【Win 10应用开发】Adaptive磁贴模板的XML文档结构
在若干天之前,老周给大家讲了Adaptive Toast通知的XML模板,所以相应地,今天老周给大家介绍一下Adaptive磁贴的新XML模板。
同样道理,你依旧可以使用8.1时候的磁贴模板,在win 10的API中也是支持的,此外,Win10 App还支持全新的自适应磁贴模板,本文老周就给大家先讲一下基本结构,下一篇文章中咱们再说一说复杂排版。
应用程序的图标可以分为两类:第一类是应用商店上专用的,就是你的应用提交到商店后,给用户看的图标;另一类就是应用本身的一些图标或磁贴。
磁贴其实也就这么几种,大家只需要知道这么几个尺寸就可以了。
1、44乘44,显示在所有应用程序列表中的图标,这是尺寸最小的。
2、71乘71,显示在开始屏幕上的小图标。
3、150乘150,显示在开始屏幕上的中图标。
4、310乘150,显示在开始屏幕上的宽图标。
5、310乘310,显示在开始屏幕上的大图标。
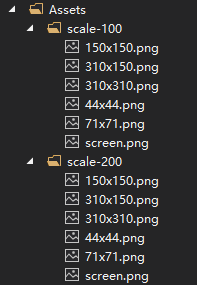
用于图标的图像应选用PNG格式,背景可以透明,显示出来比较晶莹清透。如果你要使用多种比例的图标,可以在放图标的目录下,比如默认的Assets目录,在目录下建两个子目
/scale-100
/scale-200
scale-xx表示缩放比例,这个会被系统自动识别,然后这两个目录下分别放对应大小的图片,图片的文件名必须相同。
用PS制作图标时,可以先做大尺寸的,因为图片缩小不会模糊,但放大有可能模糊。以做44X44为例,我先做200%比例的,44乘以2等于88,所以200%大小的图片为88x88。
做完200%的图片并导出为PNG文件后,再在PS中按快捷键Ctrl + Alt + I,把图像大小进行缩小,按比例缩小为50%,这样表示44x44的图像就得到了。再导出PNG就可以了。这样实际每个图标我们只做一次即可。

组织好的资源目录如下图所示。

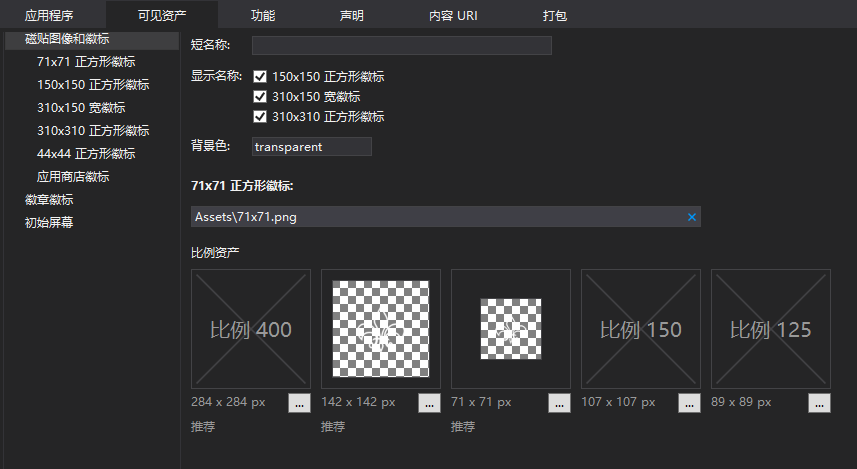
然后在清单文件中就好办了,因为正式版的SDK已经有清单编辑器了。

对号入座即可,我就不多说了。
其实在实际开发中,你未必一定需要所有尺寸的图标,我这里是为了演示各个大小版本的磁贴,所以才弄齐全了。
接下来我们开始了解自适应磁贴了,都说是磁贴了,自然它的根节点是tile了(所以Toast通知的根节点是toast)。
<tile> …… </tile>
磁贴是展示文本和图像给用户看的,当然是可视化的元素了,所以tile下面是visual元素。
<tile> <visual> </visual> </tile>
我们也知道,磁贴有N种大小的,而每一种大小对应不同的视图,每一种视图用一个binding元素来包装,比如我这个例子,它支持所有尺寸的磁贴,因而应该包含多个binding元素。
<tile> <visual> <binding template="TileSmall"> </binding> <binding template="TileMedium"> </binding> <binding template="TileWide"> </binding> <binding template="TileLarge"> </binding> </visual> </tile>
binding元素的template属性,现在已统一为四个值:
TileSmall:小图标,71x71
TileMedium:中图标,150x150
TileWide:宽图标,310x150
TileLarge:大图标,310x310
模板的名字是大小写敏感的,所以在输入时,大小写不能输错。visual元素下可以有1到4个binding,你需要哪些大小的图标,就声明多少个binding。
每个binding元素下可以放text和image元素,text表示文本,image表示图像。
比如这样:
<tile> <visual> <binding template="TileSmall"> <text>小图标</text> </binding> <binding template="TileMedium"> <text>中图标</text> </binding> <binding template="TileWide"> <text>宽图标</text> </binding> <binding template="TileLarge"> <text>大图标</text> </binding> </visual> </tile>
更新磁贴后如下所示。




我们还可以在里面使用图像。
<tile> <visual> <binding template="TileWide"> <text>很好玩。</text> <image src="ms-appx:///Assets/Images/2.png" /> </binding> </visual> </tile>
image元素的src属性指定图像的来源,可以是ms-appx:(安装目录内)、ms-appdata:(本地数据目录),或者网络上的图像都行。
磁贴更新后如下。

把image元素的placement属性设置为background,可以让图片作为磁贴的背景。
<tile> <visual> <binding template="TileWide"> <image src="ms-appx:///Assets/Images/bg1.png" placement="background" /> <text>看看背景图。</text> </binding> </visual> </tile>
更新后的磁贴如下图。

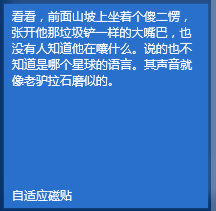
如果文本的内容太长,你还可以考虑让它自动换行。例如:
<tile> <visual> <binding template="TileLarge"> <text hint-wrap="true">看看,前面山坡上坐着个傻二愣,张开他那垃圾铲一样的大嘴巴,也没有人知道他在嚷什么。说的也不知道是哪个星球的语言。其声音就像老驴拉石磨似的。</text> </binding> </visual> </tile>
hint-wrap属性是布尔值,如果自动换行,则为true,否则为false。更新后的磁贴如下图所示。

你还能够设置文本的对齐方式,有效的对齐方式为左、中、右。
<tile> <visual> <binding template="TileWide"> <text hint-align="left">左对齐</text> <text hint-align="center">居中对齐</text> <text hint-align="right">右对齐</text> </binding> </visual> </tile>
hint-align属性设置文本的水平对齐方式,有效值为:
left——左对齐。
center——居中对齐
right——右对齐
磁贴更新后如下图所示。

text元素不能设置文本的垂直对齐方式,只能通过binding元素的hint-textStacking属性来设置,有效的取值为;
top——顶部对齐
center——居中对齐
bottom——底部对齐
比如下面例子,文本对齐到磁贴的顶部。
<tile> <visual> <binding template="TileMedium" hint-textStacking="top"> <text>文本对齐到顶部</text> </binding> </visual> </tile>
磁贴更新后如下图所示。

如果你喜欢圆形图像,你还可以选择把图像裁剪为圆形。看看下面的例子:
<tile> <visual> <binding template="TileLarge"> <image src="ms-appx:///Assets/Images/7.png" hint-crop="circle" /> </binding> </visual> </tile>
hint-crop默认为none,即不裁剪,所以如果不想裁剪图像就不用加这个属性,如果要剪为圆形,就设置为circle。
磁贴更新后得到的结果如下图所示。

看到没,狄大人和元芳一起去手机店买手机。
好的,今天给大家展示了自适应磁贴的几个新特性,下一篇文章就介绍一下如何在磁贴进行分列布局。
本文示例源码下载:http://files.cnblogs.com/files/tcjiaan/AdaptiveTileDemoApp.zip











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

