玩转iOS 9的UIDynamics
本文由CocoaChina翻译小组成员AGSpider(微博)翻译自fancypixel的博客,
原文: Playing With UIDynamics in iOS 9
中已经涵盖了其基本要点, 而这一次,我们将看看iOS 9里的UIDynamics有什么新玩意。
碰撞边界(Collision Bounds)
UIDynamics 的第一个版本带有碰撞系统(在 UICollisionBehavior 中)只支持矩形。这可以理解,因为UIViews都是矩形架构,但是圆形的却不常见,更不用说优化一个自定义的贝塞尔曲线。在iOS 9中,UIDynamicItem协议里加了一个新属性:UIDynamicItemCollisionBoundsType,支持以下枚举类型:
-
Rectangle
-
Ellipse
-
Path
这个属性是只读的,如果我们想修改它的话,需要提供我们的子类:
class Ellipse: UIView { override var collisionBoundsType: UIDynamicItemCollisionBoundsType { return .Ellipse } } 这是默认碰撞边界的UIView。

而这是同一个带.Ellipse属性的UIView。

这涵盖了圆形的视图,如果我们突发奇想,画一个更复杂,有连续的刚体,我们就可以使用.path枚举类型啦,并且也要重写该属性:
var collisionBoundingPath: UIBezierPath { get } 这个路线可以是任意你能所想到的,只要它的样子是凸面的(即任意在多边形内两个的点,两点间的线段完全包含在多边形内),并且是逆时针绕的。凸面这个条件也许限制的太死了,于是引入了UIDynamicItemGroup,它可以详细描绘一组不同图形的的组合图形。这样,只要该组合中的每个图形都是凸面,即使得到的多边形是凹面的也OK。
Field Behavior
Field Behavior是在整个场景中运用的一种新behavior。一个最普通的例子就是我们一直默默地使用着的UIGravityBehavior,即场景中的每个物体都会受到一个向下的重力。现在我们可以使用一组新的场力,就像径向(距离场景中心越近,力越大)、噪声(在场景内随机产生的不同的力)等等。
Dynamic Item Behavior(动力元素行为)
UIDynamicItemBehavior 包含了几个有趣的新特性:
-
var charge: CGFloat
-
var anchored: Bool
charge 代表能够影响一个元素在电磁场上如何移动的电荷(是的,听起来很疯狂),而anchored本质上是将图形变成了碰撞中的一个静态物体,但没有响应事件(如果有什么东西撞上了它,它会丝毫不动),所以可以完美地用来表示地板或墙壁。
Attachment Behavior(吸附行为)
UIAttachmentBehavior改进后,现在像个具有新方法和属性的侦探,如同frictionTorque和attachmentRange一样。现在吸附行为变得更加灵活,我们可以指定相对滑动的动作、固定吸附、绳索链接和我最喜欢的:针型吸附。想像一下两个钉在一起的物体你就明白了。 这些基本涵盖了UIDynamics的新特性,现在,是时候丢下这个更新日志,并开始搭建一些很二的东西了。
让我们玩球吧
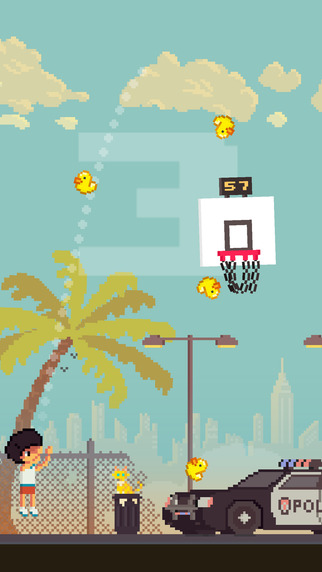
我上周花了很多时间在球王( Ball King )上。这一个很棒的消磨时间的东西,这游戏的的理念很简单,但是表现很出色。并且,它采用了获得苹果设计奖的Crossy Roadde 相同的理念:它不会以任何方式影响到玩家,比如游戏内的荣誉。

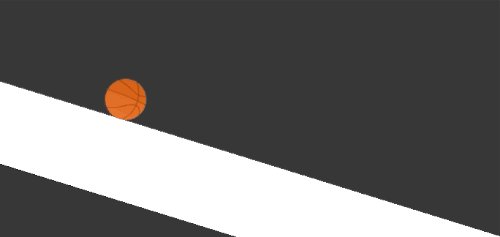
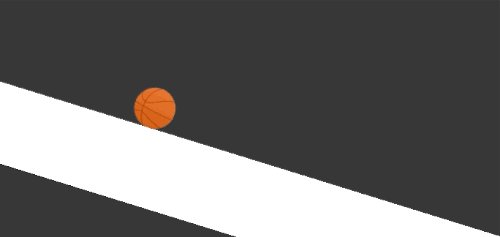
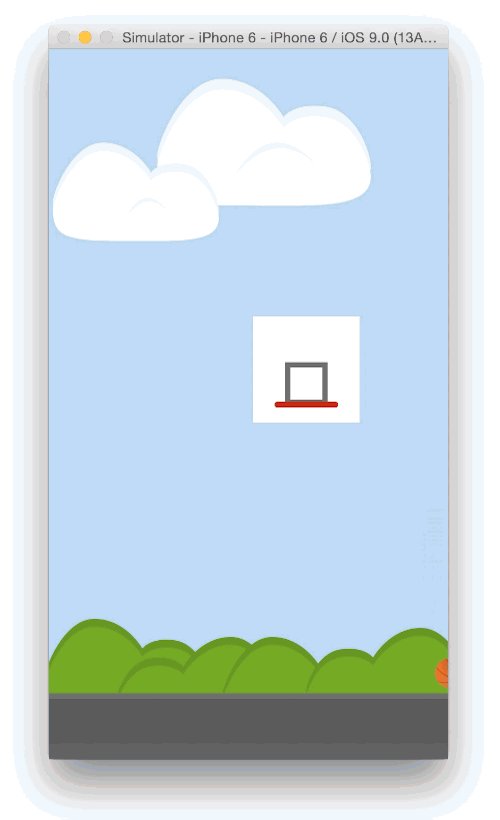
我非常喜欢它的一点是球的物理模型,以及当球打到篮板上时篮板的反应。看起来用它来测试上面提到的UIDynamics新特性应该会非常不错。让我们来看看如何一步步地打造属于自己的简单的版本吧: BallSwift
篮框
篮球架可以用一个UIView作为篮板,几个UIView作为篮框的左右两边,最前面的view作为篮框本身(不带物理刚体)。使用我们之前定义的类Ellipse,我们就可以创造我们的游戏场景的视觉表现:
/* Build the hoop, setup the world appearance */ func buildViews() { board = UIView(frame: CGRect(x: hoopPosition.x, y: hoopPosition.y, width: 100, height: 100)) board.backgroundColor = .whiteColor() board.layer.borderColor = UIColor(red: 0.98, green: 0.98, blue: 0.98, alpha: 1).CGColor board.layer.borderWidth = 2 board.addSubview({ let v = UIView(frame: CGRect(x: 30, y: 43, width: 40, height: 40)) v.backgroundColor = .clearColor() v.layer.borderColor = UIColor(red: 0.4, green: 0.4, blue: 0.4, alpha: 1).CGColor v.layer.borderWidth = 5 return v }()) leftHoop = Ellipse(frame: CGRect(x: hoopPosition.x + 20, y: hoopPosition.y + 80, width: 10, height: 6)) leftHoop.backgroundColor = .clearColor() leftHoop.layer.cornerRadius = 3 rightHoop = Ellipse(frame: CGRect(x: hoopPosition.x + 70, y: hoopPosition.y + 80, width: 10, height: 6)) rightHoop.backgroundColor = .clearColor() rightHoop.layer.cornerRadius = 3 hoop = UIView(frame: CGRect(x: hoopPosition.x + 20, y: hoopPosition.y + 80, width: 60, height: 6)) hoop.backgroundColor = UIColor(red: 177.0/255.0, green: 25.0/255.0, blue: 25.0/255.0, alpha: 1) hoop.layer.cornerRadius = 3 [board, leftHoop, rightHoop, floor, ball, hoop].map({self.view.addSubview($0)}) } 这里其实没有什么新东西, 篮框以编程形式被创建在常量CGPoint hoopPosition上。但是视图的顺序很重要,因为我们想让篮框要高于篮球(的抛投点)。
螺母和螺栓(Nuts and bolts)
篮框的最重要的部分是左右臂,它们需要一个物理圆形身体(使得与球的碰撞显得自然),需要用螺栓固定在板和前框。这两个将成为基本的UIDynamicItems,并不会直接碰撞参与碰撞。新推出的针型吸附就是为此而生的,它可以把一切都完美地结合在一起,因为我们可以在这个比较粗糙的图画上看到:

在给定的确定空间点内,pin一次仅可连接几个视图:
let bolts = [ CGPoint(x: hoopPosition.x + 25, y: hoopPosition.y + 85), // leftHoop -> Board CGPoint(x: hoopPosition.x + 75, y: hoopPosition.y + 85), // rightHoop -> Board CGPoint(x: hoopPosition.x + 25, y: hoopPosition.y + 85), // hoop -> Board (L) CGPoint(x: hoopPosition.x + 75, y: hoopPosition.y + 85)] // hoop -> Board (R) // Build the board zip([leftHoop, rightHoop, hoop, hoop], offsets).map({ (item, offset) in animator?.addBehavior(UIAttachmentBehavior.pinAttachmentWithItem(item, attachedToItem: board, attachmentAnchor: bolts)) }) 如果你不准备继续看看swfit版里的奇妙的功能,那你很可能不熟悉zip和map。这一开始看起来似乎有些刻意而为,但其实很简单:每个视图都用一个偏移点钉住吸附,然后我们得到一系列的元组,稍后将会在映射函数中使用。顾名思义,它创建了所给定的物体的数组中的每个元素间的映射。这使得篮框的左右边都用螺栓固定在板和前框,如下:
-
左臂用螺栓固定在篮板的左侧
-
右臂用螺栓固定在篮板右侧
-
篮框用螺栓固定在篮板的左侧
下一个步骤要求我们将篮板悬挂上,别将它固定死,这样球一个碰撞就可以使得它转动,就像在Ball King这个游戏中一样:
// Set the density of the hoop, and fix its angle // Hang the hoop animator?.addBehavior({ let attachment = UIAttachmentBehavior(item: board, attachedToAnchor: CGPoint(x: hoopPosition.x, y: hoopPosition.y)) attachment.length = 2 attachment.damping = 5 return attachment }()) animator?.addBehavior({ let behavior = UIDynamicItemBehavior(items: [leftHoop, rightHoop]) behavior.density = 10 behavior.allowsRotation = false return behavior }()) // Block the board rotation animator?.addBehavior({ let behavior = UIDynamicItemBehavior(items: [board]) behavior.allowsRotation = false return behavior }()) 篮框已经做好了,下面该到篮球了,用一个圆形的自定义UIImageView子类视图,如同Ellipse类:
然后,我们可以将球作为一个普通的UIImageView实例化:
let ball: Ball = { let ball = Ball(frame: CGRect(x: 0, y: 0, width: 28, height: 28)) ball.image = UIImage(named: "ball") return ball }() 最后我们设置他的 物理属性:
// Set the elasticity and density of the ball animator?.addBehavior({ let behavior = UIDynamicItemBehavior(items: [ball]) behavior.elasticity = 1 behavior.density = 3 behavior.action = { if !CGRectIntersectsRect(self.ball.frame, self.view.frame) { self.setupBehaviors() self.ball.center = CGPoint(x: 40, y: self.view.frame.size.height - 100) } } return behavior }()) 这段代码里我设置了弹性大小(碰撞后反弹的幅度)、密度(就把它看作重量吧),还有当球超出弹跳范围时立即结束游戏的事件,即为重置游戏状态(在主视图中)。
Collisions and gravity(碰撞和重力)
我提到了UIDynamicItemBehavior的新属性anchored,即禁用了对象的动态behavior,同时将其保留在在碰撞循环里。听起来用它来搭建一个坚固的地板会很不错:
// Anchor the floor animator?.addBehavior({ let behavior = UIDynamicItemBehavior(items: [floor]) behavior.anchored = true return behavior }()) 如果你忘了设置这个属性,你就会抓耳挠腮。反正我是这样的。
好吧,一切都设置好啦,现在只需要一些重力和一组碰撞事件了:
animator?.addBehavior(UICollisionBehavior(items: [leftHoop, rightHoop, floor, ball])) animator?.addBehavior(UIGravityBehavior(items: [ball]))
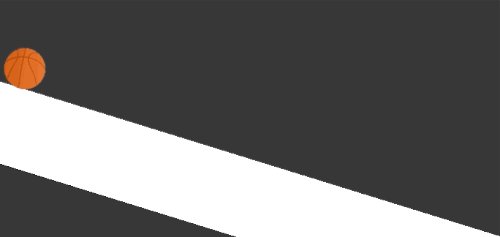
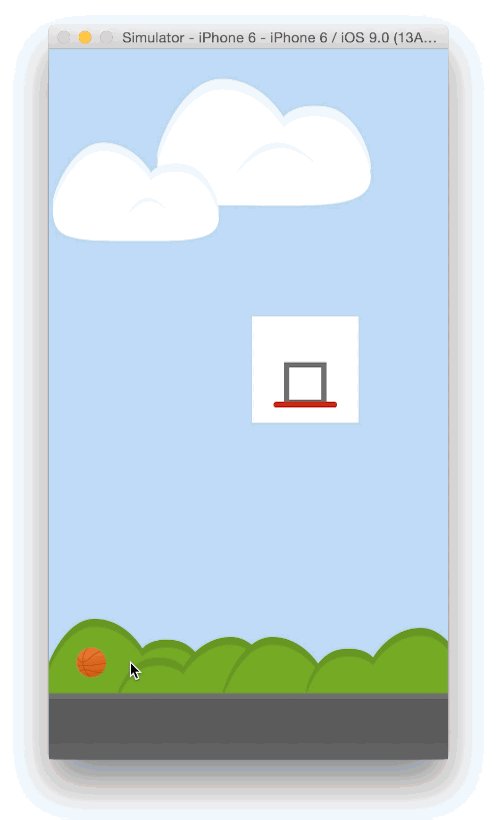
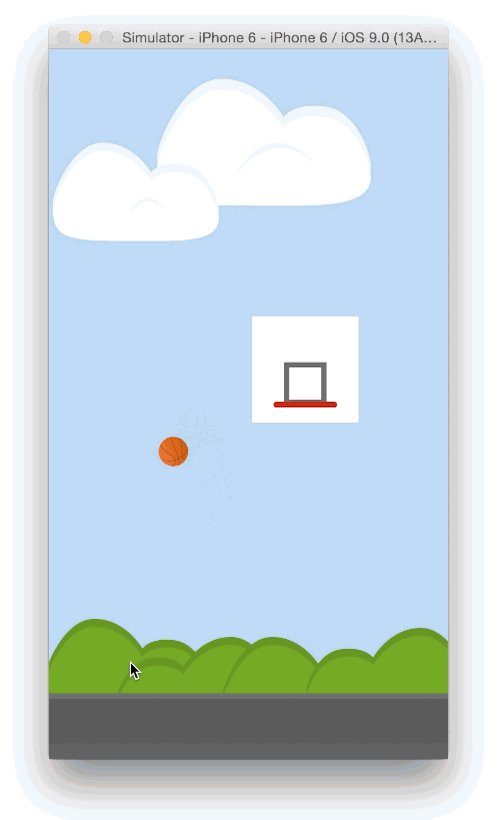
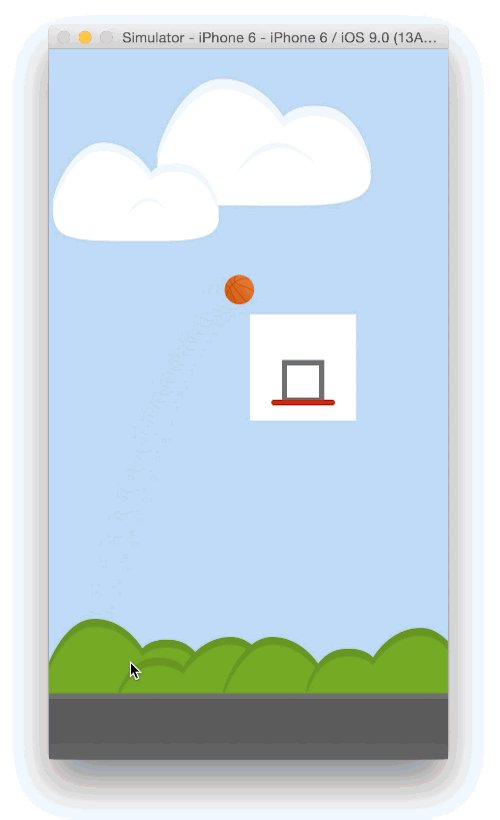
重力是应用在默认每秒一点作为的向下的力的场景behavior。碰撞behavior 作为相互碰撞的view的参数。游戏已经搭建好啦,现在我们可以在球上施加一个瞬发力,并用我们的手指划过屏幕:
let push = UIPushBehavior(items: [ball], mode: .Instantaneous) push.angle = -1.35 push.magnitude = 1.56 animator?.addBehavior(push)

这下你该明白了吧,虽然场景边缘真的画的很low,但是搭建它真的很有趣(是的,云朵和灌木丛都是一样的勾画,就像 超级马里奥 里中的)。
老规矩,你可以在我们的 GitHub页面 找到源代码。
下次见,
安德烈 - @theandreamazz











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

