Bluemix 图形引擎 RAVE 初探
RAVE 简介
IBM 在其很多最新的产品上已经应用了 RAVE 作为图形引擎,例如 IBM Cogno BI、IBM Watson 等等。在 RAVE 之前,以往的数据可视化方案中总有图库的概念,在这些图库中预先定义了很多图形,例如栅格图、线图、饼图、散点图、气泡图等等。用户从图库中选择需要的图形来展示数据。那么就存在一个问题了,如果要重新定义在图库中没有的一个图形,就需要开发人员进行重新开发,更新图库,这样是不是很麻烦?
RAVE 的概念是完全不同的,它最大的特点就是定义了一种语言来对图形进行描述。简单来说就是 RAVE 提供了一门编程语言,用于实现图形。这样就提供了更大的定制性,只要熟悉 RAVE,便可以自己创造出符合要求的图形。
除此之外,RAVE 还提供了各种平台的 SDK,支持 Desktop(JAVA)、Web(JavaScript)、iOS、Android,实现了对多平台的支持。
RAVE 中图形描述语言 VizJSon
VizJSon 是 RAVE 定义的一种使用 JSON 数据格式来描述图形的语言。VizJSon 主要包含两个部分:data 和 grammar。data 定义要展示的数据,grammar 定义图形的描述。定义好 VizJSon,调用 RAVE 的图形引擎,就能将图形展示出来了。图 1-图 4 为用 RAVE 制作的一些图形:
图 1.分布统计图

图 2.气泡图

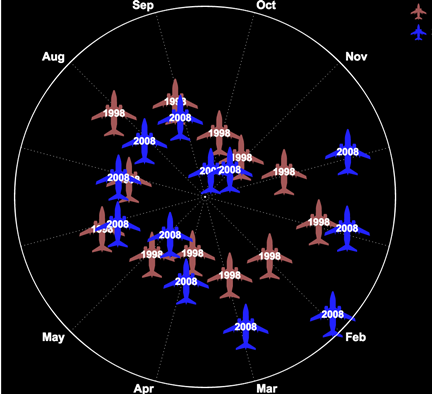
图 3.航班情况图

图 4.美国地图

回页首
RAVE 的环境搭建
RAVE 的 SDK 可以从 RAVE 的官方网站 http://rave.mybluemix.net/downloads.jsp ᄃ上下载。并且运行 RAVE SDK 的机器上已经正确安装了 JAVA1.6 以上的版本。SDK 下载完成后,进入 bin 目录,点击 visboard.bat(Windows 平台下),在 Linux 或 Mac 平台下,运行 visboard.sh 就可以启动 RAVE 的 SDK 了。如图 5 所示:
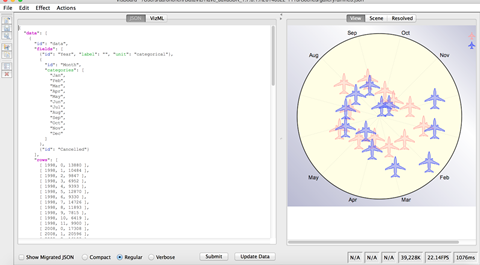
图 5.RAVE SDK 界面

将编辑好的 VizJSon 输入在左边的编辑框中,点击 Submit,相应的图形就会在右边的窗口显示出来。
在 SDK 的菜单栏中,点击打开文件,选择 SDK 目录下的 Scenes 文件夹,再选择 Scenes 文件夹下的 gallery 文件夹,在这个文件夹下有很多已经写好的 VizJSon 文件,打开其中的任意一个文件,在右边的图形窗口中我们就可以看到对应的图形。图 6 所示的就是一个航班情况图。
图 6.航班情况图示例

配置好了 RAVE 的 SDK,我们看一个简单的例子,来体会一下 RAVE 的图形能力。
在上文提到的 gallery 文件夹中,找到 SimpleScatter.json 这个文件,打开这个文件,我们就会在右边的图形窗口区看到这个散点图:
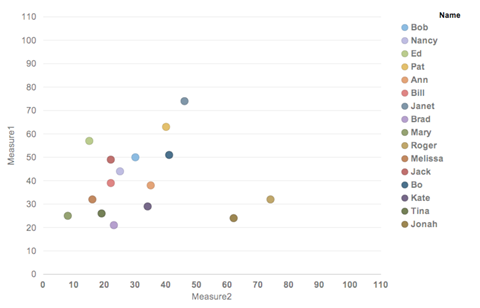
图 7.散点图

如果想在这个图形上加一条线把所有的点都连接起来,该怎么做呢?在 RAVE 中,这个是很容易实现的,只需要将线加上去。在左边的编辑区,找到 element 的代码段,在“type:point”的大括号前面,加如下代码:
清单 1. {
“type”:”line”, “position”:[ {“field”:{“$ref”:”m1”}}, {“field”:{“$ref”:”m2”}} ] } 点击 Submit 后就会看到所有的点都被一条线连接起来了。
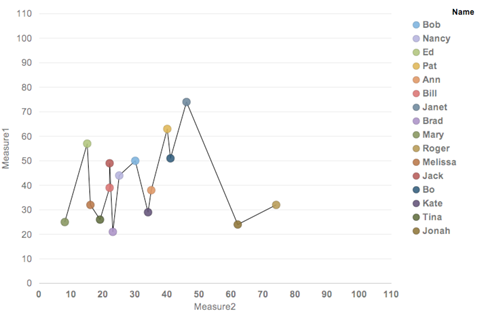
图 8.折线图

这就是 RAVE 的 VizJSon 语法的强大之处,简单修改一下图形的描述语言就可以得到一个不一样的图形。
回页首
RAVE VizJSon 语法简介
RAVE 中使用 VizJSon 来对图形进行描述,它是由两部分组成:data 和 grammar。data 里定义想要展示的数据,grammar,顾名思义语法,定义了图形的展示方式。比如现在要展示这样的数据:2011 到 2012 赛季,英超比赛的前 5 名球队获胜的比赛数。以下是这些数据:
{“MCI”:29,”MUN”:29,”ARS”:22,”TOT”:20,”NEW”:19}
RAVE 的 data 定义
对于上述的数据,包括球队以及赢球数这两种数据,球队属于 categories 类型的数据,可以理解为枚举类型,赢球数为数值类型的数据。在 data 中将这两类数据进行定义,在 rows 里记录具体的数据值:
清单 2. “data”:
“data”: [ { “id”;”data”, “fields”: [ { “id”:”name”, “label”:”name”, “categories”: [ “MCI”, “MUN”, “ARS”, “TOT”, “NEW” ] }, { “id”:”wins”, “label”:”Game Wins” } ], “rows”: [ [0,29], [1,29], [2,22], [3,20], [4,19] ] } ], 可以看到,在 data 中定义出了这两种数据。并在 rows 里记录了所有的数据记录。这样 data 这一部分的数据就定义完成了。
RAVE 的 grammar 定义
data 部分定义完成后,接下来就要进行 grammar 部分的定义了。在这之前先简单介绍一下 RAVE 的 grammar。在 RAVE 中定义了一些基本的类型来绘制图形,例如 interval(条)、point(点)、edge(边)、polygon(多边形)、line(线)、area(区域)等等。以栅格图为例,对于栅格图来说,可以使用 interval 来绘制。具体代码如下:
清单 3. “grammar”:
“grammar”: [ { “coordinates”: { “dimensions”: [ { “axis”: { } }, { “axis”: { } } ], “style”: { “fill”:”white” } }, “elements”: [ { “type”:”interval”, “position”: [ { “field”: { “$ref”:”name” } }, { “field”: { “$ref”:”wins” } } ] } ] } ], 可以看到在 element 里,用 interval 来绘制每一个栅格,而它们的位置是由 position 这个属性所定义的,第一个 field 定义了 x 轴的位置,第二个 field 定义了 y 轴的位置。
显示出的效果如下图所示:
图 9.栅格图

回页首
RAVE VizJSon 颜色,图例的调节
前面章节中描绘的栅格图确实还很粗糙,还需要一步步的进行美化。
VizJSon 颜色的调节
为了区分开每个队伍,在栅格图中,将各个栅格用不同的颜色进行区分来达到这样的效果。实现的方法就是在 element 里,对于 interval 的颜色属性进行修改。具体请看下面的一段代码:
清单 4. “color”:
“color”: [ { “id”:”colorId”, “field”: { “$ref”:”categories” } “palette”: [ “#1183ad”, “#39b2ac”, “#60942c”, “#d4a600”, “#d15c00”, “#b2293d”, “#532f8c” ] } ] 上面的代码段落,定义了颜色的属性,并将颜色与 data 中的 categories 相关联,这样就给不同的栅格赋予了不同的颜色。在 palette 里定义了各种颜色,按照先后顺序给每个栅格定义相应的颜色,得到的图形如下图所示:
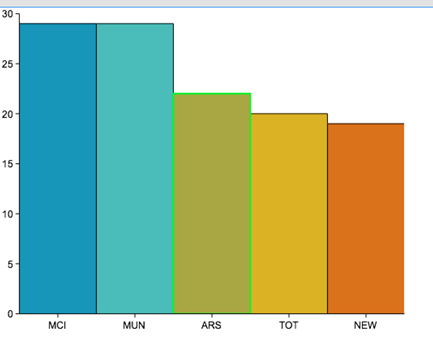
图 10.带有颜色的栅格图

这样还是有些奇怪,栅格之间分开些会更好,实现这样的效果只需要在 elements 里加一个 style 属性来控制一下栅格之间的宽度。
清单 5. “style”:
{ “width”:”80%” } 完成后的图形如下图所示,宽度变为原来的 80%了。
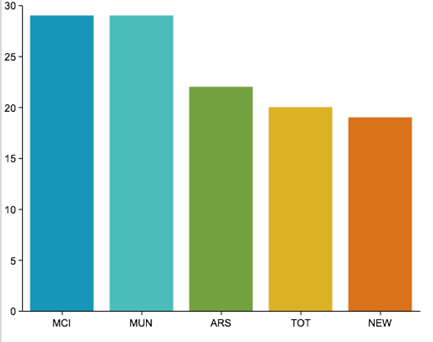
图 11.改变宽度的栅格图

对于一个完整的图形来说一般是需要有坐标轴来表示其中的信息的,在 VizJSon 中如何来定义这些信息呢?其实如果看之前定义 grammar 的代码段,其中已经有这样定义了:
清单 6. “coordinates”:
“coordinates”: { “dimensions”: [ { “axis”:{} }, { “axis”:{} } ], “style”: { “fill”:”white” } } 在上面的代码段落中就定义了图形的轴的信息,它有两个 axis 就说明有两个轴,只不过现在并没有定义轴上的样式,所以 axis 里是空的 object。我们可以来做些修改:我们需要两个轴有 title 属性,y 轴的坐标为黑色,x 轴的坐标为银色,下面为实现的代码段:
清单 7. “coordinates”:
“coordinates”: { “dimensions”: [ { “axis”: { “lineStyle”:{“fill”:”black”}, “markStyle”:{“fill”:”white”}, “title”:[“Win Games”] } }, { “axis”: { “lineStyle”:{“fill”:”sliver”}, “markStyle”:{“fill”:”white”}, “title”:[“Teams”] } } ], “style”: { “fill”:”gray” } } 在这里 lineStyle 属性定义了坐标轴的颜色,title 属性定义了 x,y 两个轴的名字。下图是渲染出的效果:
图 12:具有轴信息的栅格图

VizJSon 图例的调节
一个完整的图形,一定有合适的图例来表达自己,并且具有自己的名字。如何实现这些,下面就是代码片段:
清单 8. “legends”:
“legends”: [ {} ], “titles”: [ { “type”:”title”. “content”: [“English premier league Top5 2011-2012”], “style”: { “fill”:”black” } } ], 这里将图例以及名字添加好了。titles 属性是对图的名字的描述,content 里是 title 的内容,style 定义了它的颜色。legends 属性表示图例,这里使用的是默认的配置,是空的 object。最后显示的效果如下图所示:
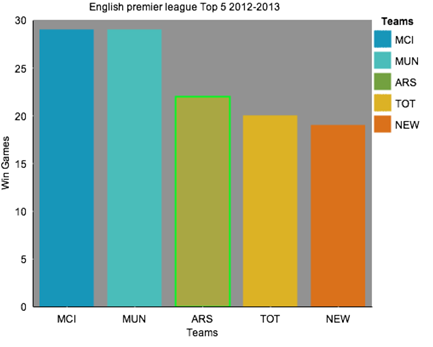
图 13.带有图例的栅格图

回页首
总结
本文通过介绍 RAVE 的基本概念和 VizJSon 的基本语法,对于 IBM RAVE 这一数据可视化图形引擎进行了简单的介绍,并通过一个真实的例子,详细的介绍了如何利用 RAVE 的 VizJSon 制作出一个可用的图形,希望能够帮助读者对 RAVE 产生一个总体的认识,并且能够使用 VizJSon 制作出基本的图形。本文是 RAVE 图形引擎的系列文章的第一篇,随后的文章会介绍 RAVE 引擎在 web application 的应用等内容。
回页首
附录:栅格图完整源码
清单 9
{ “data”:[ { “id”:”data”, “fields”:[ { “id”:”name”, “label”:Teams”, “categories”:[ “MCI”, “MUN”, “ARS”, “TOT”, “NEW” ] }, { “id”:”wins”, “label”:”Game Wins” } ], “rows”:[ [0,29], [1,29], [2,22], [3,20], [4,19] ] } ], “grammar”:[ { “coordinates”:{ “dimensions”:[ { “axis”:{ “lineStyle”:{“fill”:”black”}, “markStyle”:{“fill”:”white”}, “title”:[“Win Games”] } }, { “axis”:{ “lineStyle”:{“fill”:”sliver”}, “markStyle”:{“fill”:”white”}, “title”:[“Teams”] } } ], “style”:{“fill”:”gray”} } }, “elements”:[ { “type”:”interval”, “position”:[ { “field”:{“$ref”:”wins”} }, { “field”:{“$ref”:”name”} } ], “color”:[ { “id”:”colorId”, “field”:{“$ref”:”name”}, “palette”:[ “#1183ad”, “#39b2ac”, “#60942c”, “#d4a600”, “#d15c00”, “#b2293d”, “#532f8c” ] } ], “style”:{“width”:”80%”} } ] } ], “legends”:[ {} ], “size”:{ “width”:500, “height”:400 }, “titles”:[ { “type”:”title”, “content”:[“English premier league Top 5 2011-2012”], “style”:{“fill”:”black”} } ], “version”:”3.0”, “style”:{“fill”:”transparent”} } 










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

