iOS 9界面适配利器:详解Xcode 7的新特性UIStackView
CSDN移动将持续为您优选移动开发的精华内容,共同探讨移动开发的技术热点话题,涵盖移动应用、开发工具、移动游戏及引擎、智能硬件、物联网等方方面面。如果您想投稿、参与内容翻译工作,或寻求近匠报道,请发送邮件至tangxy#csdn.net(请把#改成@)。
前言
自适应、适配、布局这几个关键词一直伴随着iOS开发,从以前的单一尺寸屏幕,到现在的多尺寸屏幕,Apple一直致力于让开发人员尽可能少在这些事上耗费过多的精力,所以Apple在2012年推出了Auto Layout特性,2014年又推出了Adaptive Layout、Size Classes,2015年又推出了Stack View。这些无一不是我们开发者做适配的利器。今天就让我们看看StackView是怎么一回事。
注:示例开发环境为Xcode7 Beta 2
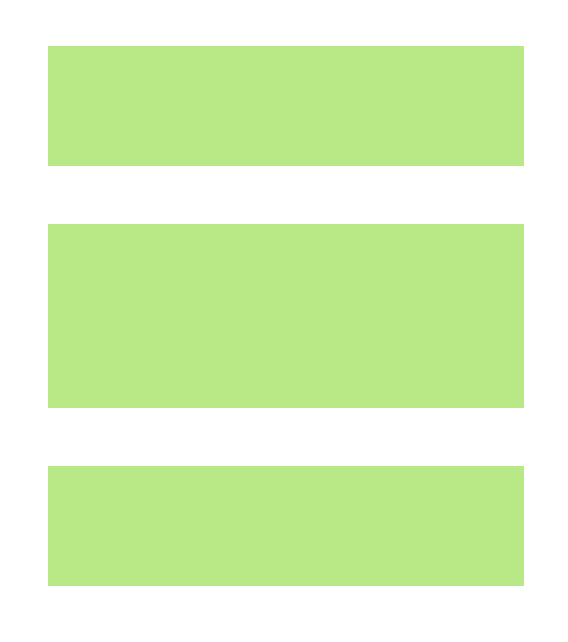
我们先来看看下面这个常见的布局:

这是一种很常见的汉堡布局,如果我们需要让它自适应不同尺寸的屏幕,我们要添加哪些约束呢?

看看图中这些约束,你们会不会感到莫名的烦躁呢,至少我是的。更让人抓狂的是,如果需要在中间再添加一个长方形,那么你要修改关联的好几个约束,有没有掀桌的冲动呢?
不过,我们开发人员总是幸运的,Apple在Xcode7中添加了一个新的特性StackView,它能完美的解决这个闹心的问题。
StackView其实一个视图容器,不过它会对它的子视图根据一定规则自动布局,将子视图按栈的排列方式进行布局,并且有几个主要的属性:
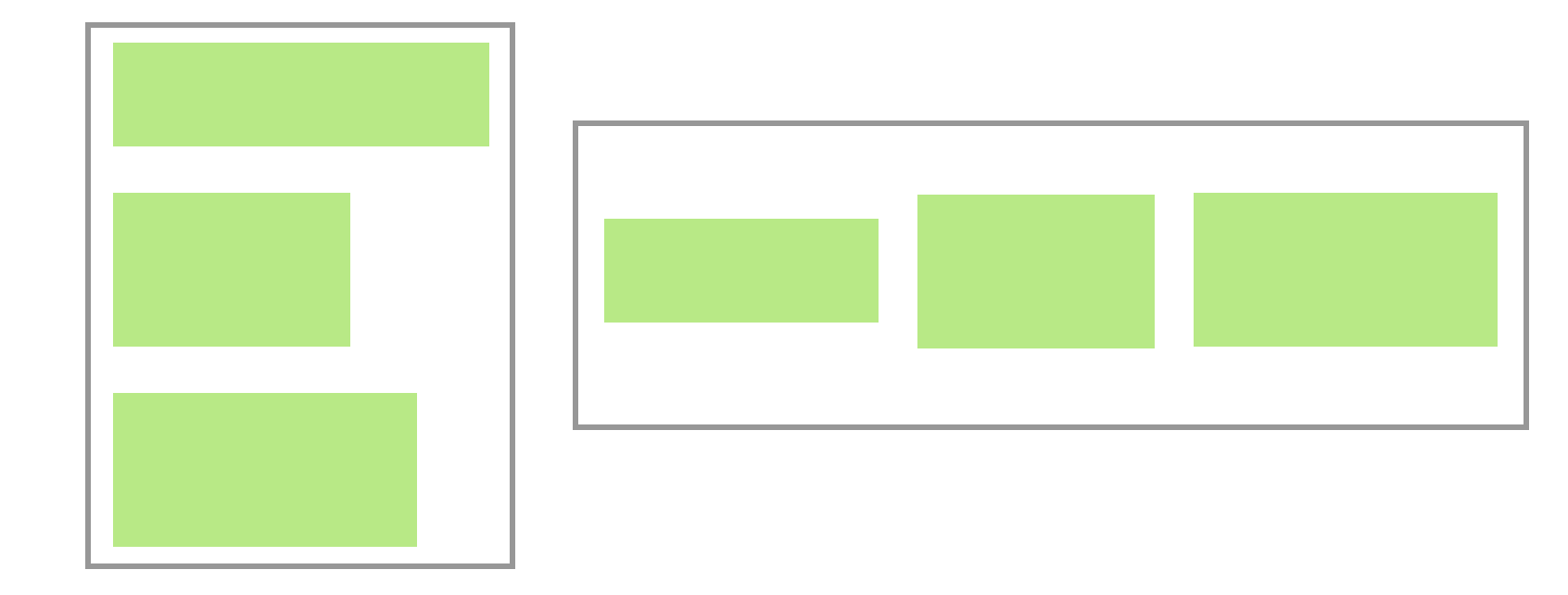
方向
StackView有水平和垂直两个方向的布局模式:

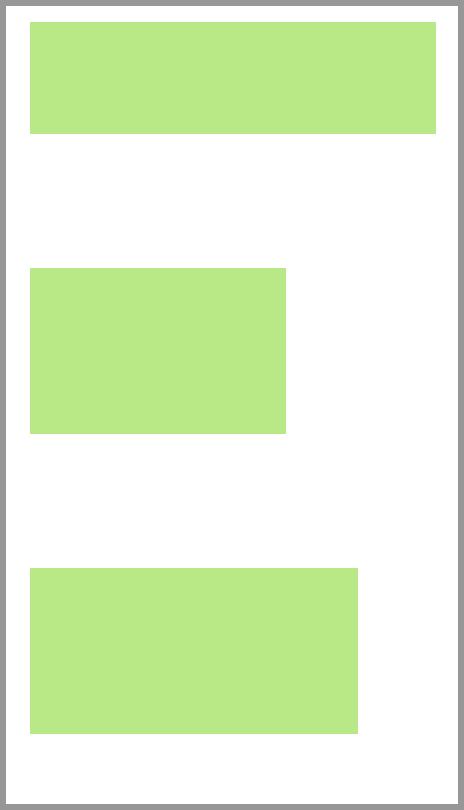
间隔
StackView可以设置子视图之间的间隔:

对齐方式
StackView可以设置子视图的对齐方式(水平方向和垂直方向的该属性值有所区别):

- Fill:子视图填充StackView。
- Leading:靠左对齐。
- Trailing:靠右对齐。
- Center:子视图以中线为基准对齐。
- Top:靠顶部对齐。
- Bottom:靠底部对齐。
- First Baseline:按照第一个子视图中文字的第一行对齐。
- Last Baseline:按照最后一个子视图中文字的最后一行对齐。
分布比例
StackView可以设置子视图的分布比例:

- Fill:默认分布方式。
- Fill Equally:子视图的高度或宽度保持一致。
- Fill:Proportionally:StackView自己计算出它认为合适的分布方式。
- Equal Spacing:子视图保持同等间隔的分布方式。
- Equal Centering:每个子视图中心线之间保持一致的分布方式。
一切让示例来说话,在这篇文章中我们将逐步开发一个电影影评的应用来详细讲解如何使用StackView。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

