为 Web 和 Pebble 用户构建一个 Where? 应用程序
我在哪里?我能去哪里?我去过哪里?在本教程中,您要构建一个客户端/服务器应用程序来为 Web 用户和 Pebble 智能手表穿戴者回答这些问题以及其他 “在何处” 的问题。
首先,您将构建后端:一个将被部署到 IBM Bluemix ™ 的 Node.js 应用程序。这个后端提供了一个 REST API,使客户端能够:
- 向服务器注册用户的地理位置,以便存储在一个 Cloudant NoSQL 数据库中。
- 使用 Pitney Bowes Reverse Geocoding 服务获取与该位置相关的最新邮政地址。此服务提供了一个强大的 API,可根据 GPS 位置来查找邮政地址。
- 使用 Pitney Bowes Travel Boundary 服务获取一个人可从一个位置到达何处的信息。此服务基于驾驶时间或距离,提供一个指定位置四周可到达哪些区域 “边界” 的 GPS 坐标。
- (使用 Cloudant 中的 MapReduce 功能),提供最近和流行的 “签到” 位置全球统计数据。
然后,您将使用该 REST API 作为基础,构建两个完全不同的客户端应用程序:
- 使用 AngularJS 、 Bootstrap 和 Leaflet.js 实现一个响应式、单页的 Web 应用程序,该应用程序可提供大量内容。
-
备注:只有能够访问 Pebble,才能完成教程中的 Pebble 部分(从第 6 步开始)。
这是一个为 Pebble 编写的应用程序,目的是在这种漂亮的可穿戴设备的较小屏幕中提供有用但更重点更明确的信息。您将在 JavaScript 中使用 Pebble.js 库和 CloudPebble 在线 IDE 编写此客户端应用程序。
您可基于后端 REST API 为几乎任何平台构建客户端。
阅读: Bluemix 上的 Node.js:使用 cfenv 轻松地完成本地开发工作
阅读: Pitney Bowes Location Based Services API 文档
阅读: Cloudant NoSQL 数据库入门
阅读: 使用可穿戴技术与 Bluemix
“ 您可基于后端 REST API 为几乎任何平台构建客户端。两种客户端所使用的 Bluemix 后端完全相同,但 Web 应用程序与 Pebble 客户端之间存在一些重要的功能差异。 ”
构建您的应用程序所需的准备工作
- 熟悉 JavaScript 和客户端/服务器 Web 开发。
- 一个 Bluemix 帐户和一个 DevOps Services 帐户,二者都链接到您的 IBM ID。
- 一个 Pitney Bowes 开发人员帐户和应用程序 ID。在 Pitney Bowes 开发人员门户 注册 一个帐户。然后登录并注册一个应用程序。对 Pitney Bowes 服务执行 API 调用需要您提供的应用程序 ID。
- 对于可选的 Pebble 客户端:
- 能够访问一个 Pebble 智能手表(和一个 iPhone 或 Android 设备)。
- 一个 Pebble 帐户。
- 一个 GitHub 帐户。如果没有 GitHub 帐户,可手动下载并导入一个 ZIP 文件。
运行 Web 应用程序
获取 Node.js 和 Web 客户端代码
第 1 步. 在 Bluemix 中创建服务实例
- 登录 Bluemix 。
- 转到目录并从 Web and Application 类别中选择 Pitney Bowes Reverse Geocoding 服务。
- 在 Add Service 对话框中,选择 Leave unbound ,将服务名称设为
ReverseGeocoding,输入您的 Pitney BowesappId(参阅 “构建您的应用程序所需的准备工作”),然后单击 CREATE 。 - 返回到目录,这一次选择 Pitney Bowes Travel Boundary 服务。像 Reverse Geocoding 服务一样填写表单,但此处的服务实例名称为
TravelBoundary。单击 CREATE 。 - 再次返回到目录,从 Data Management 类别中选择 Cloudant NoSQL DB 服务。填写表单,将实例名称设为
CloudantNoSQLDB。单击 CREATE 。
第 2 步. 创建后端和 Web 客户端代码分支并部署 Web 应用程序
- 单击本教程顶部的 获取代码 按钮。
- 在 aerwin | bluemix-where 项目的概述页面中,单击 EDIT CODE 按钮(如果尚未登录,则输入您的 DevOps Services 凭据)并单击菜单上的 FORK 按钮。
- 在将代码副本保存到新项目中的对话框内,选中 Deploy to Bluemix 复选框,选择您创建的服务所在的空间,然后单击 CREATE 。
- 在您的新项目中,选择 DEPLOY AS > Deploy application from Web IDE to Bluemix 。
- 逐个完成向导页面并单击 DEPLOY 将代码推送到 Bluemix。
第 3 步. 试用 Web 客户端
- 在您的浏览器中,转到在第 2 步中部署期间为应用程序所创建的 Bluemix URL。
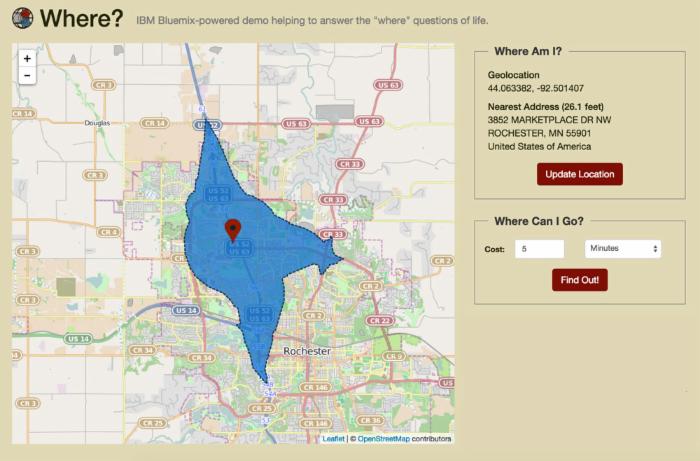
- 出现提示时,授权浏览器可以共享您的地理位置。然后可看到您的位置位于地图中央,而且 Where Am I? 部分中填入了最近的地址(由 Reverse Geocoding 服务确定):

点击查看大图
关闭 [x]

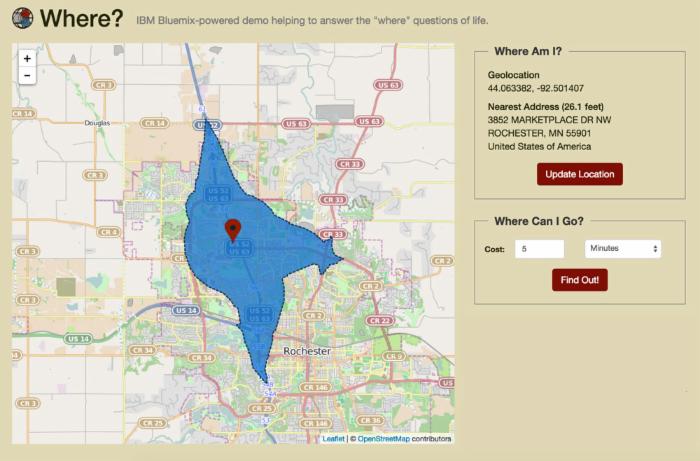
- 现在看看 Where Can I Go? 部分。单击 Find Out! 按钮。这时会发出一个服务器请求来获取旅行边界(基于您在 Cost 字段中指定的驾驶时间或距离)。这个屏幕截图显示了 5 分钟内可从我的位置驶达哪些区域:

点击查看大图
如果我开了一家披萨店,这个图像会为我的披萨递送区域建议一个合适的起点。注意,地图中有多个细长的分支;这些分支一般都是沿着高速公路或比较重要的道路分布的。关闭 [x]

- 在 UI 的下半部分,可以看到 Where Is Most Popular? 和 Where Have Others Been? 部分。第一部分显示了已注册位置的人们来自哪些主要国家的有序列表,第二部分显示了最近 10 次签到的位置。任何时候单击 Update Location 按钮或重新加载网页时,都会使用 Cloudant MapReduce 功能快速获取此数据:

点击查看大图
关闭 [x]

第 4 步. 检查后端代码
后端应用程序依赖于多个第三方模块。主要模块包括 Express 、 nodejs-cloudant 、 cfenv 和 restler 。
后端的主要文件是 server.js 。这个文件(我特意保持该文件较小)主要用于对 Express 框架执行基本设置。
大部分代码都位于 lib 目录中的 4 个自定义模块中:
- cfenv-wrapper.js 用作
cfenv包的瘦包装器。cfenv模块是一个有用的实用程序,允许您通过一种简单且一致的方式访问VCAP_SERVICES和其他环境信息。 - router.js 是真正的后端工作主力。此文件定义了路由,并为客户端应用程序所使用的简单 REST API 提供了处理函数:
// Define the routes for our API router.post('/locations', postLocation); router.get('/locations/summary', getSummary); router.get('/locations/:locationId/boundary', getBoundary); router.get('/locations/:locationId', getLocation); router.get('/locations', getLocations);我们还提供了一个POST操作来根据地理位置进行 “签到”。一次成功的POST会得到一个响应,其中包含 Pitney Bowes 所提供的地址。其他端点则执行GET操作,它们(按位置 ID)获取从一个特定位置开始可到达的旅行边界,并获取流行的和最近访问的位置等摘要信息。 - pitney-bowes.js 提供了一个抽象层来访问 Reverse Geocoding 和 Travel Boundary REST API。
- locations.js 包装了与 Cloudant 数据库的所有交互,并使用
nodejs-cloudant模块完成包装工作。nodejs-cloudant是用于 Node.js 的官方 Cloudant 库。使用这个库,我的位置代码会创建一个数据库(如果该数据库尚不存在),为数据库创建索引(或视图),将位置/地址插入数据库,获取以前位置的(按日期/时间)排序列表,并使用 MapReduce 计算流行位置的统计数据。
第 5 步. 检查 Web 客户端代码
Web 客户端是一个单页应用程序,由后端从公共目录提供的各种静态资源(包括 HTML、JavaScript、CSS 和图像)组成。
主文件 index.html 从内容分发网络 (CDN) 存储库加载多个外部依赖项,包括:
- Bootstrap
- AngularJS
- UI Bootstrap
- Leaflet.js 和 Angular Directive for Leaflet.js
- Spin.js 和 Angular Directive for Spin.js
index.html 文件还加载应用程序的自定义代码:
- partials/where.html 提供了这些元素的显示布局,并且提供了与主应用程序控制器 js/whereApp.js 的所有挂钩。如果为生产环境开发此应用程序,我可能会将此文件分解为许多不同的模板,但这个文件很适合本示例的用途。
- css/where.css 提供自定义的 CSS 类和覆盖图。
- js/whereApp.js 作为主应用程序控制器,通过与 where.html 定义的元素进行绑定来提供数据和操作处理函数。
- js/services/geolocation.js 是一个自定义服务,为 navigator.geolocation.getCurrentPosition 提供基于承诺的包装器,使工作更便捷。
- js/services/whereHttp.js 是一个自定义服务,它将调用后端 REST API 的细节抽象化。这使应用程序控制器无需知道有关 Angular
$http服务的任何信息。
本教程的下一个阶段将关注 Pebble 智能手表。您将看到另一类客户端如何使用 REST API,同时不对后端执行任何更改。如果没有 Pebble,您也会发现此内容很有趣,但您无法运行代码。
第 6 步. 访问 CloudPebble IDE,导入代码,并安装 Pebble 客户端应用程序
如果您拥有 Pebble 并且只是想试用该应用程序而不查看代码,可从 Pebble App Store 获取 Where? 应用程序。在 iPhone 或 Android 设备上打开 此页面 ,此时能直接访问 Where? 应用程序并将其安装到您的手表中。也可转到 Pebble App Store 并搜索 where 找到该应用程序。
- 转到 CloudPebble 并使用您的 Pebble 帐户登录。CloudPebble IDE 是一个基于浏览器的出色工具,它可帮助您执行 Pebble 应用程序开发工作,而无需在本地 PC 上安装任何程序。
- 在 Projects 页面上,单击 Import 按钮。
- 在导入对话框中,您可手动上传一个 ZIP 文件或直接从 GitHub 导入。两种方法都不错:
- 对于 ZIP 文件选项,从 bluemix-where-pebble 存储库下载 master.zip 文件,然后在文件选择器中选择该文件,将其上传到 CloudPebble。
- 对于直接导入,可复制并粘贴 GitHub 项目的以下 URL:
https://github.com/aerwin/bluemix-where-pebble
- 打开 config.js 文件并更改
baseUrl参数,使其指向 Bluemix 后端的 URL。 - 在移动设备上的 Pebble 应用程序中,打开 Enable Developer Connections 选项。此设置使 CloudPebble 能够与 Pebble 应用程序进行通信和安装应用程序。
- 返回到 CloudPebble 中,单击绿色的 Save, build, install, and run 按钮。您将看到一些进度指示条,而且如果 CloudPebble 能与您的电话通信,您最终将看到一条成功通知。
- 处理工作结束时,您会感觉到手腕上的手表在震动,该应用程序已准备就绪了。
第 7 步. 探索 Pebble 客户端应用程序 UI
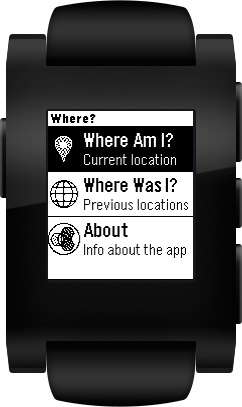
应用程序的 UI 很简单。菜单包含选项 Where Am I? 、 Where Was I? 和 About :

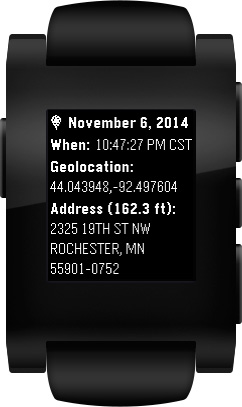
如果选择 Where Am I? ,在手表上运行的 JavaScript 会获取您的 GPS 位置并通过 POST 将它提交给后端 Node.js 应用程序 — 非常类似于 Web 应用程序中发生的事情。响应中包含了手表上显示的地址:

如果返回主菜单并选择 Where Was I? ,您会看到一个包含最近 10 个位置的菜单:

可选择列表中的任何项来查看详细的位置数据(比如地址)。
Bluemix 后端对两个客户端而言完全相同,但 Web 应用程序与 Pebble 客户端之间存在一些重要的区别:
- Pebble 客户端已被简化,只关注需要从手表上浏览的最重要信息。因此,它不包含 Web 客户端中的 Where Can I Go?、Where Is Most Popular? 和 Where Have People Been? 部分。具体来讲,旅行边界对于此类设备不是很实用。
- Where Have I Been? 数据特定于用户和设备。Pebble SDK 提供了可与已记录的位置相关联的唯一标识符。
第 8 步. 分析 Pebble 客户端代码
查看 Pebble 应用程序的 JavaScript 文件时,会注意到在结构上与 Web 应用程序有些相似(但 CloudPebble 并不真正支持子目录)。
设置和配置:
- app.js 是在启动 Pebble 客户端时所运行的文件。我特意尝试让它比较小,将大部分活动委托给其他模块。
- config.js 是您熟悉的文件,在第 3 步中已编辑它来使用一个不同的 URL。
服务:
- geolocation.js 模块将使用
navigator.geolocation.getCurrentPosition的一些细节抽象化。它类似于 Web 客户端中名称相同的模块。 - ajax-locations.js 模块充当着一种抽象,它使用 Pebble.js 的
ajax类来隐藏细节 — 非常类似于whereHttp.js模块在 Web 客户端中的作用。
UI 视图:
尽管我们使用 JavaScript 来构建应用程序,但 Pebble 平台目前并不支持使用 HTML 和 CSS。Pebble.js 提供了一些高级 UI 小部件类 ,您可实例化它们来构建 UI。我选择为应用程序的每个主要 “页面” 创建一个模块。此结构使 app.js 能够真正充当控制器,并且根据需要显示不同页面:
- location-view.js 提供 Where Am I? 页面的 UI,如第 7 步中的第二个屏幕截图所示。
- previous-locations-view.js 提供 Where Have I Been? 页面的 UI,如第 7 步所示。
- error-view.js 提供一个在发生错误条件时显示的通用通知。
- working-view.js 提供一个通用窗口,在应用程序等待服务器响应时显示 “Working...” 指示符。
- about-view.js 模块通过一个简单卡片显示应用程序的少量总体信息。
结束语
您在本教程中学习了许多知识!首先看到了如何轻松地将 Node.js 应用程序部署到 Bluemix,并提供后端 REST API 来支持两种不同的客户端应用程序。您学习了如何构造该应用程序,以及它如何使用 Pitney Bowes 和 Cloudant 服务。然后深入了解了 Web 应用程序,其有趣的旅行边界虚拟化功能,以及流行位置和最近访问位置的汇总列表。对于拥有 Pebble 的人,您看到了如何使用 CloudPebble 中的 Pebble.js 库构建 JavaScript 应用程序,并将它们安装到智能手表中。
BLUEMIX SERVICES USED IN THIS TUTORIAL:
- Cloudant NoSQL DB 服务 提供了访问一个始终在线、全面托管的 NoSQL JSON 数据层的能力。
- Reverse Geocoding 查找一个 GPS 位置的地址。
- Travel Boundary 可根据驾驶时间或距离,围绕一个位置生成等时线 — 对地点选择分析、物流规划、供应链管理等不可或缺。
相关主题: 物联网 Cloudant Node.js
- 本文标签: UI GitHub update Android https Connection sql CSS UDP IBM 参数 Travel 配置 Node.js java HTML git Developer apr Bootstrap 响应式 服务器 REST 安装 API 目录 App ip AngularJS cat IDE 时间 web json CDN map 管理 虚拟化 智能 db Ajax 数据库 数据 代码 zip 实例 js NOSQL 移动设备 空间 node 开发 find
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

