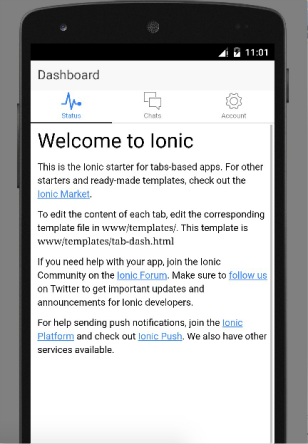
ionic 教程 ionic 是一个强大的 HTML5 应用程序开发框架(HTML5 Hybrid Mobile App Framework )。 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体验的移动应用程序。 ionic 主要关注外观和体验,以及和你的应用程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开...
阅读全文
 ionic 教程
ionic 教程














![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)
