AYUI3.3 使用说明文档
2015-7-18日 发放20个200元优惠券,7月19日过期。
店铺地址: 前往
学习版: 前往
企业版A: 前往
企业版A+: 前往
图片资源包下载地址: http://pan.baidu.com/s/1o6MMcEQ
图片文件夹说明: 解压目录 bg目录下下有
bg thumb 是 皮肤设置窗口的 图片设置的部分
bg和thumb下的目录结构是一样的,皮肤设置窗口的图片全部来自thumb
自定义图片处理完后会自动放在名字叫 “z自定义”目录下
目录采用 abcd...xyz前缀命名顺序决定图片目录在 皮肤设置窗口的 图片背景选项卡 下的 分类的顺序。
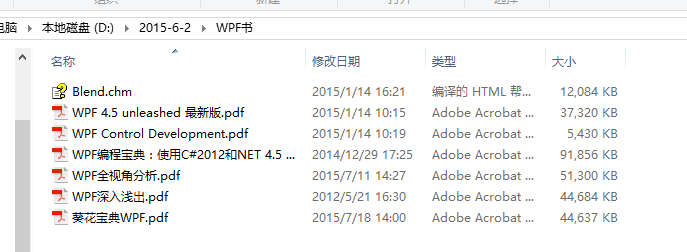
所有版本都拥有Ay 提供 的WPF学习书籍

框架3.3 大致浏览
AyWindow (拥有 高级换背景,炫彩支持,经过多次改善的 适合多需求多变化的窗体的模板控件)
AyPopupWindow (入场出场动画方案,居中弹出,绑定位置显示,右下角显示)
AyMessageBox (替代自带的MessageBox,用法几乎和MessageBox一致,还可以自定义图标)
Button (经过样式美化后,适应主题的Button,支持平面化,通过附加属性AyButton.IsFlatStyle=true设置)
ToggleButton (经过样式美化后,适应主题的ToggleButton,支持平面化,通过附加属性AyButton.IsFlatStyle=true设置)
checkbox (经过样式美化后,适应主题的CheckBox)
RadioButton (经过样式美化后,适应主题的RadioButton)
ContextMenu (经过深度样式美化后,适应主题的ContextMenu)
ContextMenu (经过深度样式美化后,适应主题的ContextMenu)
ProgressBar (经过深度样式美化后,适应主题的ProgressBar)
ScrollViewer (经过深度样式美化后,适应主题的滚动条,默认隐藏,鼠标移到范围内自动显示,叠加在内容之上,不会改变内容布局)
AyColorPicker (颜色选择器控件,继承 Control)
ColorPickerDialog (颜色弹窗方式选择控件,继承UserControl)
AyComboBox (经过样式美化后,适应主题的,继承ComboBox,拥有更加灵活的弹出下拉框的样式美化)
(待提高,下个版本将支持异步匹配) AyAutoCompleteTextBox (继承Canvas,下拉匹配结果的Combobox控件,)
待改善 (暂时不要使用) AyFontButton (继承Button,一个图标(目前仅支持fontawesome的unicode值)加文字,可在皮肤设置窗口,图片背景选项卡,选择图片 那个按钮就是)
待改善 (暂时不建议使用) AyFontRadioButton (继承RadioButton,一个图标(目前仅支持fontawesome的unicode值)加文字. 支持 图标加文字9种组合方式显示,快速显示内容,通过修改 AyRadioButtonRenderMode 枚举类型的 RenderMode 对象的值,缺陷就是尺寸固定,支持图标目前仅仅fontawesome,待提高)
使用 DEMO:
<StackPanel Margin="3,0,0,0" Orientation="Vertical" x:Name="menuButtonLists"> <control:AyFontRadioButton Tag="Page1.xaml" RenderMode="Icon" IsChecked="True" Content="报警" FontAwesome="" BorderThickness="0" FontDock="Top" Click="AyFontRadioButton_Click"/> <control:AyFontRadioButton Tag="Page2.xaml" RenderMode="Icon" Content="纵览" FontAwesome="" BorderThickness="0" FontDock="Top" Click="AyFontRadioButton_Click"/> <control:AyFontRadioButton Tag="Page3.xaml" RenderMode="Icon" Content="测试" FontAwesome="" BorderThickness="0" FontDock="Top" Click="AyFontRadioButton_Click"/> </StackPanel>
所有的FontAweSome可以参考Ay封装的 Enums下的AyFontAweSomeEnum 枚举, /u是在后台到前台显示值,如果是前台就用 &#x代替 /u

AyIconAll (万能简单高性能的图标控件,继承 UserControl,支持image控件的source属性路径,支持ico,支持ay框架的path用法,支持不是资源类型,放在文件夹里的gif路径,支持fontawesome图标库的 fa- fa_写法的图标控件)
AyPath (用于支持ay框架的 path显示值)
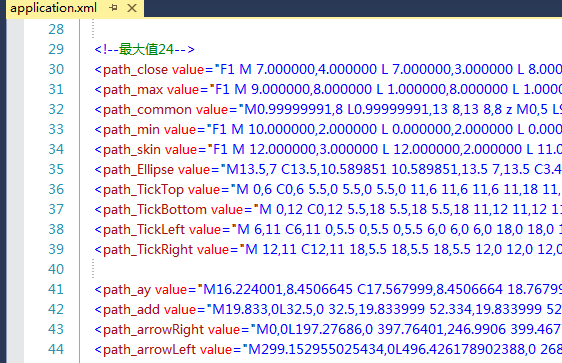
使用步骤,把 path的data值放入Config文件夹下的application.xml中,例如如下,取个xml根节点的名字,把data值放入value中,然后使用附加属性 control:PathKey.Key指定那个xml中的自己定义的根节点的名字
注意这里要使用前缀path_ 加上自定义的名字

使用Demo
<control:AyPath control:PathKey.Key="path_add" Width="12" Height="12" Padding="0" Foreground="#CC5F5F5F" SnapsToDevicePixels="True"></control:AyPath>
AyGifControl (一个使用 ImageAnimator播放动画的最高性能的Gif播放控件)
例如后台使用方法,前台模仿着使用
AyGifControl imageGif = new AyGifControl { SnapsToDevicePixels = true, Width = this.Width, Height = this.Height, VerticalAlignment = VerticalAlignment.Stretch, HorizontalAlignment = HorizontalAlignment.Stretch, Stretch = Stretch.UniformToFill }; imageGif.InitControl(gif图片路径,不支持packuri); imageGif.StartAnimate(); 待重做 (暂时不要使用) AyHyperlink (超链接控件,继承 Hyperlink)
带调整,让更简单实用 AyImage4Button (用背景图的按钮,继承Button,比如一张图片有4种状态组成的,静态时候,鼠标移入显示图片,按下时候图片,禁用时候图片横着摆放组成,自动25%的四等分宽度,高度是100%,同系列还有AyImage3Button,AyImage2Button)
待重做(不建议使用) AyPanel (继承Panel,拥有头部和 内容组成的一个面板,待提高,下一版本将增加拖动调整和颜色控制,将更加强大)

待重做 (暂时不要使用) AyPathIconButton (老版本的AyPath,比他多了个 IsStatic属性,设置false的时候,会有鼠标移入和按下时候的透明度的变化)
(下个版本) AyPieMenu 和 AyPieMenuItem (圆形的菜单按钮)仅提供学习,下一个版本将提供DEMO使用
AyRadioList (继承Panel,简单易用的 包装 RadioButton的容器,快速设置和获得 容器中的 radiobutton的值)
(下个版本) AySimply3D ,实现简单的2D控件的三维效果
(系统内置拓展的控件,给海康监控使用) AySimplyControl
AySimplyListView (继承ListView,实现性能极佳的 简单的列表展示控件,头部支持 是否显示右侧的分隔线,支持多种列,百分比列布局,最大最小宽度限制,不可以调节宽度的列,剩余部分填充宽度的列,涉及到的列,除基本的GridView外的列,新增FixedColumn,LayoutColumn,ProportionalColumn,RangeColumn,下个版本将增加更详细的demo)
GridLineDecorator 是网上找的一个listview自动画线的,但是有个问题,就是窗体最大化时候,线没有重绘,仅推荐使用 固定大小 AySimplyListView 上
AySlider (继承Slider,一个可以自定义滑块为AyIconAll的,有完成百分比标注,未完成百分比的,滑动时候,有跟随值变化提示的缩略图的滑块控件,适合修改学习变成播放器的控件,已经适应主题变化)
AyOpacitySetSlider (修改Slider控件的样式,使用方法,Slider控件,然后style指定这个名字,即可变身)
AySplitButton (继承AyButton,让其支持平面化,通过附加属性AyButton.IsFlatStyle=true设置,分隔下拉控件,菜单位置可以像tooltip那样设置, SplitButtonMode 用于调整模式Split, ComboMenu, Button,可以变成ComboMenu)
ComboMenu (由AySplitButton的属性设置演变,使按钮变成下拉框,点击按钮,产生下拉菜单,菜单位置可以像tooltip那样设置)
(下个版本)AyStrokeLabel(继承 Label,用于给文字描边),AyIconAll已经使用
使用Demo
AyStrokeLabel tb = new AyStrokeLabel { VerticalAlignment = VerticalAlignment.Center, Stroke = Stroke, StrokeThickness = StrokeThickness, FontSize = FontSize, FontWeight = FontWeight, FontStretch = FontStretch, FontStyle = FontStyle }; AySwitch (继承ToggleButton的开关控件,左侧和右侧的内容可以自定义,背景颜色都可以自定义,宽度随便宽,滑动效果自动计算)
AyTabControl (Tab控件重写,支持上下左右四种位置的tabItem展现,TabItem支持图标,是否关闭,tabPanel中前面可以设置下拉历史和新增空Tab,tabitem的宽度自动适应调节,出现上一页下一页,支持滚轮和部分快捷键,适合做浏览器的tab)。
AyTextBox (继承TextBox,重写了TextPropertyChanged事件,Mask设置水印文本值,水印是渐变消失的,渐变出现。)
AyTreeView (继承 TreeView,支持展开和折叠 动画,支持2种菜单展示方式。注意: 图标模式,建议二级菜单的数据。树状模式 支持多级,如果大数据,建议关掉 动画效果。treeviewitem高度可以调节,整行选中,自动计算留出前边距)
AyWrapPanel (继承Panel,支持下个控件是否换行,因为WrapPanel是不允许换行的,自动计算到本行最后才会换行,在容器中的某个控件添加附加属性 control:AyWrapPanel.LineBreakBefore="True"就可以强制换行)
待改进(下个版本)MaskedTextBox(掩码文本框)
TemplateBorder (一个使用父类元素的Background,BorderBrush,BorderThickness,Padding的Border)
<Style TargetType="control:TemplateBorder"> <Setter Property="Background" Value="{Binding Path=Background, RelativeSource={RelativeSource TemplatedParent}, Mode=OneWay}" /> <Setter Property="BorderBrush" Value="{Binding Path=BorderBrush, RelativeSource={RelativeSource TemplatedParent}, Mode=OneWay}" /> <Setter Property="BorderThickness" Value="{Binding Path=BorderThickness, RelativeSource={RelativeSource TemplatedParent}, Mode=OneWay}" /> <Setter Property="Padding" Value="{Binding Path=Padding, RelativeSource={RelativeSource TemplatedParent}, Mode=OneWay}" /> </Style> (下个版本) LazyBinding (延迟绑定)
(下个版本) FloatWindowBehavior (窗体靠近边缘自动停靠,离开后自动缩小到屏幕边缘)
AyArcChart (继承ListBox,一个扇形大小的统计图控件,Ay自己写的,学习价值很好)
(待改进) AyImageViewer (图片预览控件,放大缩小移动。双击重置状态)
(下个版本) AyPagePanel (继承AyWindow,用于多屏使用,直接把Page扔进去的window,比如右键投影到屏幕A,而页面A是Page写的,可以直接放大AyPagePanel,然后显示AyPagePanel,下个版本,将增加多屏幕DEMO,自动记忆屏幕状态,此DEMO已完成尚未迁移,已经测试通过,框架中含有多屏处理的快速类)
ShowCurrentTime (继承UserControl,简单易用的时间显示控件,支持 复合枚举YMD, HMS,HHMS,YMDHMS,YMDHM, YMDHHMS,YMDHHM,Week,时间和周的显示)
Uc_HKControl (继承UserControl,一个自定义形状的面板控件,这个控件的代表性意义,我研究出了自定义类型,自定义形状显示的控件,比如我可以把RepeatButton改成三角形,而且三角形随便放大,中间的内容按指定大小放大,并且新的命令方式拓展控件开发方式,新增AyCommandParameter类,用来传递特殊事件的参数)
TransitionPresenter (一个动画过渡控件,如果DataTemplate值发生了变化,自动应用AyTrasition中的24种动画过渡。使用方法可以在SkinSetWindow.xaml中看见使用,在窗体背景切换动画也有)
(详细会在本周发布的博客中使用说明)
其他大型DEMO : 海康监控 手动登陆版本,海康监控在Page中自动登陆显示,自动切换监控视频,自动退出上次账号,进入新的账号,由于page没有窗口关闭时事件,所以不知道如何自动退出监控账号,但这里ay已经解决,不会报错,而不内存泄露。简单上下左右云台api使用说明控制,模仿着写,其他的api也很简单使用了。
主题系统说明:
强烈推荐使用,导航菜单配合 page使用,因为page页面可以再AyPageWindow中可以立刻变成Window而投影到其他屏幕,也容易web迁移,也容易本页面切换页面,而不影响到导航菜单的状态。
AYUI框架除了 有精美的控件可以学习,可以使用,当然离不开经过3个版本的研究和改进,已经很成熟和稳定了。
优势1:
经过多番改进的AyWindow,已经可以变化出多种页面布局,解决自定义窗口的:阴影,透明度,最大化到任务栏,拖拽调整窗体大小的范围,而AyWindow可以再窗体内容外有很大面积的响应去调整窗体状态,右上角窗体必备按钮可以自定义,窗体必备按钮区域除了五个元素(皮肤设置,系统菜单,最大化,最小化,关闭)外,在其左侧有个内容区域ToolBarContent,类似Button的Content属性,自定义其他内容。WindowMenu属性可以自定义系统菜单,样式精美,五大元素自动适应背景色,调整其边框色适应主题。
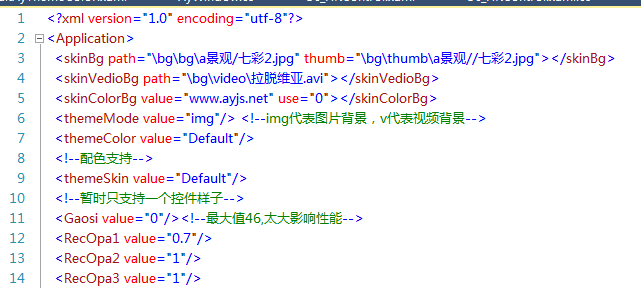
RectangleOpacity1到RectangleOpacity4的透明度属性拓展,你也可以增加其他,然后在炫彩支持中 调整AyWindow中的各个属性,并且同步到application.xml中,application.xml使用ConfigSetting设置值和获得值。
当然AyPopupWindow也有RectangleOpacity1到RectangleOpacity4的透明度属性拓展,调整属性。
优势2:
StaticResource属性的换肤,让性能更好,程序启动速度更快,内存占用低,非DynamicResource,透明度调节是DynamicResource

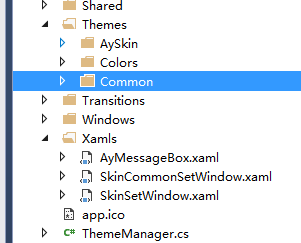
AySkin放置控件外观,Colors放置 控件外观的资源文件,例如颜色,数值等
如果外观一样,颜色不一样,只需要1个外观文件和多个颜色文件,而此框架,只需要一个基本颜色,其他颜色动态计算的。如果你有特殊的颜色控制,可以增加第二个颜色的文件,增加一个控件外观控制资源。
然后在application.xml中themeColor和themeSkin指定下即可,Skin的命名方式 XXXAyControl ,Color的命名方式XXXAyThemeColor,系统每次打开自动合并资源,计算颜色,然后显示,你可以控制不调整颜色,都可以。
所以有源码版本修改方便。

其中skinSwitchAnimation是指动画切换方式的动画,0-23,有24种动画切换。
Gaosi用来记录 窗体模糊程度。
常用类说明:
AyPropertyChanged 是一个INotifyPropertyChanged接口的类,用于实体继承,实现消息通知,继承它,通知更方便,支持多种方式,Ay经验积累的类
例如:
private string uri; public string Uri { get { return uri; } set { uri = value; this.OnPropertyChanged(() => this.Uri); } } private double width; public double Width { get { return width; } set { width = value; OnPropertyChanged("Width"); } } 也可以通知同时多个属性
private double width; public double Width { get { return width; } set { width = value; OnPropertyChanged(new string[]{ "Width","Height"}); } } AyTreeViewItemModel 是给AyTreeView量身定做的,下个版本将有更多的兄弟姐妹
CommonHelper 很常用,用来转换数据类型,例如 CommonHelper.GetInt(obj) ,obj不管什么类型,是tryparse的,转换效果最好,如果失败,返回0
ExtensionMethodHelper (拓展方法类)拥有多屏幕开发还有其他的方法,已经写好了,demo还没迁移过来。但是代码一看就懂。指定屏幕显示窗体 ToExtensionMaxScreen和ToExtensionNormalScreen拓展方法。

(下个版本提供demo,用于多文档单进程自定义文件格式的wpf项目)FileRegistrationHelper类用于注册文件类型
(下个版本提供DEMO)SerializeHelper用于存储同步 屏幕保存状态,下次打开程序,自动将窗口放到对应的显示器上。
TreeViewHelper暂时是TreeView类的动画实现的辅助,有些方法,可以尝试试用下,主要操作TreeView。
(下个版本将移除)VistaGlassHelper用于win7毛玻璃效果
WebBrowerHelper用于从浏览器打开http地址
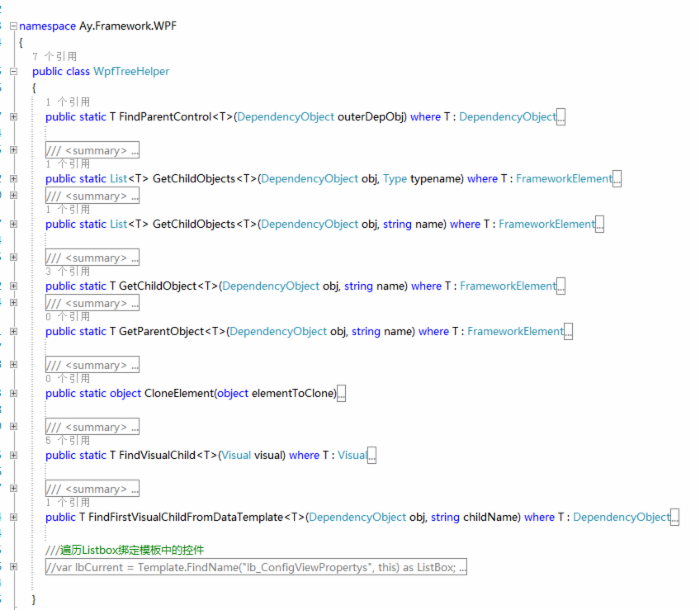
WpfTreeHelper核心wpf辅助类,用于替代VisualTreeHelper,支持数据模板中找控件,支持控件模板找控件等

EnumHelper 用于获得枚举值上方的Description特性值,或者将枚举转换成键值对集合
AyIcons 用来包装返回一个路径的BitmapImage类型的对象,主要用于返回图片方式的图标
一个很常用的类 SolidColorBrushConverter, 用于颜色转画刷,使用方法,例如
SolidColorBrushConverter.From16JinZhi("#FFCCCCCC"),返回Brush类型
SolidColorBrushConverter.ToColor("#FFCCCCCC")或者SolidColorBrushConverter.ToColor("FFCCCCCC"),返回System.Windows.Media.Color类型。
ImageHelper 类用于处理裁剪图片,压缩图片
AyColorHelper 类用于调整颜色
调整透明度 System.Windows.Media.Color ConvertColorA(this System.Windows.Media.Color color, double opacity)
调整亮度和暗度 System.Windows.Media.Color ConvertBright(this System.Windows.Media.Color color, double ratio),ratio大于1变亮,小于1 变暗
FontAweSomeHelper .GetUnicode用于返回AyFontAweSomeEnum值上方的Description,Unicode值用于显示 图标字体。(使用者不用关心它)
AyColorUtilities 类用于ConvertHsvToRgb,ConvertRgbToHsv处理颜色
DragInCanvasBehavior 拖拽行为,用于Canvas中的元素添加行为,即可拖动,不会拖出空间边缘,此效果项目中用在了Uc_HKControl控件中了。
先介绍到这
学习版 拥有AYUI,商业不授权,无企业部分,不免费更新,无ArtChart控件
企业版A套餐 拥有AYUI 除企业附加包和已经打包的海康监控外的功能,商业授权,无海康等企业开发技术服务等,一次购买免费更新,提供框架帮助咨询
企业版A+拥有AY待研究推荐的wpf开发的企业方案,后面如果有更新,将会免费拥有。商业授权,拥有ay的所有企业开发技术服务等,一次购买免费更新,提供框架帮助咨询

购买后,我会联系你,你需要提供 购买者,手机号(用于版本更新服务身份验证),QQ号(用于联系),邮箱(发送产品给你)
推荐您阅读更多有关于“Ay.Framework.WPF,”的文章










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

