7款超级炫酷的HTML5/jQuery动画应用示例及源码
jQuery是一款普遍受前端开发者欢迎的Javascript框架,但是开发者貌似更关注jQuery开发的插件,海量的jQuery插件让前端开发者非常方便。HTML5的加入让jQuery这个家族更加丰富多彩,因为利用HTML5,我们可以制作更加绚丽动感的动画特效,HTML5结合 jQuery,真是我们开发者的福利啊。本文分享了一些经典炫酷的HTML5/jQuery动画应用,喜欢的朋友可以分享和收藏。
1.jquery视差滑块幻灯特效
很传统的一款jQuery焦点图插件,但是该焦点图插件是宽屏的,整体看起来非常大气。

在线演示
源码下载
2.HTML5像素文字爆炸重组动画特效
HTML5可以把文字效果做得非常酷,今天我们要分享一款基于HTML5技术的文字像素爆炸重组动画特效,我们可以在输入框中指定任意文字,点击确定按钮后,就会将原先的文字爆炸散去,新的文字以像素点的形式组合起来,看起来非常棒。

在线演示
源码下载
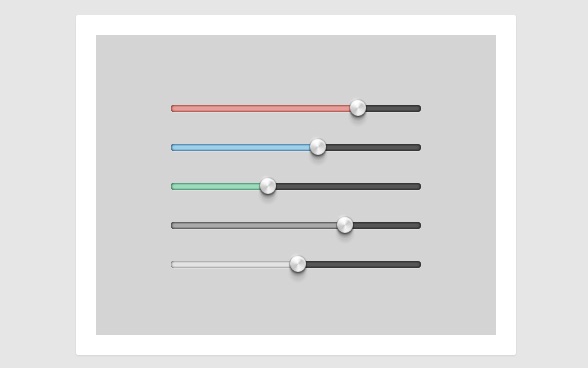
3.HTML5仿Chrome样式控制滑杆动画
随着浏览器技术的发展,滑杆控制器在网页上应用越来越广泛。今天要分享一款HTML5的滑杆控制器,这个滑杆动画是放Chrome样式的,不仅外观非常漂亮,而且在数据初始化的时候还带有滑动动画特效,我们可以将此插件应用在数据更新、投票等系统中去。

在线演示
源码下载
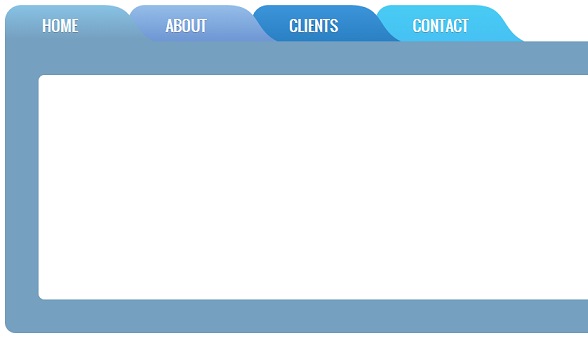
4.HTML5 SVG Tab滑块菜单 非常酷的Tab菜单
大部分都还比较实用华丽,今天我们要来分享另外一种形式的HTML5菜单——HTML5 Tab菜单。这款Tab菜单是利用HTML5和SVG实现的,Tab菜单的外观非常漂亮,而且Tab切换也很方便。

在线演示
源码下载
5.HTML5/CSS3超酷焦点图特效 带前后翻页按钮
今天要分享的这款HTML5/CSS3焦点图插件切换效果比较简单,但是外观和功能却十分强大。该CSS3焦点图在切换图片时,图片以淡入淡出的方式缩小消失并显示下一张图片。焦点图插件还拥有一套非常大气的前后翻页按钮,是一款非常实用HTML5/CSS3焦点图应用。

在线演示
源码下载
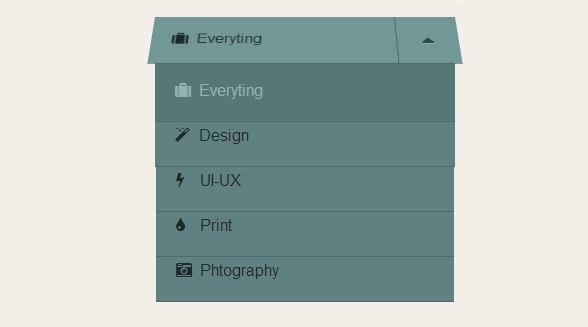
6.HTML5/CSS3自定义下拉框 3D卡片折叠动画
,它更多的是一款菜单,但是今天要分享的一款CSS3自定义下拉框取代了传统的Select样式,用不一样的风格来让select更加美观。这款CSS3下拉框还有3D立体的卡片折叠动画效果,非常酷。

在线演示
源码下载
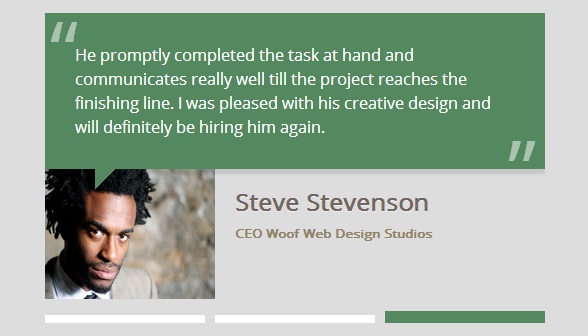
7.HTML5/CSS3淡入淡出滑块焦点图 非常清新
今天要分享的这款焦点图切换时有淡如淡出的动画效果,是利用HTML5和CSS3实现。

在线演示
源码下载
文章链接: http://www.i7758.com/archives/1549.html
本站中的所有文章仅以学习和交流为目的,如果我们的工作有侵犯到您的权益,请及时联系站长QQ:2601929995,我们会在第一时间进行处理!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

