gulp初学

至于gulp与grunt的区别,用过的人都略知一二,总的来说就是2点:
1、gulp的gulpfile.js 配置简单而且更容易阅读和维护。之所以如此,是因为它们的工作方式不同,gulp的流式构建使得gulpfile.js文件写起来并不是像Gruntfile.js一样完成一个个插件的配置那样多。对于这点我的理解还不是很深刻,只能暂时这样做一个比较吧,以后的学习接触多了应该就会深刻的体会到。
2、似乎gulp的上手比grunt更简单一些,或者说一个是轻量级一个是重量级的吧,不能说谁好谁坏,在不同的领域都有各自发挥的特点。
接下来是安装,很简单的2步即可:
1、创建自己的文件夹;
2、如果之前有在全局环境下装过gulp就不必再装了,只需
npm init
这会初始化一个package.json文件而不用手动创建,然后
npm install gulp --save-dev
将gulp安装到本项目文件夹,那么项目的文件将会是这样的

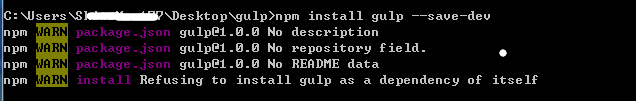
可是一不小心我遇到过这样的问题,不知道是什么原因,麻烦知道大侠的解释下。

我只知道解决办法是先删除node_modules文件夹和package.json文件,然后先执行
npm install gulp
然后再新建package.json,再npm install gulp –save-dev
/*====================================================================*/
gulpfile.js文件结构清晰,罗列一下常用的插件:
- 语法检查 (
gulp-jshint) - 合并文件 (
gulp-concat) - 压缩代码 (
gulp-uglify) - 文件重命名(
gulp-rename)
npm install gulp-jshint gulp-concat gulp-uglify gulp-rename --save-dev
gulpfile.js文件如下
var gulp = require('gulp'); var jshint = require('gulp-jshint'); var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename'); // 语法检查 gulp.task('jshint', function(){ return gulp.src('src/*.js') .pipe(jshint()) .pipe(jshint.reporter('default')); }); // 编译Sass // gulp.task('sass', function() { // gulp.src('./scss/*.scss') // .pipe(sass()) // .pipe(gulp.dest('./css')); // }); // 合并文件之后压缩代码 gulp.task('minify', function(){ return gulp.src('src/*.js') .pipe(concat('all.js')) .pipe(gulp.dest('dist')) .pipe(rename('all.min.js')) .pipe(uglify()) .pipe(gulp.dest('dist')); }); //监视文件变化 gulp.task('watch', function(){ gulp.watch('src/*.js', ['jshint', 'minify']); }); //注册任务 gulp.task('default', ['jshint', 'minify', 'watch']); 多看多查多找,往往会有很多收获。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

