源码推荐(7.14):生成漂浮气泡的按钮,精致唯美图表-JTChartView
生成漂浮气泡的按钮
测试环境:Xcode 6.2,iOS 6.0以上

精致唯美图表-JTChartView
JTChartView是最新的轻量级和完全支持个性化的曲线绘制解决方案。曲线以下的部分被渐变填充。最终展示给你的是一个精致唯美的图表。
测试环境:Xcode 6.2,iOS 6.0以上

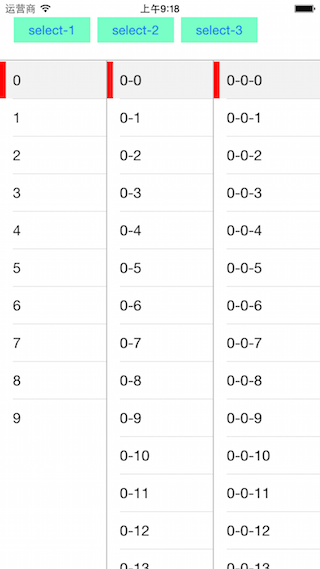
快速创建多级下拉菜单 (作者: bingxue314159 )
因项目需要一个多级菜单,找了好久没有找到自己想要的,所以就自己写了一个,可以快速的创建如图所示的菜单,支持block回调,需要的可以拿去用!
测试环境:Xcode 6.2,iOS 6.0以上

瀑布流swift版 (作者: nostyle )
包含:
-
启动软件时状态栏的动画显示
-
在17个数字里取出14个随机不重复的数字
-
简洁版瀑布流
-
图片放缩功能,基于图片初始位置,关闭的时候再回到这个位置
-
良好的交互体验
-
uiwebview
-
请问在swift里 怎么加 #pragma mark - xxx
测试环境:Xcode 6.2,iOS 7.0以上

仿导航栏滑动效果-LGtitleBar
UICollectionView 仿导航栏滑动效果UISegmentedControl
LGTitleBar是一款横向的滚动式选择列表视图,可以用于代替Segement,支持delegate和dataSource方法。是目前开发经常都会用到的一种视图方式
基于UICollectionView开发,效果很好,使用也非常的方便
使用方法
将LGTitleBar里面的4个文件拖入到您的工程中就可以使用啦:
LGtitleBarView?*titleBar?=?[[LGtitleBarView?alloc]?initWithFrame:CGRectMake(0,?64,?self.view.frame.size.width,?45)]; self.titles?=?@[@"我的商城",?@"我的优惠券",?@"团购券",?@"积分商城",?@"微信",?@"微博",?@"墨迹天气"]; titleBar.titles?=?self.titles; titleBar.delegate?=?self; [self.view?addSubview:titleBar];
然后实现代理方法:
-(void)LGtitleBarView:(LGtitleBarView?*)titleBarView?didSelectedItem:(int)index ?{ ??NSLog(@"%d",?index); ?//?以下代码为我测试用的 ??NSString?*str?=?[NSString?stringWithFormat:@"http://www.baidu.com/s?wd=%@",?self.titles[index]]; ??str?=?[str?stringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding]; ??NSURL?*url?=?[NSURL?URLWithString:str]; ??NSURLRequest?*request?=?[NSURLRequest?requestWithURL:url]; ??[self.webView?loadRequest:request]; ?} 测试环境:Xcode 6.2,iOS 6.0以上

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

