jquery.cookie的使用
今天想到了要为自己的影像日记增加赞的功能,并且需要用到cookie。
记得原生的js操作cookie也不是很麻烦的,但似乎jquery更简单,不过相比原生js,需要额外引入2个文件,似乎又不是很好,但既然你的项目是基于jquery的,那用jquery.cookie还是不错的。
jquery.cookie的项目地址: jquery-cookie
readme.md中也介绍了用法。简单介绍一下后,下面我们结合实例来用:
增:$.cookie(‘isZan’, ‘1’, { expires: 1, path:’/’});
数字1表示设置有效期为1天,path:’/’表示当前域名的根目录,例如www.baidu.com,这样设置以后cookie值就可以通用。
删:/$.cookie(‘isZan’, null);或者 /$.removeCookie(‘isZan’);
其它相关参数:
secure: true
默认值:false。如果为true,cookie的传输需要使用安全协议(HTTPS)。
raw: true
默认值:false。
默认情况下,读取和写入 cookie 的时候自动进行编码和解码(使用encodeURIComponent 编码,
decodeURIComponent 解码)。要关闭这个功能设置 raw: true 即可。
详细请参考官方,还有这篇: jquery.cookie 使用方法
【实例】我想点击设置cookie,点击删除则删除该cookie。页面图:

那么我们的html代码是:
<body> <a href="#" class="zan">点赞</a> <a href="#" class="del">删除cookie</a> <script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script> <script src="jquery.cookie.js"></script> </body>
js代码
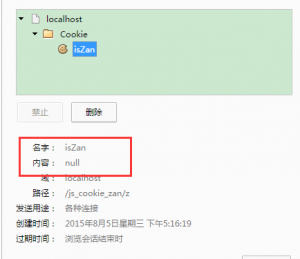
$(function(){ $('.zan').click(function(){ //先判断cookie是否等于我们设置的 // 如果不等于,就发送加1的请求 if($.cookie('isZan') == undefined){ $.post('add.php',{id:"1"}, function(data){ if(data == "ok"){ //如果数据库写入加1成功则,添加cookie缓存 $.cookie('isZan', '1', { expires: 1 }); } }); } // 如果存在则不加1,弹出提示 else{ alert("今天已经赞过一次了,感谢你!"); } }); //删除cookie $('.del').click(function(){ if($.cookie('isZan') != undefined){ // $.cookie('isZan', null); $.removeCookie('isZan'); alert("你的cookie值已成功删除!"); } }); }); 当点击以后,查看cookie

点击删除,

但如果你是用的
$.cookie('isZan', null); 那么它的值被设置为了null

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

