格而知之2:UIView的autoresizingMask属性探究
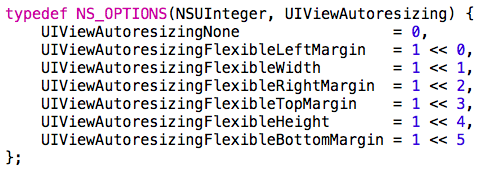
UIView的autoresizingMask属性,是用在当一个UIView实例的父控件的尺寸发生变化时,来自动调整UIView实例在父控件中的位置与尺寸的。autoresizingMask属性是一个枚举值,它的枚举成员如下:

它通过使UIView的上、下、左、右、宽度或高度自动变化来调整。下面分几种情况来讨论这个属性,假设父控件为backgroundView,子控件为subView:
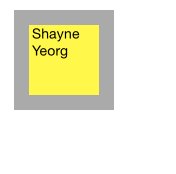
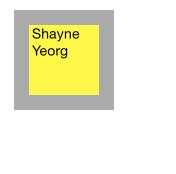
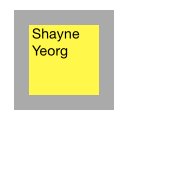
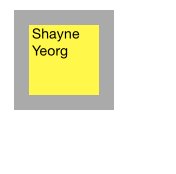
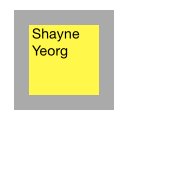
1、当没有使用autoresizingMask属性或autoresizingMask属性的值为UIViewAutoresizing None 的时候,autoresizingMask属性不起作用。此时当backgroundView变化的时候,subView并没有任何反应(frame不变),如下图:

2、当设置subView. autoresizingMask=UIAutoresizingFlexible Bottom Margin或设置subView. autoresizingMask=UIAutoresizingFlexible Right Margin的时候,发现效果和没有设置一样;
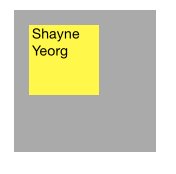
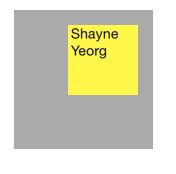
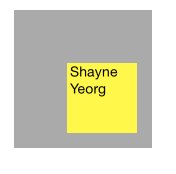
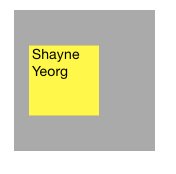
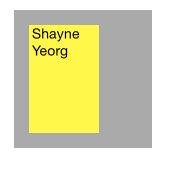
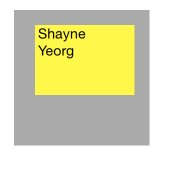
3、当设置subView. autoresizingMask=UIAutoresizingFlexible Left Margin的时候,效果如下图:

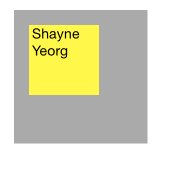
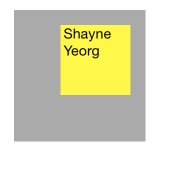
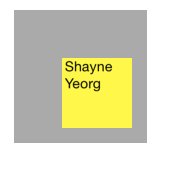
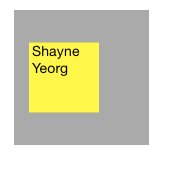
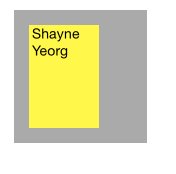
4、当设置subView. autoresizingMask=UIAutoresizingFlexible Top Margin的时候,效果如下图:

5、然后看一看组合的情况,多个autoresizingMask属性可以通过“|”组合起来,共同作用。比如当subView. autoresizingMask=UIAutoresizingFlexible Left Margin | UIAutoresizingFlexible Top Margin的时候,效果如下图:

可以看到subView在不断改变left和top方向上和backgroundView的距离,出现了subView一直紧跟着backgroundView右下角的效果;
6、当subView. autoresizingMask=UIAutoresizingFlexible Top Margin | UIAutoresizingFlexible Bottom Margin的时候,效果如下图:

可以看到subView在不断改变top和bottom方向上和backgroundView的距离,出现了subView一直在垂直方向上居中的效果;
7、如果同时使用4个margin属性,会有以下效果:

可以看到subView在不断改变4个方向上和backgroundView的距离,出现了subView一直居中的效果;
8、由此可知:使用margin类的枚举成员的时候,subView对应方向的边会自动灵活调整和backgroundView相应边的距离,但是subView的尺寸是不变的。所以,在这个过程中,subView的frame.origin可能会变化,而frame.size不变;
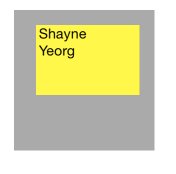
9、接下来当subView. autoresizingMask=UIAutoresizingFlexible Width 的时候,效果如下图:

10、当subView. autoresizingMask=UIAutoresizingFlexible Height 的时候,效果如下图:

11、共同使用width和height两个枚举成员的这种组合方式是非常常见的,它的效果如下图:

可以看到,subView在不断改变自己的尺寸,保持4个方向上和backgroundView的距离不变,出现了subView一直居中并跟着backgroundView变化的效果;
12、由此可知:使用width和height两个枚举成员的时候,subView会通过变换尺寸来使对应方向上的边与backgroundView的距离保持不变。即是在这个过程中,subView的frame.origin不变,而frame.size会改变;
13、我们还可以将margin和width、height组合起来使用,当subView. autoresizingMask=UIAutoresizingFlexible Width |UIAutoresizingFlexible Top Margin | UIAutoresizingFlexible Bottom Margin的时候,效果如下图:

可以看到subView组合了三个属性,它不断改变自己的宽度(width)保持和backgroundView的左右两边距离不变,同时不断改变上、下两个方向(top、bottom)和backgroundView的距离保持垂直方向上的居中;
14、最后来看一看这种情况,当组合使用left和width的时候,出现了以下的效果:

我们已经知道,left的要让左边距灵活变化,而width是要保持左右边距不变,这两个相互矛盾的特性使得subView的左边距出现了不规则的变化,不推荐使用这种组合方式。
15、通过以上的测试,我们可以得到以下结论:
(1)、margin类的特性会改变对应边与父控件的边距、不改变尺寸,即是会影响到frame.origin,不会影响到frame.size;
(2)、width和height特性不会改变相应边与父控件的边距、但会改变尺寸,即是会影响到frame.size,不会影响到frame.origin;
(3)、多个特性可以组合使用,共同发生作用;
(4)、有重叠作用的特性不要组合使用,会有不规则的效果。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

