移动端高清、多屏适配方案
背景
- 开发移动端H5页面
- 面对不同分辨率的手机
- 面对不同屏幕尺寸的手机
视觉稿
在前端开发之前,视觉MM会给我们一个psd文件,称之为 视觉稿 。
对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范往往会遵循以下两点:
- 首先,选取一款手机的
屏幕宽高作为基准(以前是iphone4的320×480,现在更多的是iphone6的375×667)。 - 对于retina屏幕(如: dpr=2),为了达到高清效果,视觉稿的画布大小会是
基准的2倍,也就是说像素点个数是原来的4倍(对iphone6而言:原先的375×667,就会变成750×1334)。
问题:
- 对于dpr=2的手机,为什么画布大小
×2,就可以解决高清问题? - 对于2倍大小的视觉稿,在具体的css编码中如何还原每一个区块的
真实宽高(也就是布局问题)?
带着问题,往下看…
一些概念
在进行具体的分析之前,首先得知道下面这些关键性基本概念(术语)。
物理像素(physical pixel)
一个物理像素是显示器(手机屏幕)上最小的物理显示单元,在操作系统的调度下,每一个设备像素都有自己的颜色值和亮度值。
设备独立像素(density-independent pixel)
设备独立像素(也叫密度无关像素),可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),然后由相关系统转换为物理像素。
所以说,物理像素和设备独立像素之间存在着一定的 对应关系 ,这就是接下来要说的 设备像素比 。
设备像素比(device pixel ratio )
设备像素比(简称dpr)定义了物理像素和设备独立像素的对应关系,它的值可以按如下的公式的得到:
设备像素比 = 物理像素 / 设备独立像素 // 在某一方向上,x方向或者y方向 在javascript中,可以通过 window.devicePixelRatio 获取到当前设备的dpr。
在css中,可以通过 -webkit-device-pixel-ratio , -webkit-min-device-pixel-ratio 和 -webkit-max-device-pixel-ratio 进行媒体查询,对不同dpr的设备,做一些样式适配(这里只针对webkit内核的浏览器和webview)。
综合上面几个概念,一起举例说明下:
以 iphone6 为例:
- 设备宽高为
375×667,可以理解为设备独立像素(或css像素)。 - dpr为2,根据上面的计算公式,其物理像素就应该
×2,为750×1334。
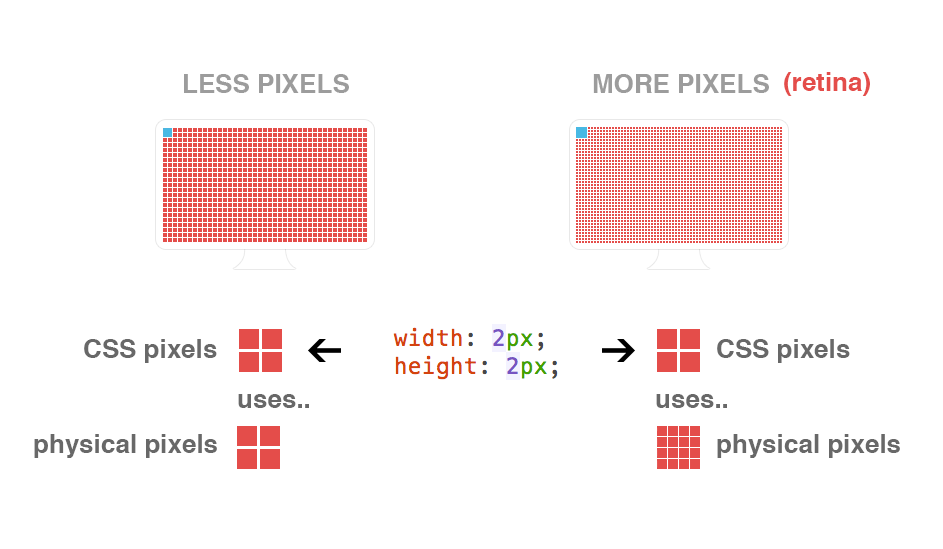
用一张图来表现,就是这样(原谅我的盗图):

上图中可以看出,对于这样的css样式:
width: 2px; height: 2px;在不同的屏幕上(普通屏幕 vs retina屏幕),css像素所呈现的大小(物理尺寸)是一致的,不同的是1个css像素所对应的物理像素个数是不一致的。
在普通屏幕下,1个css像素 对应 1个物理像素( 1:1 )。 在retina 屏幕下,1个css像素对应 4个物理像素( 1:4 )。
位图像素
一个位图像素是栅格图像(如:png, jpg, gif等)最小的数据单元。每一个位图像素都包含着一些自身的显示信息(如:显示位置,颜色值,透明度等)。
谈到这里,就得说一下,retina下图片的展示情况?
理论上,1个位图像素对应于1个物理像素,图片才能得到完美清晰的展示。
在普通屏幕下是没有问题的,但是在retina屏幕下就会出现位图像素点不够,从而导致图片模糊的情况。
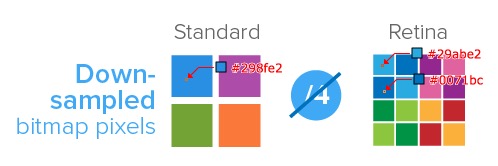
用一张图来表示:

如上图:对于dpr=2的retina屏幕而言,1个位图像素对应于4个物理像素,由于单个位图像素不可以再进一步分割,所以只能就近取色,从而导致图片模糊(注意上述的几个颜色值)。
所以,对于图片高清问题,比较好的方案就是 两倍图片 (@2x)。
如:200×300(css pixel)img标签,就需要提供400×600的图片。
如此一来,位图像素点个数就是原来的 4 倍,在retina屏幕下, 位图像素点个数 就可以跟 物理像素点个数 形成 1 : 1 的比例,图片自然就清晰了(这也解释了之前留下的一个问题,为啥视觉稿的画布大小要 ×2 ?)。
这里就还有另一个问题,如果普通屏幕下,也用了 两倍图片 ,会怎样呢?
很明显,在普通屏幕下,200×300(css pixel)img标签,所对应的物理像素个数就是 200×300 个,而 两倍图片 的位图像素个数则是 200×300*4 ,所以就出现一个物理像素点对应4个位图像素点,所以它的取色也只能通过一定的算法(显示结果就是一张只有原图像素总数四分之一,我们称这个过程叫做 downsampling ),肉眼看上去虽然图片不会模糊,但是会觉得图片缺少一些锐利度,或者是有点色差(但还是可以接受的)。
用一张图片来表示:

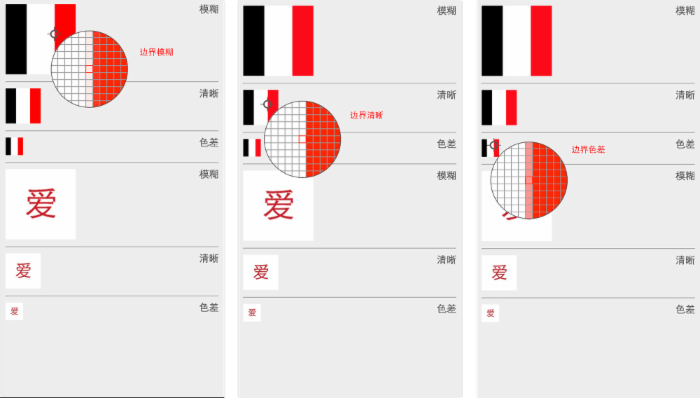
针对上面的两个问题,我做了一个demo(内网访问) 狂戳这里 。

demo中,100×100的图片,分别放在100×100,50×50,25×25的img容器中,在retina屏幕下的显示效果。
条形图 ,通过放大镜其实可以看出边界像素点取值的不同:
- 图1,就近取色,色值介于红白之间,偏淡,图片看上去会模糊(可以理解为图片拉伸)。
- 图2,没有就近取色,色值要么是红,要么是白,图片看上去很清晰。
- 图3,就近取色,色值介于红白之间,偏重,图片看上去有色差,缺少锐利度(可以理解为图片挤压)。
爱字图 ,可以通过看文字”爱”来区分图片模糊还是清晰。
(ps:如果看上去不明显,可以用手机扫码网页(内网地址)或者点击











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

