适用于浏览器中支持JavaScript语言的AWS SDK工具包的SDK构建器
我们很高兴地介绍针对浏览器中支持JavaScript语言的AWS SDK工具包的SDK构建器。
SDK构建器可以使你在浏览器中自定义和下载支持JavaScript语言的AWS SDK工具包。现在你也能够支持你正在使用的业务客户端了,这减少了浏览器中AWS SDK可分配给JavaScript语言 的内存大小,也改善了你的web应用的效率。
你可以在如下链接找到SDK构建器:https://sdk.amazonaws.com/builder/js
这篇文章会概括介绍SDK构建器,并向你展示如果构建SDK的自定义版本。
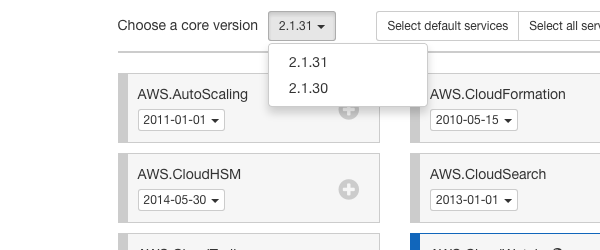
第一步:选择SDK版本
首先,选择你想自定义的SDK版本。我们建议选择最新版本。

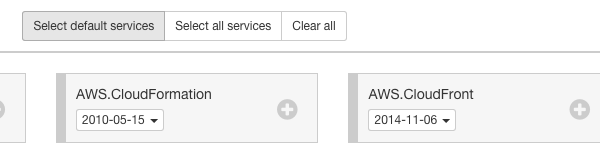
第二步:选择业务
然后你可以选择自定义构建后所包含的业务客户端。目前有两个预先配置的选项可供选择:
- Default services(默认业务或缺省业务) :该选项包含支持CORS标准的所有业务的业务客户端。
- All services (所有业务) :如果你在一个不实施CORS标准(例如,Google Chrome扩展和Windows Store Applications)的环境中使用支持JavaScript的AWS SDK工具包,那么你可以选择支持所有AWS业务。

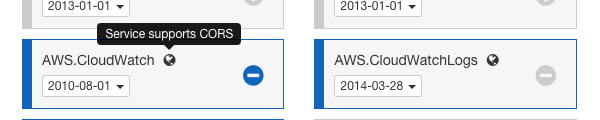
业务客户端旁边的地球图标表示该业务支持CORS标准。

你也可以自定义你所选择的业务客户端的API版本。我们推荐你选择最新的API版本。

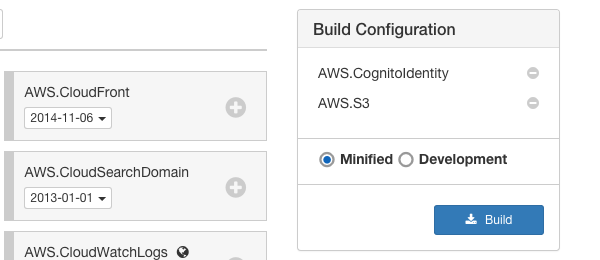
第三步:选择捆绑类型并构建SDK
选择你已经准备好构建SDK自定义版本了。检查你的构建配置,选择捆绑类型,然后点击Build。

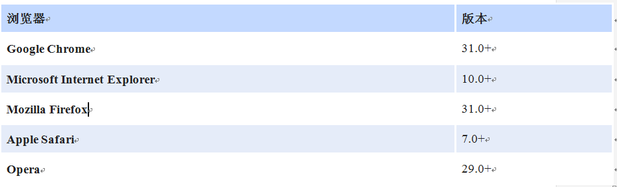
所支持的浏览器
SDK构建可在所有的现代浏览器上使用。

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

