控制器转场动画详解

作者: YouXianMing 授权本站转载。
效果

说明
1. 控制器转场动画包括了普通控制器的present与dismiss转场动画,还有NavigationController的push与pop转场动画.其中,NavigationController的pop动画包含了回退百分比显示
2. 对转场动画对象进行行为抽象,让使用更加简单
3. 即使简化了使用,控制器转场动画也是属于比较难掌握的
源码
https://github.com/YouXianMing/ViewControllersTransition
// // BaseAnimator.h // ViewControllersTransition // // Created by YouXianMing on 15/7/21. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import #import @interface BaseAnimator : NSObject /** * 动画执行时间(默认值为0.5s) */ @property (nonatomic) NSTimeInterval transitionDuration; /** * == 子类重写此方法实现动画效果 == * * 动画事件 */ - (void)animateTransitionEvent; /** * == 在animateTransitionEvent使用才有效 == * * 源头控制器 */ @property (nonatomic, readonly, weak) UIViewController *fromViewController; /** * == 在animateTransitionEvent使用才有效 == * * 目标控制器 */ @property (nonatomic, readonly, weak) UIViewController *toViewController; /** * == 在animateTransitionEvent使用才有效 == * * containerView */ @property (nonatomic, readonly, weak) UIView *containerView; /** * 动画事件结束 */ - (void)completeTransition; @end
// // BaseAnimator.m // ViewControllersTransition // // Created by YouXianMing on 15/7/21. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "BaseAnimator.h" @interface BaseAnimator () @property (nonatomic, weak) id transitionContext; @property (nonatomic, weak) UIViewController *fromViewController; @property (nonatomic, weak) UIViewController *toViewController; @property (nonatomic, weak) UIView *containerView; @end @implementation BaseAnimator #pragma mark - 初始化 - (instancetype)init { self = [super init]; if (self) { // 默认参数设置 [self deafultSet]; } return self; } - (void)deafultSet { _transitionDuration = 0.5f; } #pragma mark - 动画代理 - (NSTimeInterval)transitionDuration:(id )transitionContext { return _transitionDuration; } - (void)animateTransition:(id )transitionContext { self.fromViewController = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey]; self.toViewController = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey]; self.containerView = [transitionContext containerView]; self.transitionContext = transitionContext; [self animateTransitionEvent]; } - (void)animateTransitionEvent { /* == 代码示例 == UIView *tmpView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; [self.containerView addSubview:self.toViewController.view]; [self.containerView addSubview:tmpView]; [UIView animateWithDuration:self.transitionDuration delay:0.0f usingSpringWithDamping:1 initialSpringVelocity:0.f options:0 animations:^{ tmpView.frame = CGRectMake(0, 0, 100, 100); } completion:^(BOOL finished) { [tmpView removeFromSuperview]; [self completeTransition]; }]; */ } #pragma mark - - (void)completeTransition { [self.transitionContext completeTransition:!self.transitionContext.transitionWasCancelled]; } @end 细节
导航栏控制器动画需要做的事情(*为添加回退百分比,非必须)
1. 添加协议

2. 添加代理

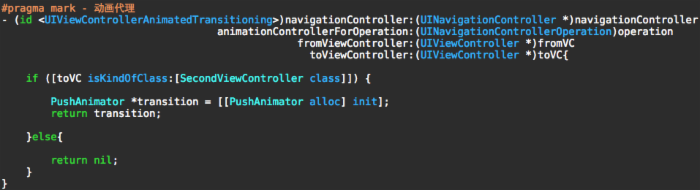
3. 实现协议方法

* 4. 添加UIPercentDrivenInteractiveTransition对象

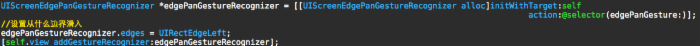
* 5. 添加边缘手势

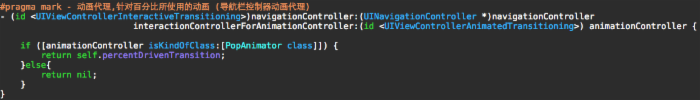
* 6. 实现百分比协议

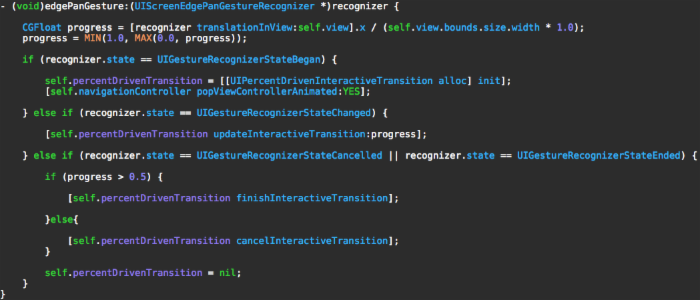
* 7. 实现手势方法

普通控制器动画需要做的事情
1. 添加协议

2. 控制器的简易配置

3. 实现代理协议

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

