基于 Node.js 的跨平台 Web 抓包替换工具 – LivePool
LivePool 是一个基于 NodeJS,类似 Fiddler 能够支持抓包和本地替换的 Web 开发调试工具,是Tencent AlloyTeam 在开发实践过程总结出的一套的便捷的 WorkFlow 以及调试方案。
一、背景:
在 Windows 平台上,Fiddler 作为一款非常便捷好用的 Web 调试工具,深受广大开发者的喜爱。而在 Mac 上,类似的工具,比如 Charles 等,收费并且功能非常有限,着实让很多陆续把工作环境迁移到 Mac 的小伙伴刚到非常的不方便。难道真的要在 Mac 上装个 Windows 或者开虚拟机跑 Fiddler 吗?
Alloyteam 其实很早就开始实践跨平台的抓包和替换工具,基于 QT 的 Rythem,功能上基本能满足要求,但是由于后续没有熟悉 QT 平台的人力投入,没有持续更新和支持。出于折腾精神,决定用比较熟悉的 NodeJS 进行开发一款类似的代理替换工具,并尝试借助 Web 便捷快速的 UI 能力搭建更美观强大的管理界面。
二、特性:
基于 NodeJS, 跨平台。
便捷的 UI 界面,跟 Fiddler 类似,降低学习成本
支持 http 抓包和本地替换调试,Https/WebSockets 直接代理转发,暂不支持本地替换
基于项目的替换规则管理,方便高效,规则支持拖曳排序
支持基于请求路径的本地文件替换,支持基于请求路径的路由转发(host 配置)
替换类型支持:文件/文件夹替换,combo合并替换,qzmin替换(批量combo),delay延时等
支持自动设置系统代理
支持规则过滤,只显示关注的请求
提供构建 http get/post 请求界面,方便接口调试
特色功能:模拟gprs/3g等低网速(mac only)
特色功能:支持离线站点到本地,并自动代码格式化
三、安装,使用
(1)安装:
1.安装 nodejs, 参考官网 http://nodejs.org
2.下载, 运行 livepool
从 git 下载安装
git clone https://github.com/rehorn/livepool
3.安装依赖
cd ~/livepool npm install
4.运行 livepool
node livepool.js
5.使用 npm 进行全局安装
npm install livepool -g
6.运行 livepool
livepool
(2)使用:
1.将浏览器的代理设置为 http://127.0.0.1:8090, chrome 可以通过 switchsharp 进行
打开浏览器,http://127.0.0.1:8002
打开需要调试页面地址,如 http://im.qq.com
2.局域网调试(如 wifi局域网)
将浏览器的代理设置为对应的局域网ip http://192.168.1.*:8090, chrome 可以通过 switchsharp 进行
打开需要调试页面地址,如 http://im.qq.com
3.调试移动 web 页面
将手机的 wifi 连接代理设置为:服务器 192.168.1.*(对应的局域网 ip),端口 8090
打开需要调试页面地址,如 http://im.qq.com
4.网络代理访问
某些网络环境下,比如公司内网,需要配置特定代理才能访问外网,livepool 支持网络代理访问
找到当前运行目录下 rules/global.js 配置文件,加上如下代理配置项目,重启启动即可proxy: http://proxy.tencent.com:8080

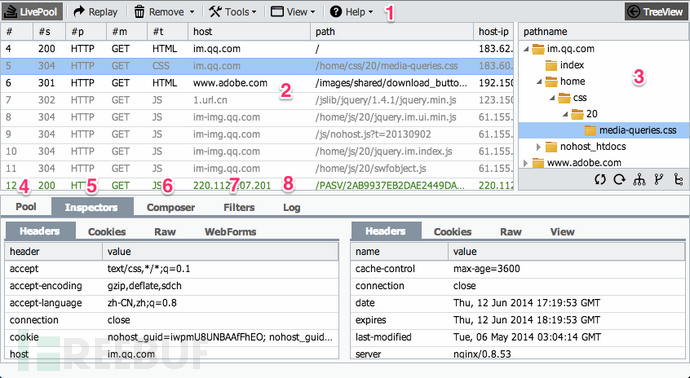
四、界面说明:

1.菜单区
2.Session(显示所有http请求信息)
3.TreeView(使用树状结构显示Session信息)
4.功能Tab: Pool(按照项目管理本地替换规则)
5.功能Tab: Inspector (session查看器,查看请求header,body等信息)
6.功能Tab: Composer(http请求模拟器,可以模拟http get/post请求)
7.功能Tab: Filter(session过滤器,根据规则过滤session,只保留关注的)
8.功能Tab: Log(日志显示)
9.功能Tab: Timeline(session时间轴,comming soon)
10.功能Tab: Statics(统计,对站点性能进行评估,comming soon)
五、主要功能:
1.使用 LivePool 进行抓包
拦截所有的 http 请求,查看分析请求内容
2.设置代理
1)浏览器代理
手动将浏览器代理设置为 127.0.0.1:8090, Chrome 可使用 SwitchSharp 等插件进行代理切换,这样浏览器发出的所有的请求就能通过 livepool 中抓取
2)系统全局代理
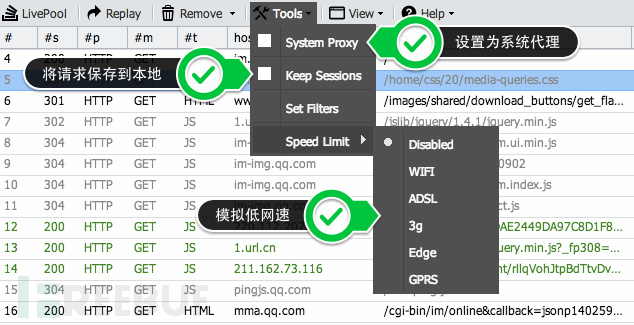
livepool 可以设置系统全局代理,实现系统所有 http 请求的抓取

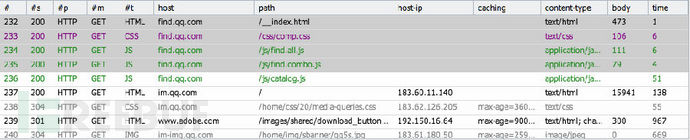
3.在 Session 中浏览请求

1)灰色背景:命中本地替换规则,并返回了本地内容的请求.
2)绿色:js 请求.
3)玫红:css 请求.
4)蓝色:json 请求.
5)黑色:其他类型请求.
4.使用 inspector 查看请求内容

1)http request
可以查看http request的header,cookie等信息
2)http response
可以查看http response的header,cookie,视图等信息
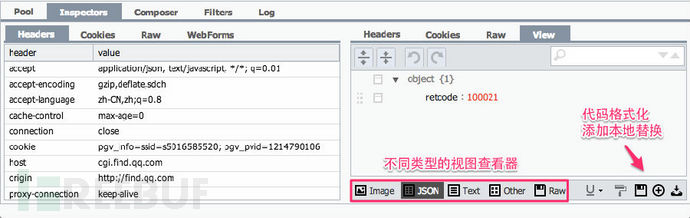
3)视图切换
可以查看图片、JSON、文本代码,并且对代码进行格式化,快速添加替换规则
4)tips: 便捷操作
双击 sesssion 区域请求,快速查看请求内容
在 TreeView 中节点,快速滚动到该请求,并查看对应请求内容
右键复制请求 url
右键在浏览器打开该 url
右键 replay,再次发起该请求
4.本地替换开发
将浏览器请求替换为本地文件,进行线上调试或本地开发,修改立刻生效

5.新建项目
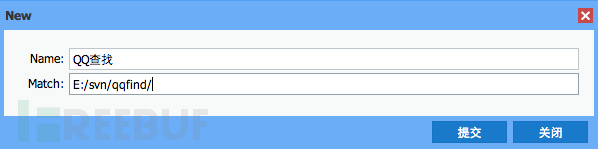
填写项目名称和根目录

6.新建替换规则
填写handler替换规则或router路由规则

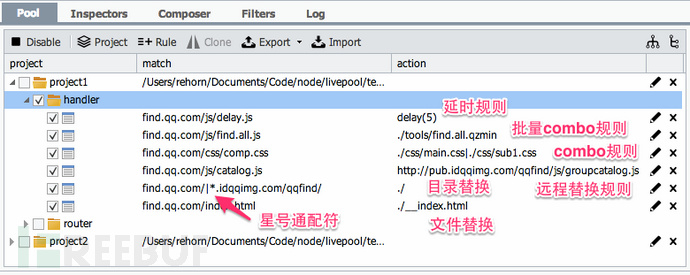
7.文件替换规则

8.延时规则
将请求阻塞指定的时间,再返回给浏览器,可以用来测试极端网络下资源阻塞的页面表现
9.combo规则
将本地的多个文件合并为一个之后,返回给浏览器,多个文件路径之间使用“|”作为间隔符,一般用来开发调试站点js/css资源分模块进行文件存储的情况
10.qzmin规则(批量combo规则)
combo规则批量版本,使用一个json文件指定合并规则,便于替换和管理,文件格式请参考范例,find.all.qzmin
11.文件替换
将某个请求拦截,并使用本地文件替换,返回浏览器,可以用于本地开发调试
12.文件夹替换
将指定路径的请求,使用本地文件夹下同名文件进行替换(未找到对应文件则直接代理),返回浏览器,可以用于本地开发调试
12.tips: 便捷操作
拖曳规则可以将规则进行快速排序
从 session(界面区域1)拖曳请求到 Pool(界面区域4),可以快速创建本地替换规则
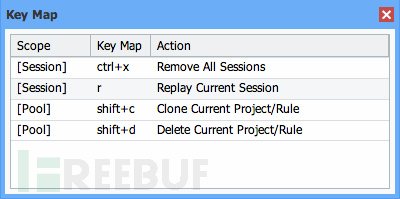
快捷键:shift+c 复制当前选中项目或规则
通过工具栏 export/import 进行规则的导入导出
13.路由规则

1)使用 ‘-’ 表示直接代理:将请求直接代理转发到目标机器
2)ip 路由:将命中的请求路由到指定机器(相当于配置 host)
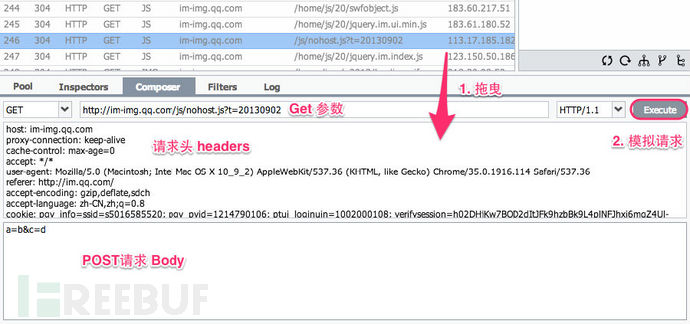
14.请求构建器
模拟 http 请求,可以修改get/post请求参数

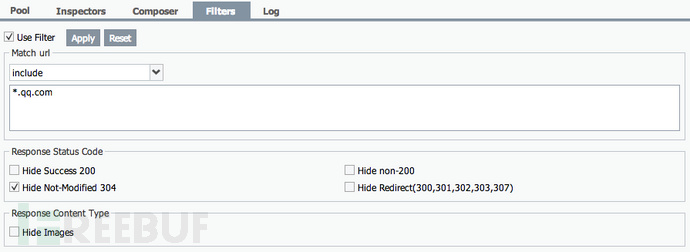
15.过滤器
使用规则过滤不重要的请求

16.日志
显示系统信息、错误日志等
17.模拟低网速[mac]
模拟网络质量较差网络,查看站点表现

GPRS: 48kbit/s Edge: 64kbit/s 3g: 348kbit/s ADSL: 768kbit/s WIFI: 2048kbit/s
18.离线站点到本地
将站点内容离线到本地,并自动代码格式化,便于查看
站点保存到当前文件夹 Sites 下

19.快捷键












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

