Windows10开发手记-RelativePanel使用详解
Windows 10已于7月29号面向全球发布,同时Universal Windows Platform(UWP) SDK也已正式放出,配合VS 2015我们可以开发出通用的Windows App。
在Windows 10 SDK中,新增和改变了很多特性,其中用于适配的新控件RelativePanel将会成为我们开发中最常用的Windows 10组件。

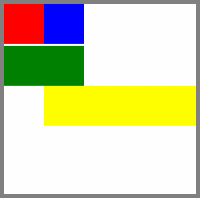
布局示例
代码示例:
<RelativePanel BorderBrush="Gray" BorderThickness="10"> <Rectangle x:Name="RedRect" Fill="Red" MinHeight="100" MinWidth="100"/> <Rectangle x:Name="BlueRect" Fill="Blue" MinHeight="100" MinWidth="100" RelativePanel.RightOf="RedRect" /> <!-- Width is not set on the green and yellow rectangles. It's determined by the RelativePanel properties. --> <Rectangle x:Name="GreenRect" Fill="Green" MinHeight="100" Margin="0,5,0,0" RelativePanel.Below="RedRect" RelativePanel.AlignLeftWith="RedRect" RelativePanel.AlignRightWith="BlueRect"/> <Rectangle Fill="Yellow" MinHeight="100" RelativePanel.Below="GreenRect" RelativePanel.AlignLeftWith="BlueRect" RelativePanel.AlignRightWithPanel="True"/> </RelativePanel>
特性详解:
开发中我们主要使用RelativePanel作为容器,使用RelativePanel的附加属性对其内容进行布局,例如RightOf、Above等,用法与Grid的附加属性类似。同时这些附加属性与iOS中新特性AutoLayout的约束很像,下面是对其附加属性详细解释。
| 用法 | 描述 |
|---|---|
RelativePanel.Above | 设置当前element为目标element的上方 |
| RelativePanel.AlignBottomWith | 设置当前element与目标element底部对齐 |
| RelativePanel.AlignBottomWithPanel | 设置当前element与RelativePanel底部对齐 |
| RelativePanel.AlignHorizontalCenterWith | 设置当前element与目标element水平中心对齐 |
| RelativePanel.AlignHorizontalCenterWithPanel | 设置当前element与RelativePanel水平中心对齐 |
| RelativePanel.AlignLeftWith | 设置当前element与目标element左边框对齐 |
| RelativePanel.AlignLeftWithPanel | 设置当前element与RelativePanel左边框对齐 |
| RelativePanel.AlignRightWith | 设置当前element与目标element右边框对齐 |
| RelativePanel.AlignRightWithPanel | 设置当前element与RelativePanel右边框对齐 |
| RelativePanel.AlignTopWith | 设置当前element与目标element顶部对齐 |
| RelativePanel.AlignTopWithPanel | 设置当前element与RelativePanel顶部对齐 |
| RelativePanel.AlignVerticalCenterWith | 设置当前element与目标element垂直中心对齐 |
| RelativePanel.AlignVerticalCenterWithPanel | 设置当前element与RelativePanel垂直中心对齐 |
| RelativePanel.Below | 设置当前element为目标element的下方 |
| RelativePanel.LeftOf | 设置当前element为目标element的左边 |
| RelativePanel.RightOf | 设置当前element为目标element的右边 |
总结
RelativePanel能够实现几乎所有针对布局的约束,能够满足各种布局需求,配合VisualStateTrigger能够较完美的视线响应式的UI,满足Windows 10设想的小至IoT设备大至80寸Hub的应用情景。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

