miniGrid:轻量级流布局JS插件
发表于:HTML & CSS .评论
赞助商链接 
流布局我想不少用户知道,这些布局前端代码比较复杂,一般是用插件来完成,今天我们分享的miniGrid.js也是流布局插件之一,特色是非常轻量级,大小只有2KB,下面来看看介绍。

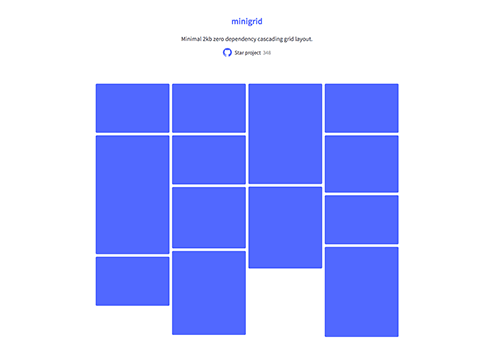
演示:
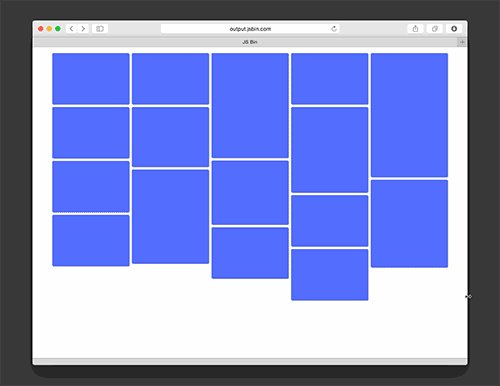
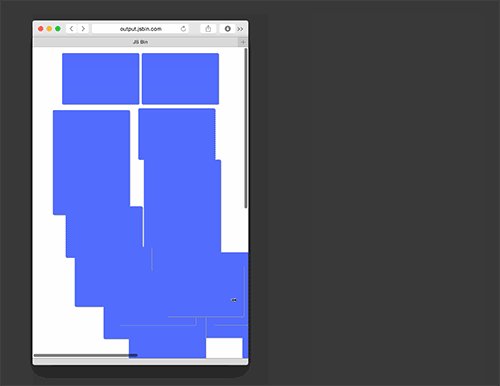
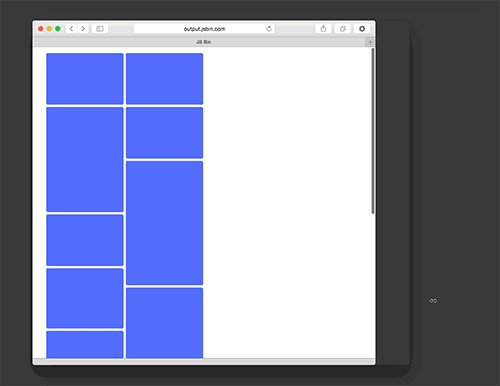
minigrid 和其它流布局差不多,窗口缩小时会有动画滑动,当然用户也可以去取消这个动画。

教程:
Step 1: 引入外部文件
为你的网页嵌入对应的JS文件,这里我们只加入
<body> ... 内容 ... <script src="http://henriquea.github.io/minigrid/minigrid.js"></script> </body>
Step 2: HTML代码
HTML相关代码,栅格使用 .grid-item 这个样式。
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
Step 3: CSS
CSS相关样式
.grid { position: relative; } .grid-item { position: absolute; } Step 4: JavaScript
如果你需要定义动画,刚需要加入
<script> (function(){ minigrid('.grid', '.grid-item'); window.addEventListener('resize', function(){ minigrid('.grid', '.grid-item', 6, animate); }); })(); </script> Step 4: 动画
使用CSS transition 属性给栅格加入动画
.grid-item { transition: .3s ease-in-out; } 当然如果你想动画表现更出色,可以自己自定义,则需要在第一步嵌入 Dynamics.js 库
function animate(item, x, y, index) { dynamics.animate(item, { translateX: x, translateY: y }, { type: dynamics.spring, duration: 800, frequency: 120, delay: 100 + index * 30 }); } minigrid('.grid', '.grid-item', 6, animate); 插件名称:miniGrid
演示地址: http://output.jsbin.com/maroda/7/
下载地址: https://github.com/henriquea/minigrid/releases
交流:UI设计交流群:133654942( 快速加入 ),与500名设计师交流设计,分享素材。
建议:看到好的文章或素材,记得分享到微博等媒体,让更多的朋友知道,也方便日后查阅。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

