源码推荐(7.13):将Json格式化输出为模型的属性,加载动画 XHAmazingLoading
写在之前的注意
-
Json中的key对应的value为Null的话会格式化成NSString类型
-
格式化之前光标放在你需要添加属性的地方
-
RootClass需要自己手动创建,插件只负责RootClass里面的属性生成
-
生成的MJExtension 2.0框架中objectClassInArray方法(类方法)
怎么安装:
-
方式1:下载-Xcode打开-Command B-重启Xcode
-
方式2:通过Alcatraz安装,搜索 ESJsonFormat
-
方式3:下载-解压plugin文件夹中zip到~/Library/Application Support/Developer/Shared/Xcode/Plug-ins-重启Xcode
怎么使用:
-
Window-ESJsonFormat-输入Json-Enter OR 快捷键(Control Shift J)-输入Json-Enter
功能说明:
-0.1
-
通过Json字符串生成对应属性
-
通过文件写入的方式生成到.m文件
-
支持输入嵌套模型名称
-0.2
-
支持Swift
-
修复json的value的值为Null的时候多出来的空行
-
修复BOOL类型值格式化失效问题
-0.3
-
支持生成MJExtension框架中objectClassInArray方法
-
修复数组嵌套多级,里面子数组不能格式化的Bug
Alcatraz
支持 Alcatraz ,请搜索 ESJsonFormat
测试环境:Xcode 6.2,OS X 10.10

加载动画 XHAmazingLoading (作者: jackvshua )
XHAmazingLoading indicators or load view based on CAReplicatorLayer class
要求:
-
Xcode6 or later
-
iOS 6.0+
-
ARC
使用:
#import "XHAmazingLoadingView.h" XHAmazingLoadingView *amazingLoadingView = [[XHAmazingLoadingView alloc] initWithType:XHAmazingLoadingAnimationTypeMusic]; amazingLoadingView.loadingTintColor = [UIColor redColor]; amazingLoadingView.backgroundTintColor = [UIColor whiteColor]; amazingLoadingView.frame = self.view.bounds; [self.view addSubview:amazingLoadingView]; [amazingLoadingView startAnimating]; loading data after that call stopAnimating method.
测试环境:Xcode 6.2,iOS 6.0以上

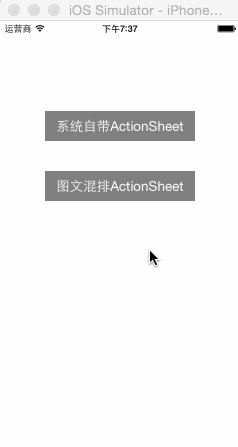
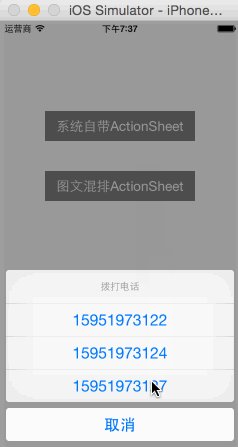
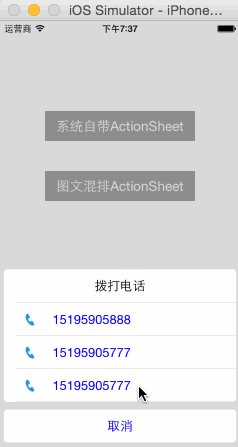
一个支持图文混排的ActionSheet (作者: yixiang1989 )
关于该项目讲解的blog地址: http://blog.csdn.net/yixiangboy/article/details/46778417
UIActionSheet是iOS提供给我们开发者的底部弹出菜单控件,一般用于菜单选择、操作确认、删除确认等功能。
IOS官方提供的以下方式对UIActionView进行实例化:
- (instancetype)initWithTitle:(NSString *)title delegate:(id)delegate cancelButtonTitle:(NSString *)cancelButtonTitle destructiveButtonTitle:(NSString *)destructiveButtonTitle otherButtonTitles:(NSString *)otherButtonTitles, ...);
从这个api我们可以看出,我们只能设置文本标题,包括destructiveButtonTitle、cancelButtonTitle和otherButtonTitles,官方提供的该控件并不支持图文混排。但有的时候,交互提给我们的需求又需要我们的ActionSheet具有图文混排的效果,那就需要我们自己仿造系统自带的ActionSheet,完成该需求。
测试环境:Xcode 6.2,iOS 6.0以上

GWLCustomPiker-自定义外观的pikcerView
自定义外观的pickerView,使用方法和UIPikcerView基本一致
测试环境:Xcode 6.2,iOS 6.0以上

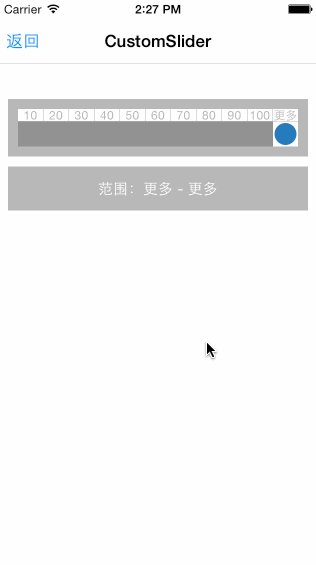
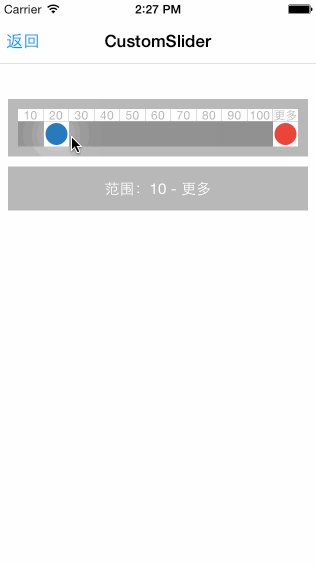
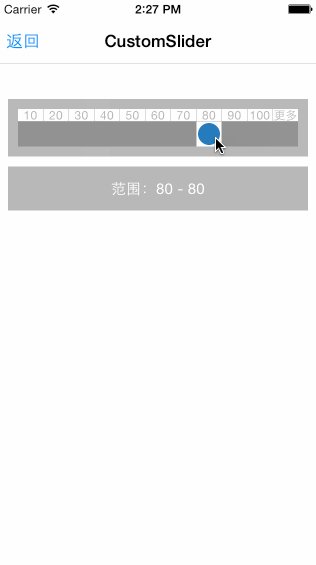
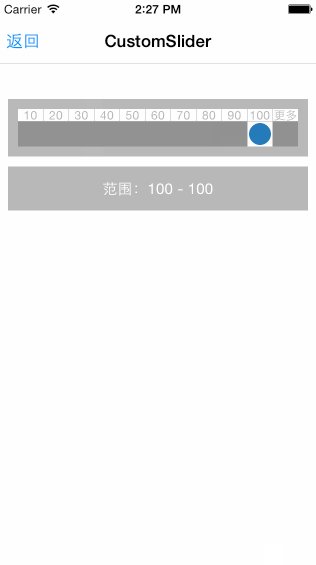
GWLCustomSlider 自定义slider
自定义slider,用于选择一个区间值
测试环境:Xcode 6.2,iOS 6.0以上












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

