定制Eclipse IDE之功能篇(一)
上文回顾: 定制Eclipse IDE之界面篇
这一篇文章将记录一些Eclipse插件拓展(extension),简单讲述常用拓展的用法,但可能不会那么详细。
我的主要插件的拓展如下:


一、org.eclipse.ui.startup
这一个拓展可以说很关键,他可以让我们在eclipse启动时候做一些事件(之后很多小功能东西依靠它做的)。
XML配置:
<extension point="org.eclipse.ui.startup"> <startup class="com.bingo.start.BTStart"> </startup> </extension>
对应实现类:
public class BTStart implements IStartup { public BTStart() { } public void earlyStartup() { //无关UI的代码可写这里 Job job = new UIJob("") { public IStatus runInUIThread(IProgressMonitor monitor) { try { //涉及到UI的代码写这里,不然将操作不了 } catch (ExecutionException e) { e.printStackTrace(); return Status.CANCEL_STATUS; } return Status.OK_STATUS; } }; job.schedule(300L); //300ms后执行 } }
二、org.eclipse.ui.newWizards
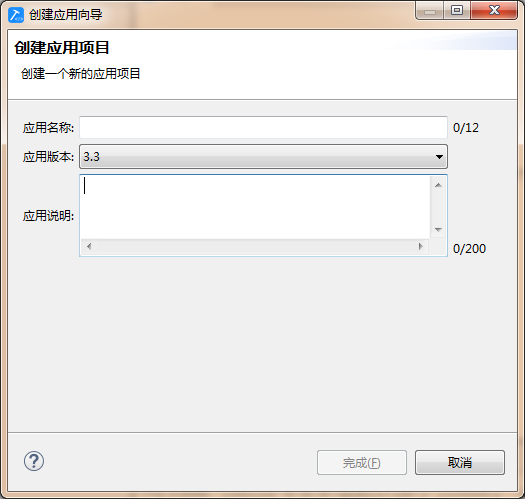
这个是向导拓展。就类似新建项目,然后下一步下一步的操作。
在这里我用来做新建应用模板的工程,在向导拓展里面实现应用模板生成。


XML配置:
<extension point="org.eclipse.ui.newWizards"> <category id="bt_project" name="%category.name"> </category> <wizard category="bt_project" class="com.bingo.perspective.ui.wizards.BTProjectWizard" finalPerspective="com.bingo.ide.perspective" icon="icons/eclipse16.png" id="com.bingo.perspective.wizards.BTProjectWizard" name="%projcet.name" project="true"> </wizard> </extension>
对应实现类:
public class BTProjectWizard extends Wizard implements INewWizard{ }
具体代码就不显示,BTProjectWizard 只是一个容器,他还需要添加WizardPage进去。
另外可以将向导拓展添加到右键菜单上。
XML配置如下:
<extension point="org.eclipse.ui.navigator.navigatorContent"> <commonWizard associatedExtensionId="org.eclipse.ui.navigator.resourceContent" type="new" wizardId="com.bingo.perspective.wizards.BTProjectWizard"> <enablement> </enablement> </commonWizard> </extension>
三、org.eclipse.ui.menus
单独在菜单栏添加项。
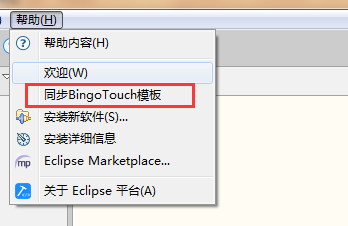
例如:我添加一个同步菜单


XML配置:
<extension point="org.eclipse.ui.menus"> <menuContribution allPopups="false" locationURI="menu:help?before=org.eclipse.equinox.p2.ui.sdk.install"> <command commandId="com.bingo.perspective.ui.SyncHandler" label="同步BingoTouch模板" style="push"> </command> </menuContribution> </extension> <extension point="org.eclipse.ui.commands"> <command defaultHandler="com.bingo.perspective.ui.handler.SyncHandler" id="com.bingo.perspective.ui.SyncHandler" name="同步BingoTouch模板"> </command> </extension>
实现类:
public class SyncHandler extends AbstractHandler { public SyncHandler() { } public Object execute(ExecutionEvent event) throws ExecutionException { //检查模板版本 SyncResource.start(); return null; } }
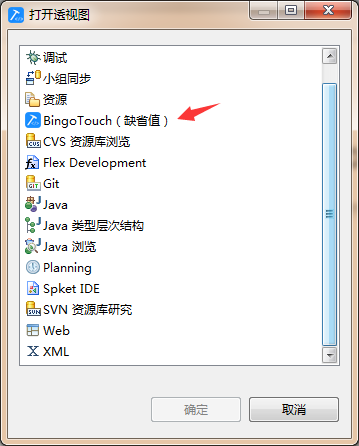
四、org.eclipse.ui.perspectives
定义透视图


XML配置:
<extension point="org.eclipse.ui.perspectives"> <perspective class="com.bingo.perspective.BingoTouchPerspective" fixed="true" icon="icons/eclipse16.png" id="com.bingo.ide.perspective" name="%perspective.name"> </perspective> </extension>
实现类:实现类内容就是对视图的布局,在第一篇文章里面有写。
五、org.eclipse.ui.actionSets
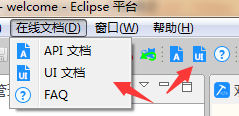
定义操作动作,可以放置到菜单栏或工具栏上。


XML配置:
<extension point="org.eclipse.ui.actionSets"> <actionSet label="BingoTouch Action Set" visible="true" id="com.bingo.functions.actionSet"> <menu label="%document.name" id="btDoc"> <separator name="btDocGroup"> </separator> </menu> <action class="com.bingo.perspective.ui.actions.OnlineDocumentAction" icon="icons/icon/faq.png" id="btFAQ" label="%faqdoc.name" menubarPath="btDoc/btDocGroup" toolbarPath="btDocGroup" tooltip="%faqdoc.name"> </action> <action class="com.bingo.perspective.ui.actions.OnlineDocumentAction" icon="icons/icon/uidoc.png" id="btUIDoc" label="%uidoc.name" menubarPath="btDoc/btDocGroup" toolbarPath="btDocGroup" tooltip="%uidoc.name"> </action> <action class="com.bingo.perspective.ui.actions.OnlineDocumentAction" icon="icons/icon/apidoc.png" id="btApiDoc" label="%apidoc.name" menubarPath="btDoc/btDocGroup" toolbarPath="btDocGroup" tooltip="%apidoc.name"> </action> </actionSet> </extension>
里面menubarPath、toolbarPath操作按钮放或不放,放哪。
常用的拓展就先介绍到这里,目的是希望大家知道有这东西,而不是具体怎么实现。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

