解决未能加载文件或程序集'WebGrease‘的问题

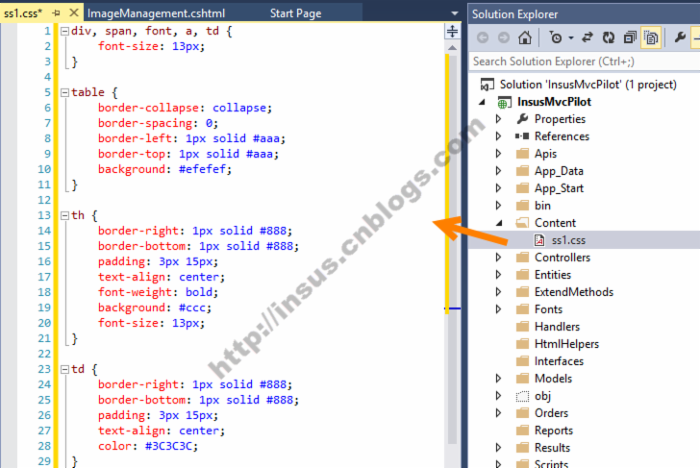
div, span, font, a, td { font-size: 13px; } table { border-collapse: collapse; border-spacing: 0; border-left: 1px solid #aaa; border-top: 1px solid #aaa; background: #efefef; } th { border-right: 1px solid #888; border-bottom: 1px solid #888; padding: 3px 15px; text-align: center; font-weight: bold; background: #ccc; font-size: 13px; } td { border-right: 1px solid #888; border-bottom: 1px solid #888; padding: 3px 15px; text-align: center; color: #3C3C3C; } View Code 在ASP.NET MVC专案project中,找到Content目录,如果没有创建一个,然后添加样式文件:

创建好之后,把样式代码移至css文件中。

接下来,参考这篇《 MVC bundle(包扎)CSS或是JS文件 》 http://www.cnblogs.com/insus/p/3360918.html 。不过此篇的评论有许多网友会遇上下面一些问题,因此这篇完整性来帮大家解决它。
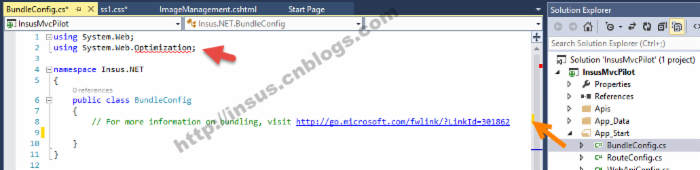
先找到App_Start目录,看看是否有BundleConfig.cs文件是否存在,如果有打开来编辑,如果没有,那添加一个C#类class,并引用命名空间:using System.Web.Optimization;

出现红浪线,是因为project中并没有参考与引用到相关的类库,你可以参考下面的方法进行参考,你可以先看看C:/Program Files (x86)/Microsoft Web Tools/Packages路径下,是否有相关 System.Web.Optimization 类别包。如果没有,你可以使用NuGet来从网上引用了。

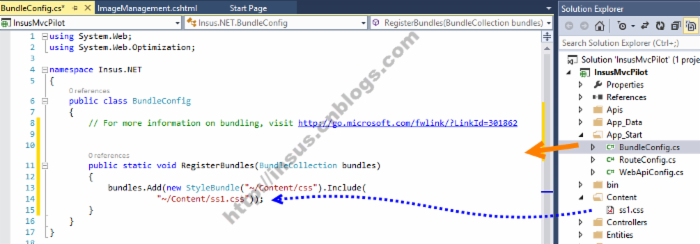
在BundleConfig.cs文件添加一个方法RegisterBundles(BundleCollection bundles):

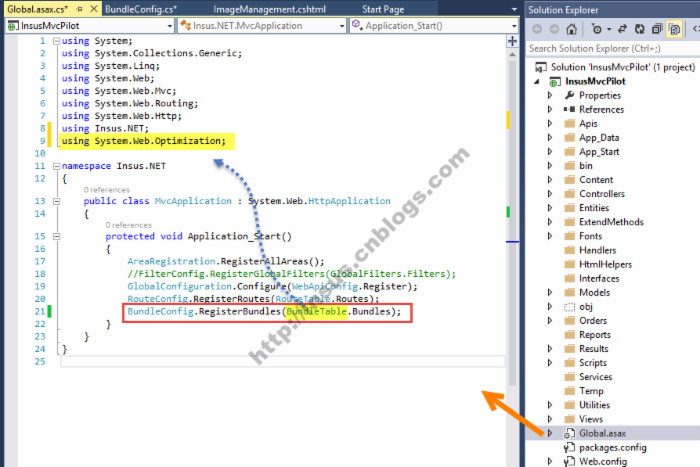
App_Start目录的程序,是在专案运行时,开始运行,因还需要在Global.asax文件中的protected void Application_Start()方法中注册:

现在修改我们的视图,把样式代码删除,运行效果:

好的,现在我们使用方法引用样式文件@System.Web.Optimization.Styles.Render("~/Content/css"):

试运行看看:

还是有问题,
Could not load file or assembly 'WebGrease, Version=1.5.1.25624, Culture=neutral, PublicKeyToken=31bf3856ad364e35' or one of its dependencies. The system cannot find the file specified.
从异常信息来看,还有一个WebGrease没有引用。我们使用NuGet来解决它:

后注,开发asp.net mvc程序,学会使用NuGet工具,更新以及使用适合的版本类库......











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

