自定义标签在IE6-8的困境
或许未来前端组件化之路都是自定义标签,但这东西早在20年前,JSTL已在搞了。现在Web Component还只有webkit支持。但一个组件库,还需要一个特殊的标识它们是一块的。不过这个XML已经帮我们搞定了,使用scopeName,如"<xxx:dialog>"。在我继续往下想如何处理如何为这个标签绑定数据,与其他组件通信,管理生命周期,等等大事之前,我还有一个不得不面对的问题,就是如何兼容IE6-8!
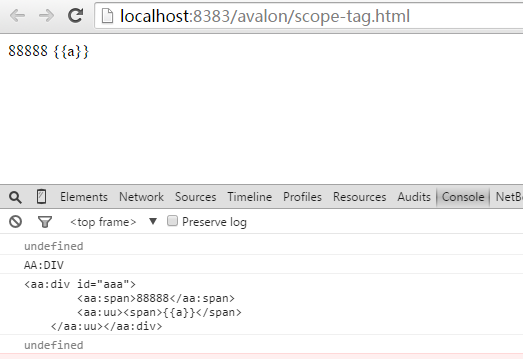
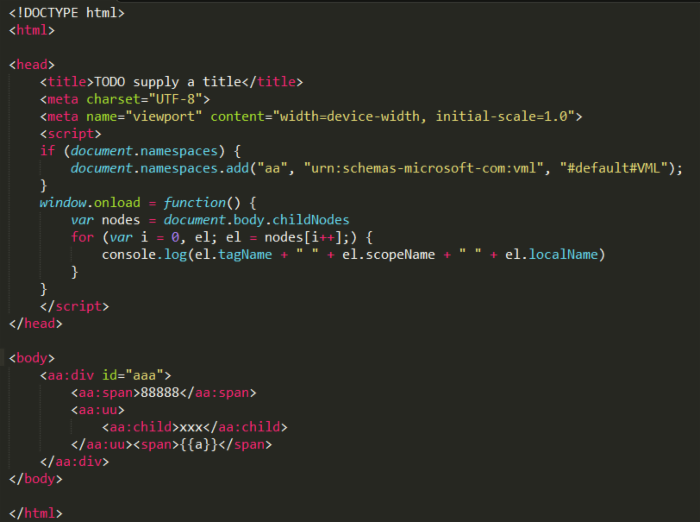
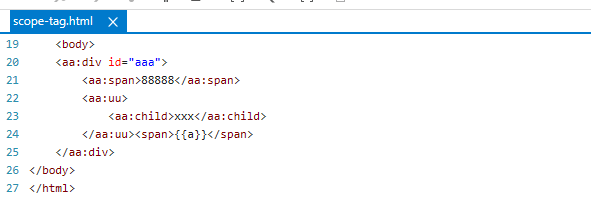
比如以下一个页面:

在chrome, firefox, IE11, IE11的IE6兼容模式分别如下:




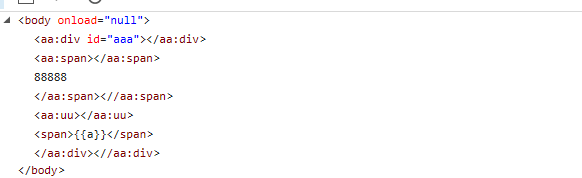
我们会发现IE6下实际是多出许多标签,它是把闭标签也变成一个独立的元素节点

这个AA:DIV标签被开膛破肚,里面子节点全部暴出来,成为其兄弟节点了。因此想兼容它,就要费点劲。有个两个情况需要考虑,1是用户已经将它写在页面上,情况同上;2是用户是将它放在字符串模版中,这个用正则搞定。不过正则要是碰上复杂的属性名,还是会晕掉。因此我还是打算使用原生的HTML parser。换言之,字符串,我还是会将它变成节点。这么办呢?!我想了许多办法,后来还是使用VML的命名空间法搞定!
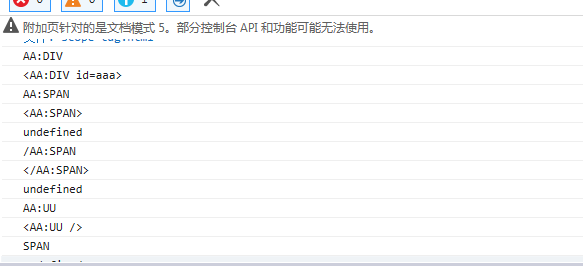
我们将上面的页面改复杂点,再看看效果!


可以看到其套嵌关系现在完全正确,并且标签名不会大写化,也不会生成多余节点!
好了,我们再判定一下是否为自定义标签,或者准确地说,这个节点是否我们组件库中定义的自定义标签。某些情况下,一个页面可以存在多套组件库,包括avalon的,ploymer的,或者是直接用Web Component写的。
avalon的组件库将使用命名空间,这样就好区别开。在IE6-9中,判定element.scopeName是否为aa(这是组件库的命名空间,你可以改个更高大上的名字),在其他浏览器判定此元素的localName是否以aa:开头就行了!
function isWidget(el, uiName){ return el.scopeName ? el.scopeName === uiName: el.localName.indexOf(uiName+":") === 0 } 这个难题解决后,我们就可以开搞基于自定义标签的UI库了!










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

