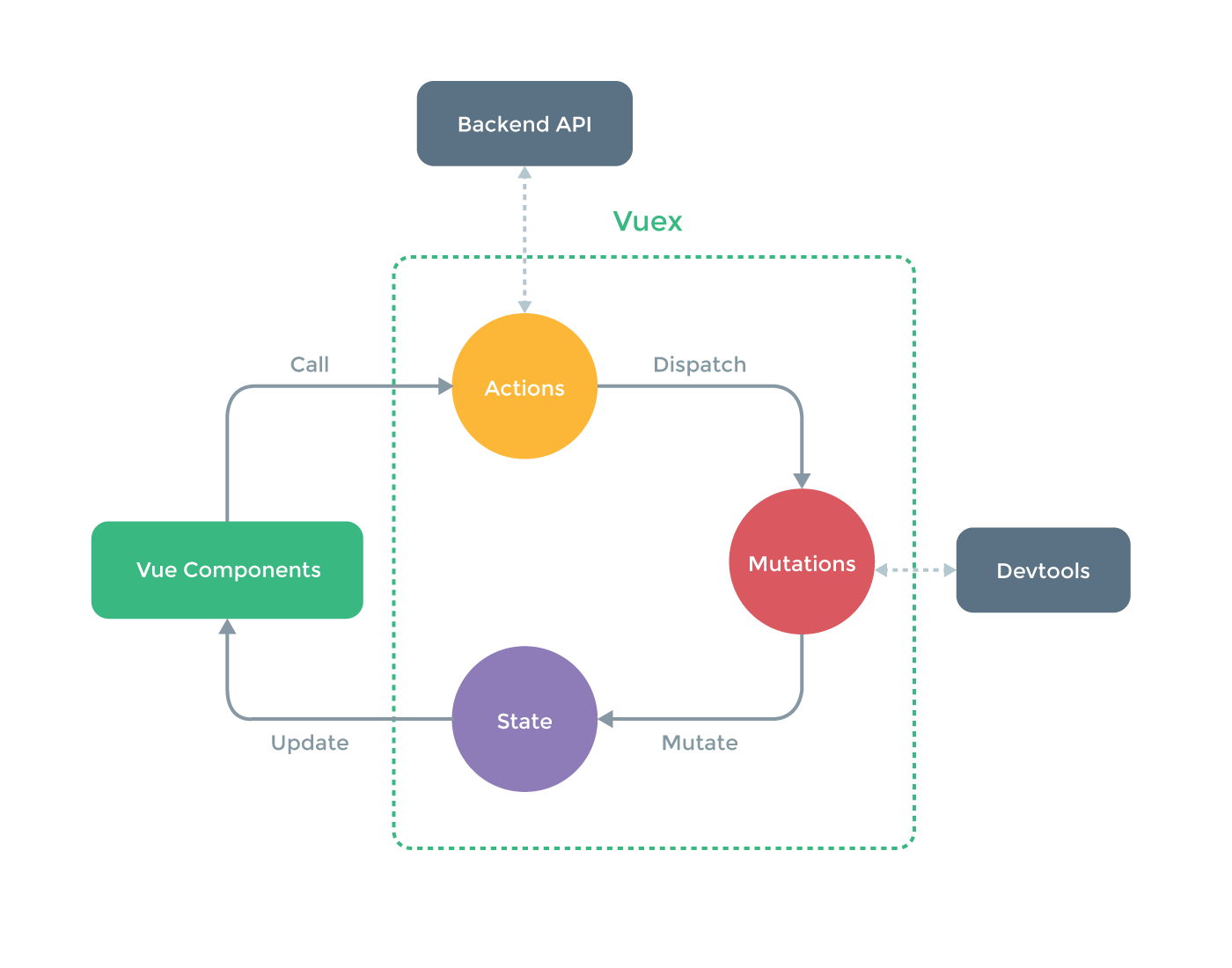
下面这张图很好的诠释了Vuex和组件之间的通讯关系。

这张图描述的很棒,完整的数据流闭环,整个应用的数据流是单向的。对我们理解Vuex和Vue的组件间的通讯关系很有帮助。
需要掌握的:
- 用户在组件中的输入操作触发 action 调用;
- Actions 通过分发 mutations 来修改 store 实例的状态;
- Store 实例的状态变化反过来又通过 getters 被组件获知。
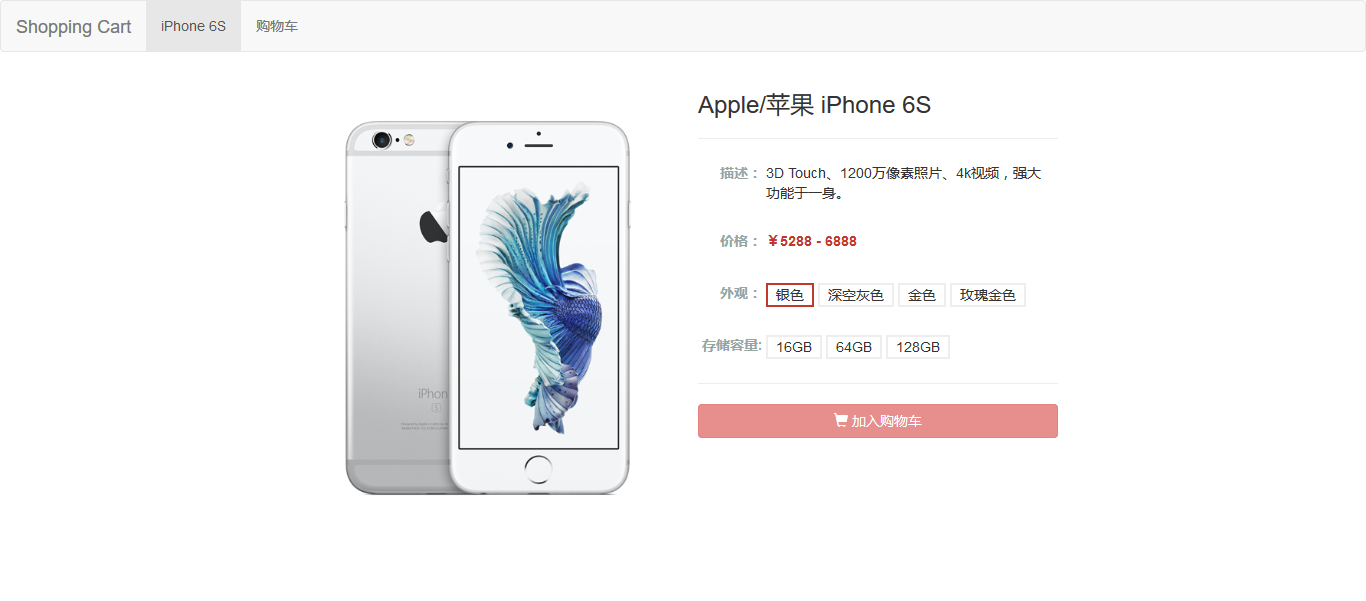
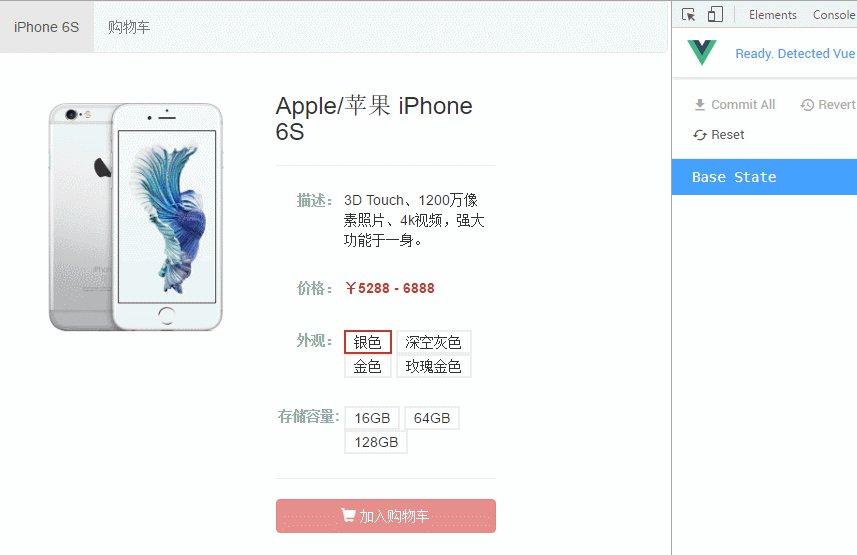
进入正题。一个购物车我们都需要完成哪些功能?先看看 Demo 的样子。

需求分析
- 显示商品的文字描述、图片描述、类型、价格信息;
- 改变商品颜色的时候图片切换;
- 改变商品类型的时候价格变化;
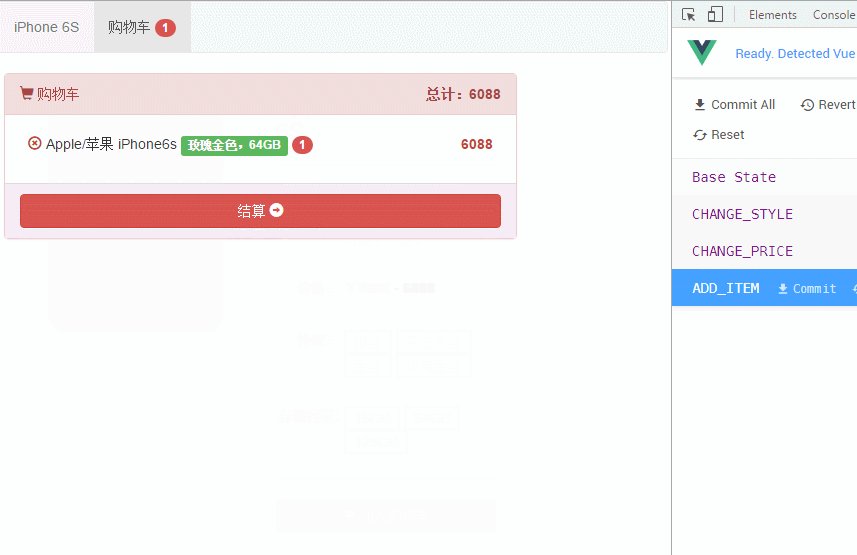
- 加入/移除购物车;
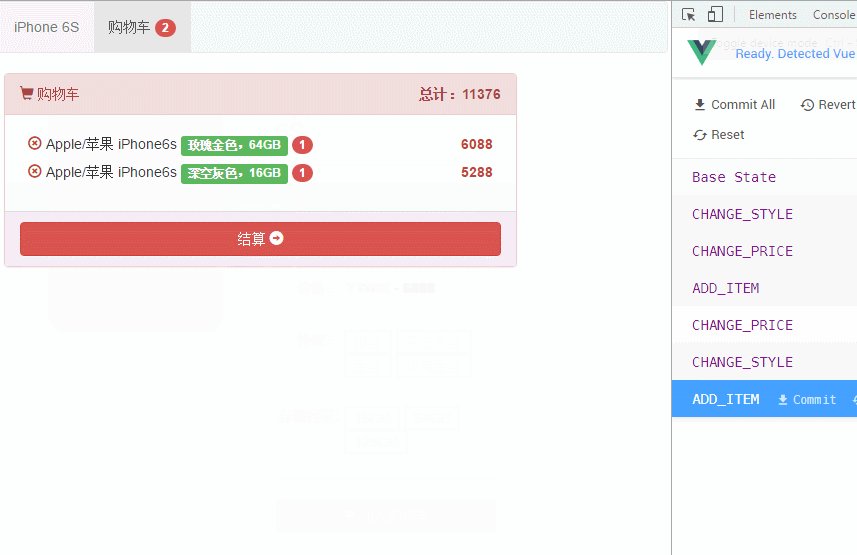
- 购物车中商品数量统计以及总价的统计;
目录结构
我参考了中型到大型项目的目录结构说明构建的购物车,把Vuex相关的代码分割到多个模块(module),我认为这样更清晰明了。
组件中通过getters读取状态
配合ES6的箭头函数真的很简洁的。
vuex: { getters: { iPhone6S: ({ index }) => index.iPhone6S } } 理解数据流闭环
比如我们需要根据更改外观来改变商品的图片这样的需求。我们该怎样完成一个数据流闭环呢?
从组件开始:
一( Vue components )、首先子组件 Index.vue 需要一个点击事件来触发action:
Index.vue
<li v-for="styleUrl in iPhone6S.style" @click="changeStyle($key, styleUrl)" :class="{active: iPhone6S.activeStyleUrl == styleUrl}"><span v-text="$key"></span></li> 二( Actions )、声明一个名为 changeStyle 的action
actions.js
export const changeStyle = makeAction('CHANGE_STYLE') 并分发mutations,用统一的函数处理。
function makeAction (type) { return ({ dispatch }, ...args) => dispatch(type, ...args) } 三( Mutations )、我们用常量声明mutation,并把它放到单独的地方。mutation常量习惯性大写的,区分于actions。
mutation-types.js
export const CHANGE_STYLE = 'CHANGE_STYLE' 四( State )、在模块中导入mutation改变状态:
index.js
[CHANGE_STYLE] (state, styleName, styleUrl) { state.iPhone6S.activeStyle = styleName state.iPhone6S.activeStyleUrl = styleUrl } 由于 Vuex store 内部的 state 对象被 Vue 改造成了响应式对象,当我们对 state 进行修改时,任何观测着 state 的 Vue 组件都会自动地进行相应地更新。
使用Vuex管理状态并不是需要把所有的状态都放在Vuex里。如上所述,组件本地状态是不需要写在Vuex里的,
组件不允许直接修改 store 实例的状态
在使用vuex的过程中你有可能会对从vuex.getters获取的数据进行再次操作。这是不允许的。改变 store 中的状态的唯一途径就是显式地分发 状态变更事件
组件永远都不应该直接改变 Vuex store 的状态。因为我们想要让状态的每次改变都很明确且可追踪,Vuex 状态的所有改变都必须在 store 的 mutation handler (变更句柄)中管理。
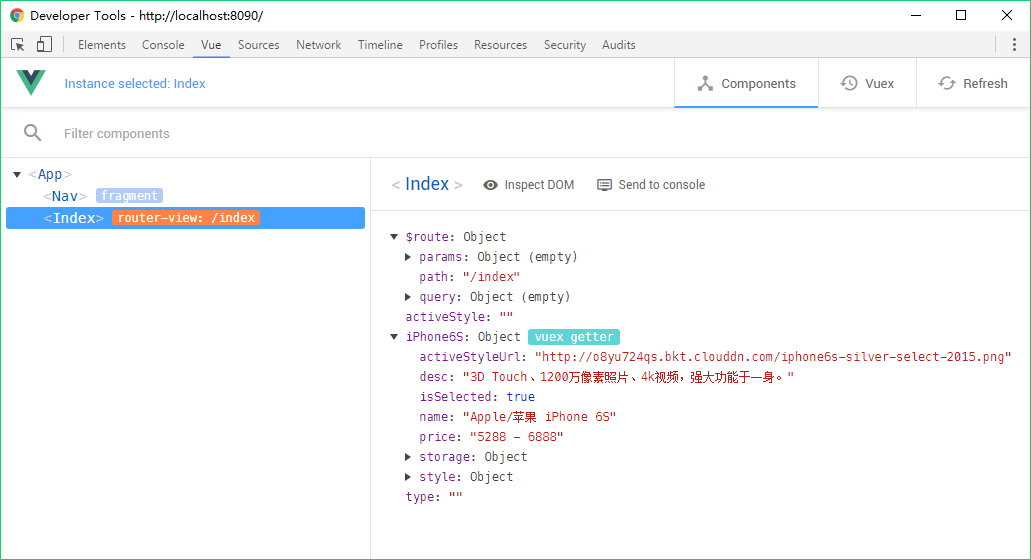
使用Vue Tools调试vuex
使用Vue Tools调试vuex是一个非常愉快的体验,可以在 Components 中清楚的看到哪些数据是从vuex.getters中获取来的。

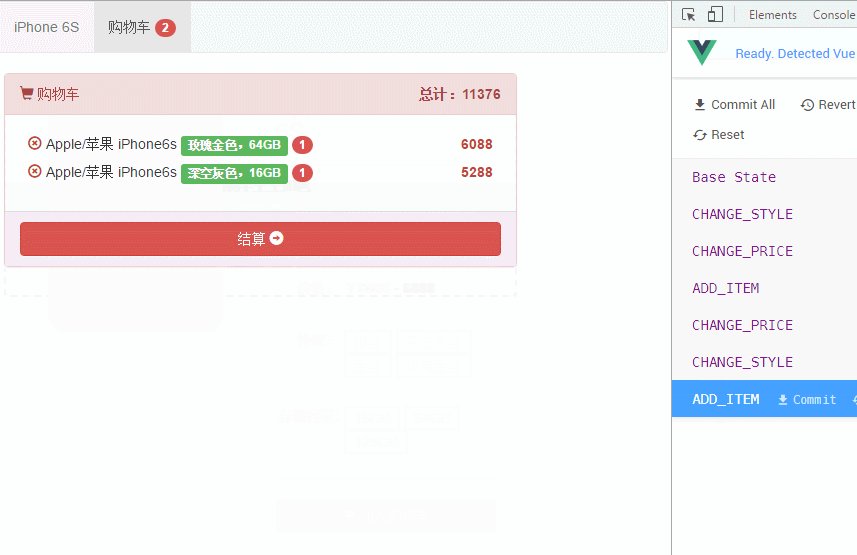
它记录了每次mutation的状态变化,保存了状态变化后的快照,我们可以定位到你想检查的快照观察数据的变化。












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

