XMPP键盘订制实现图文混排
在现阶段的通信服务中,各种标准都有,因此会出现无法实现相互连通,而XMPP(Extensible Message and presence Protocol)协议的出现,实现了整个及时通信服务协议的互通。有了这个协议之后,使用任何一个组织或者个人提供的即使通信服务,都能够无障碍的与其他的及时通信服务的用户进行交流。例如google 公司2005年推出的Google talk就是一款基于XMPP协议的即时通信软件。在前面的系列博文中,我们介绍了XMPP的详细使用(查看系列文章: http://www.cnblogs.com/jerehedu/p/4607599.html#xmpp ),下面我们就谈论一下如何简单的使用XMPP的键盘订制:
1、首先增加键盘的自定义小图标和弹出效果
效果图如下:

#pragma mark - 排列按钮 - (void) setUpSubviews{ //1 初始化图片名称 NSArray* array=@[@"compose_camerabutton_background_os7",@"compose_toolbar_picture_os7",@"compose_mentionbutton_background_os7",@"compose_trendbutton_background_os7",@"compose_emoticonbutton_background_os7"]; //2 排列按钮 CGFloat space=(kWidth-kMargin*2-kItemNum*kItemWidth)/(kItemNum-1)+kItemWidth; for (int i=0; i<kItemNum; i++) { UIButton * button=[UIButton buttonWithType:UIButtonTypeCustom]; button.tag=i; button.frame=CGRectMake(kMargin+i*space, self.frame.size.height/2.0-kItemHeight/2.0, kItemWidth, kItemHeight); // button.backgroundColor=JRRandomColor(); [button setBackgroundImage:[UIImage imageNamed:array[i]] forState:UIControlStateNormal]; //Actions 按钮事件 [button addTarget:self action:@selector(btClick:) forControlEvents:UIControlEventTouchUpInside]; [self addSubview:button]; } } /增加键盘事件弹出通知监控 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyUp:) name:UIKeyboardWillShowNotification object:nil]; //增加键盘事件消失通知监控 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyDown:) name:UIKeyboardWillHideNotification object:nil]; #pragma mark - 键盘升起来 - (void) keyUp:(NSNotification *) notification{ //获取动画的时间 CGFloat animaTime=[notification.userInfo[UIKeyboardAnimationDurationUserInfoKey] floatValue]; //获取键盘的尺寸(用来确定动画的范围) CGRect frame=[notification.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue]; //控制键盘动画 [UIView animateWithDuration:animaTime animations:^{ self.keyAccess.transform=CGAffineTransformMakeTranslation(0, frame.size.height*-1); }]; } #pragma mark - 键盘落下去 - (void) keyDown:(NSNotification *) notification{ //获取动画的时间 CGFloat animaTime=[notification.userInfo[UIKeyboardAnimationDurationUserInfoKey] floatValue]; [UIView animateWithDuration:animaTime animations:^{ self.keyAccess.transform=CGAffineTransformIdentity; }]; }
2、定义自定义键盘的图标
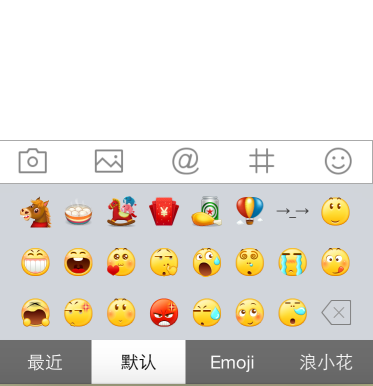
表情主要分为三块默认,Emoji,浪小花, 默认和浪小花为图标,而Emoji为字符,因此我们需要进行特殊处理。效果图如下:

代码如下:
1、我们首先自定义键盘视图,同时我们需要把表情抽取出来因此还需要自定义一个滚动表情视图
//增加滚动表情 [self setUpSrollEmotion]; //增加自定义的tab [self setUpTab]; //设置默认第一个 if (self.btArray.count>1) { [self clickBt:self.btArray[1]]; self.emotionScroll.emotionArray=self.defaultArray; }else{ [self clickBt:[self.btArray firstObject]]; } pragma mark - 自定义键盘布局 #pragma mark 设置滚动表情 - (void) setUpSrollEmotion{ JRScrollEmotion * scroll=[[JRScrollEmotion alloc] initWithFrame:CGRectMake(0, 0, kWidth, self.frame.size.height-44)]; self.emotionScroll=scroll; scroll.emotionArray=nil; [self addSubview:scroll]; } #pragma mark 增加tab - (void) setUpTab{ UIView * bgview=[[UIView alloc] initWithFrame:CGRectMake(0, self.frame.size.height-44, kWidth, 44)]; bgview.backgroundColor=JRColor(109, 109, 109); [self addSubview:bgview]; //计算按钮宽度 CGFloat width=kWidth/4.0; //标题数组 NSArray * array=@[@"最近",@"默认",@"Emoji",@"浪小花"]; for (int i=0 ; i<4; i++) { UIButton * button=[[UIButton alloc] initWithFrame:CGRectMake(i*width, 0, width, 44)]; button.tag=i; [button setTitle:array[i] forState:UIControlStateNormal]; [button setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal]; [button addTarget:self action:@selector(clickBt:) forControlEvents:UIControlEventTouchUpInside]; [self.btArray addObject:button]; [bgview addSubview:button]; } }
2、第二步我们需要进行对表情进行循环布局,每个表情作为一个button,我们进行循环摆放
-(void)setEmotionArray:(NSArray *)emotionArray{ _emotionArray=emotionArray; //移除所有button [self.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)]; //计算总页数 NSInteger totalPage=ceil(self.emotionArray.count/23.0); self.contentSize=CGSizeMake(totalPage*kWidth, 0); CGFloat hspace=(kWidth-40-8*35)/7.0+35; CGFloat vspace=(self.frame.size.height-20-3*35)/2.0+35; for (int i=0; i<self.emotionArray.count; i++) { NSInteger nowPage=[self getNowPageWith:i]; NSInteger col=(i-nowPage*23)%8; NSInteger row=(i-nowPage*23)/8; UIButton *button=[[UIButton alloc ] initWithFrame:CGRectMake(nowPage*kWidth+20+col*hspace, 10+row*vspace, 35, 35)]; //根据表类型设置图片 JREmotionModel * model=self.emotionArray[i]; if (model.imageName==nil) {//emoji表情 [button setTitle:model.emoji forState:UIControlStateNormal]; button.titleLabel.font=[UIFont systemFontOfSize:35]; }else{ [button setImage:[UIImage imageNamed:model.imageName] forState:UIControlStateNormal]; } //监控点击事件 button.tag=i; [button addTarget:self action:@selector(emotionClick:) forControlEvents:UIControlEventTouchUpInside]; [self addSubview:button]; } for (int i=0; i<totalPage; i++) { //增加删除按钮 UIButton *button= [UIButton buttonWithType:UIButtonTypeCustom]; if (i<totalPage-1) { button.frame=CGRectMake(kWidth-35-20+i*kWidth, vspace*2+10, 35, 35); }else{ //获取剩下的个数 NSInteger numLeft= self.emotionArray.count-i*23; NSInteger row=(numLeft)/8; NSInteger col=(numLeft)%8; button.frame=CGRectMake(i*kWidth+20+hspace*col, 10+vspace*row, 35, 35); } //==== [button setImage:[UIImage imageNamed:@"compose_emotion_delete_highlighted"] forState:UIControlStateNormal]; [button addTarget:self action:@selector(emotionDelete) forControlEvents:UIControlEventTouchUpInside]; [self addSubview:button]; } }
3、我们需要进行图文混排将信息展示到文本框
①当点击表情的时候我们需要发送通知,告诉接受者
#pragma mark - 表情点解 - (void) emotionClick:(UIButton *) button{ //获取对应的表情模型 JREmotionModel *model=self.emotionArray[button.tag]; //发送通知 [[NSNotificationCenter defaultCenter] postNotificationName:AddEmotionNotification object:nil userInfo:@{@"emotion":model}];
②接收到通知后通过富文本技术进行显示
- (void)addEmotion:(NSNotification * ) notification{ JREmotionModel * model= notification.userInfo[@"emotion"]; //如果是Emoji表情直接插入文本即可 if (model.imageName.length==0) { [self.tf insertText:model.emoji]; }else{ //获取之前的文本 NSAttributedString * text=self.tf.attributedText; //将之前的文本包含进去 NSMutableAttributedString * attr=[[NSMutableAttributedString alloc] initWithAttributedString:text]; //记录当前的位置 NSInteger index; //如果是图片表情,需要重新初始化一个附件,并设置图片然后拼接 JRTextAttachMent * temAttch=[[JRTextAttachMent alloc] init]; temAttch.model=model; temAttch.bounds=CGRectMake(0, -2.5, self.tf.font.lineHeight-5, self.tf.font.lineHeight-5); temAttch.image=[UIImage imageNamed:model.imageName]; NSAttributedString * tempStr=[NSAttributedString attributedStringWithAttachment:temAttch]; //保存一下之前的位置 index=self.tf.selectedRange.location; [attr insertAttributedString:tempStr atIndex:index]; //重新给文本框赋值 [attr addAttribute:NSFontAttributeName value:self.tf.font range:NSMakeRange(0, attr.length)]; self.tf.attributedText=attr; self.tf.selectedRange=NSMakeRange(index+1, 0); } }
想要了解更多内容的小伙伴,可以点击 查看源码 ,亲自运行测试。
疑问咨询或技术交流,请加入官方QQ群:  (452379712)
(452379712)
作者: 杰瑞教育
出处: http://www.cnblogs.com/jerehedu/
本文版权归 烟台杰瑞教育科技有限公司 和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

