一文让你彻底了解iOS字体相关知识
写本文的契机主要是把自己整理的关于iOS字体方面的知识不断更新写在这篇博文中,用来自己以后查阅。
一、iOS原生字体展示
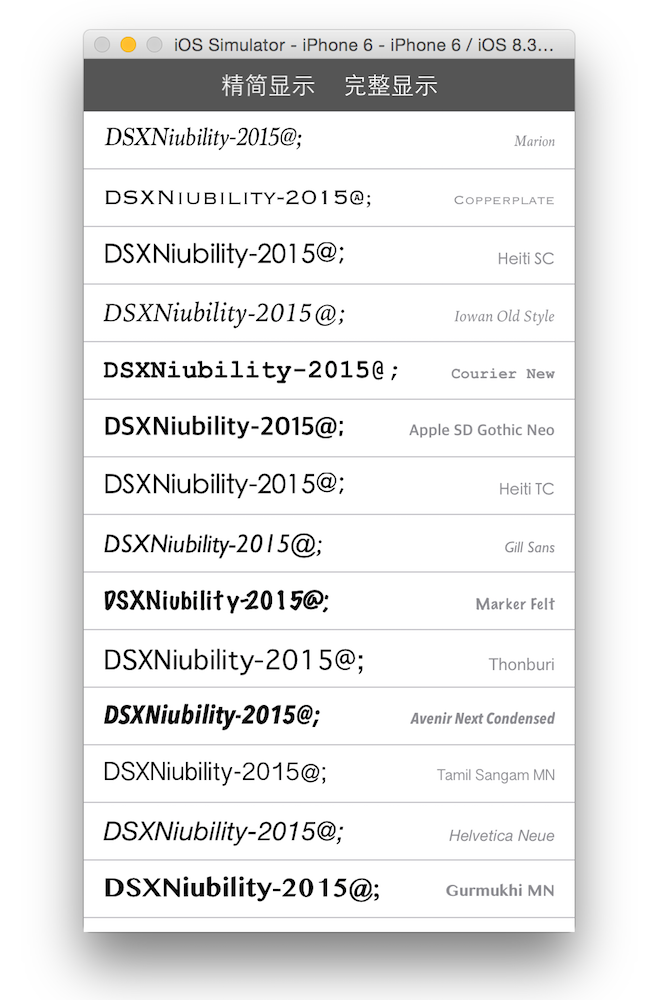
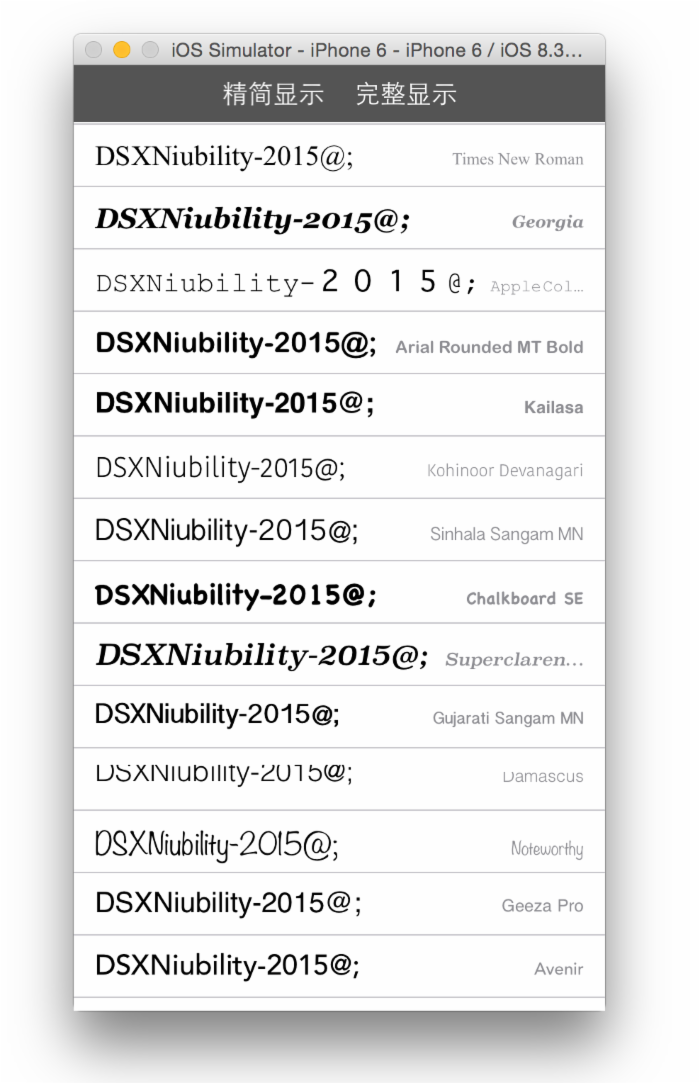
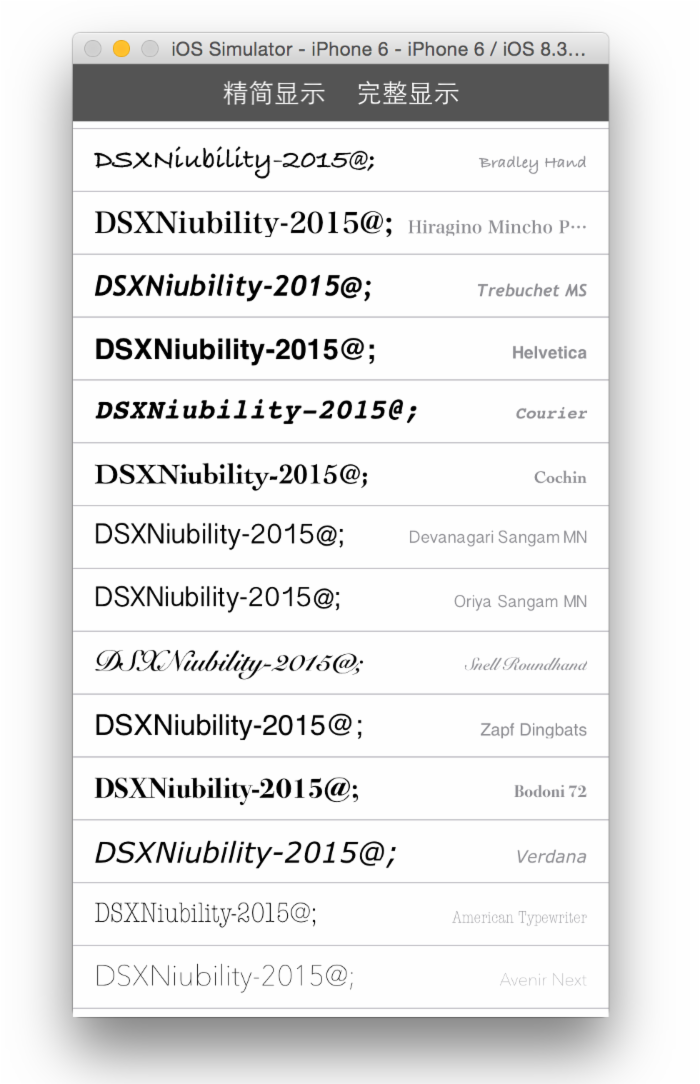
在label中选择字体的font,并把font由system改成custom后,就能在family中看到72种特殊字体。这些里面就有很炫的字体,但是全部是只针对英文数字,对中文无效。写了一个程序把所有的原生样式遍历出来展示可以达到如下效果。可以清楚地看到每个字体对应的样式,不用再一个个试了。 如果你不是在董铂然博客园看到本文,请点击查看原文。






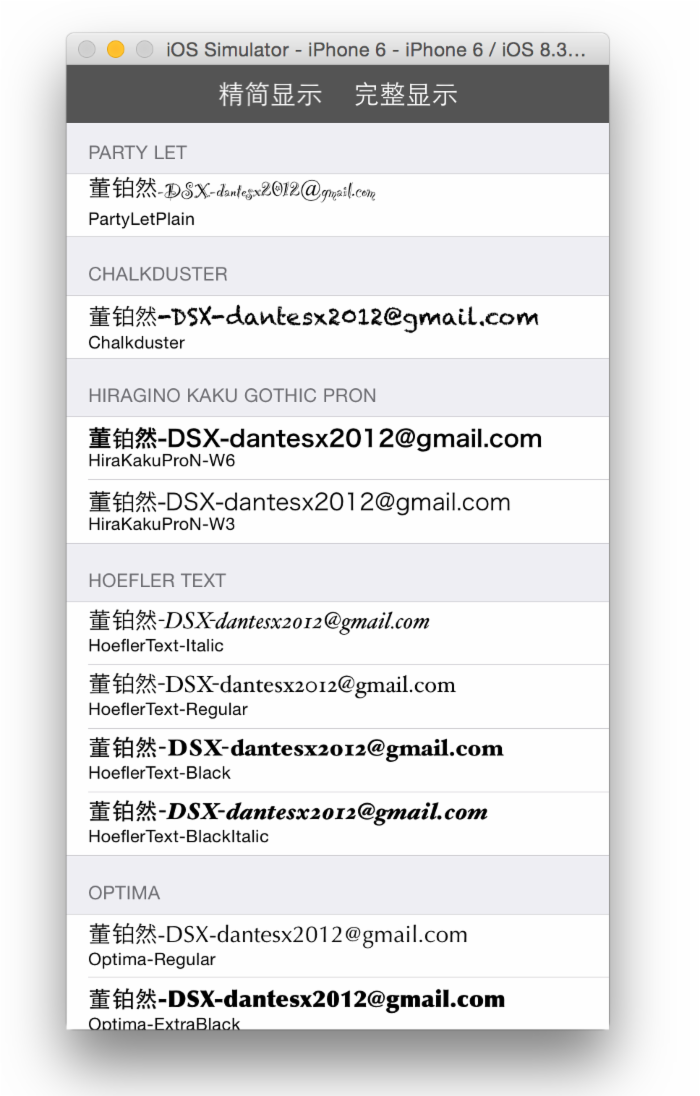
一共是72种样式,我这个demo程序有两种展示方法,简洁展示和详细展示,简洁展示中只会把每个family的第一个font拿出来展示。最后一张图是详细展示界面的。分了group展示,每个section对应一个family。可以看出苹果的原生字体还是有很多美观的字体,只是都仅对英文支持。
相信现在大部分的软件大部分的项目都是这么写代码的:
label.font = [UIFont systemFontOfSize:14];
如果不想用默认系统字体则需要使用此方法赋值:
UIFont *font = [UIFont fontWithName:@"Georgia" size:14];
这里传进Name里的参数是familyName而不是fontName。
二、获取family名称
那么如何获取这个family的名称?
方法1: 在storyboard中或是xib中用label的图形化界面选中一个自己喜欢的样式,然后把名称记下写到代码中。
方法2: 上面就有啊,从上面5张图中选吧。
方法3: (推荐)遍历
在UIFont类中有这些关于家族名和字体名的开放API,通过这些可以清晰的写个遍历打印,查看所有的familyName和其中包含的fontName
int i = 0; for(NSString *fontfamilyname in [UIFont familyNames]) { NSLog(@"family:'%@'",fontfamilyname); for(NSString *fontName in [UIFont fontNamesForFamilyName:fontfamilyname]) { NSLog(@"/tfont:'%@'",fontName); } NSLog(@"-------------%d",i++); } 使用上面的代码即可遍历打印出所有的名称,然后从打印中复制名称到代码中个人感觉更为科学。
三、外界字体引入项目
本人亲测,在网上不管是windows字体,还是Android字体只要是ttf格式的,一般iOS程序都支持内嵌。
具体步骤也很简单:
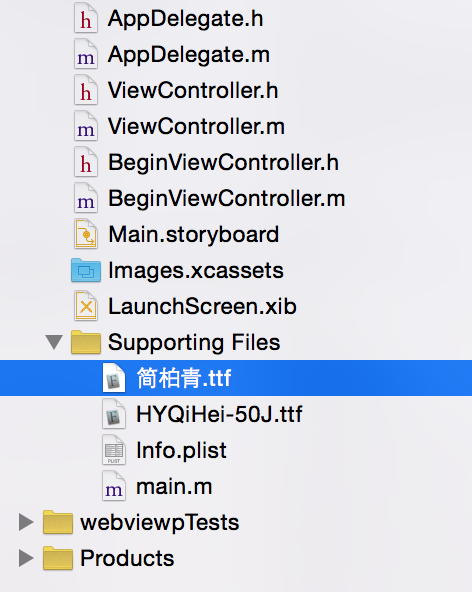
1.将ttf文件拖入项目中

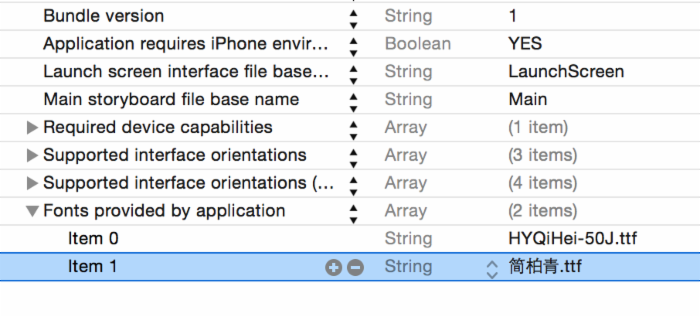
2.修改plist文件,加入Fonts provided by application 配置,后面填上拖进来的项目名

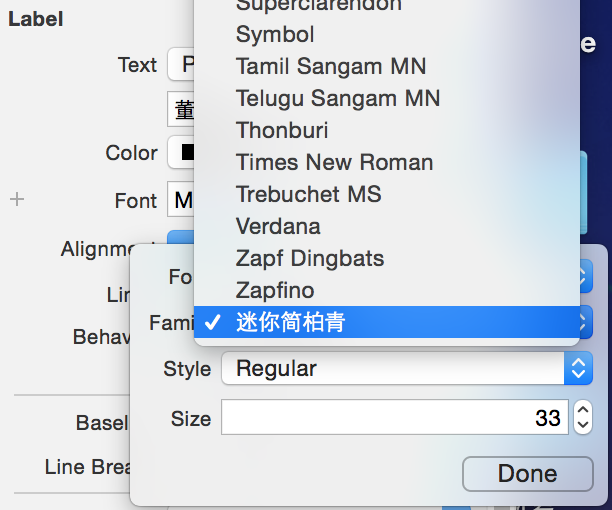
3.就可以在图形化界面看到新的字体选择了

4.如果不想从IB界面找,建议使用一下上面的遍历打印,可以用循环打印数量来最直接的看是否导入成功,并找到自己需要的内容。

5.运行项目得到自己想要的结果

四、动态字体
动态字体-Dynamic Type源于iOS7引入的一个文本渲染框架TextKit。主要的作用就是可以系统自设大小。当下的苹果已经做了越来越多的人性化的处理,甚至连盲人模式都有。对于字体的展示也是考虑到了各人的喜好,有的人喜欢看大字,有的人喜欢看小字。在动态字体出来之前,有的应用也考虑到了此用户体验,比如网易新闻以前就有能够在应用中设置偏好的字体大小功能。苹果也整合到了整个手机中,动态字体的思想就是: 在setting中设置字体大小,不单单系统的字体会变,连应用程序中的字体大小也会随之改变。 前提是你应用程序中的字体的代码写的符合要求。

前面的文章大部分说的都是要在字体中选custom,这时要考虑动态字体就有选 Text Styles中的选项了。
UIFontTextStyleHeadline
UIFontTextStyleBody
UIFontTextStyleSubheadline
UIFontTextStyleFootnote
UIFontTextStyleCaption1
UIFontTextStyleCaption2
这些样式顾名思义,就不每个都列出显示效果了。标题,子标题,正文等等都是一些比较朴素。 我感觉这也就相当于word中的“样式”,把自己的每个章节的标题子标题选中设置成标题一或者标题二 然后就能用word的自动生成目录功能,并且一改某个样式里详细设置,每个标题子标题的格式也都会随之改变。 这里就是如果你在代码中把字体用这些样式,那你在手机setting里设置大小之后应用字体会有所反应。
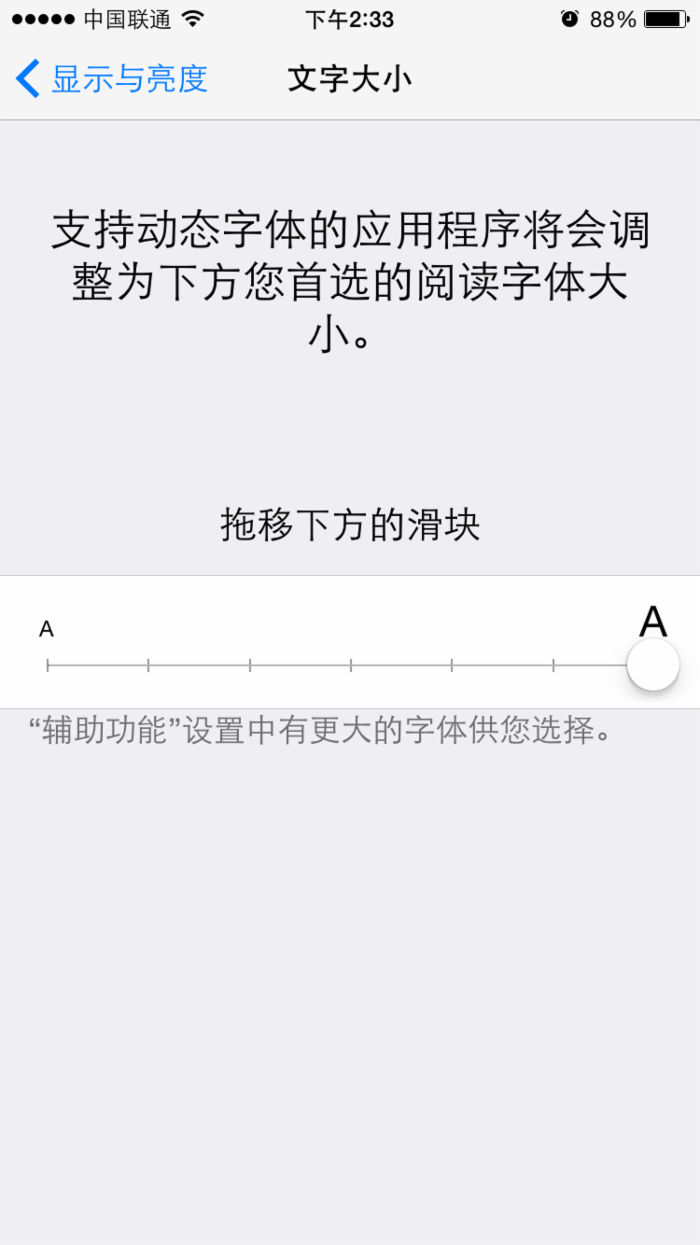
设置字体的位置是: 设置-》显示与亮度-》文字大小


如上左图是把尺寸调到了最大后的效果,下面的提示语只有到最大才会显示。 我试了下QQ里的字体设置的都是动态字体,微信和支付宝暂时还不支持动态大小,在字体尺寸设置很大后微信支付宝没反应,QQ则响应改变。上面右图是在iphone6上截到QQ客户端的展示效果。
设置动态字体的代码实现如下:
UIFont *font = [UIFont preferredFontForTextStyle:UIFontTextStyleSubheadline];
项目中建议把动态字体和自动布局结合起来用,以防止字体设置改变后出现错位Bug。
五、字体描述符
字体描述符-UIFontDescriptor 也是TextKit的核心之一,大致意思就是: 字体描述符可以把一个你不知道详情的font样式临时存起来做修改或赋值给别人使用 。在使用了上面的动态字体之后,可能你只知道现在的text-Style但是详细的familyName,fontName都不知道是什么,这种情况下如果想修改字体的样式为斜体或粗体就只能使用这种方法:
// ------取出当前正文的字体样式 UIFontDescriptor *bodyFontDesciptor = [UIFontDescriptor preferredFontDescriptorWithTextStyle:UIFontTextStyleBody]; // ------把样式改为斜体 UIFontDescriptor *italicFontDescriptor = [bodyFontDesciptor fontDescriptorWithSymbolicTraits:UIFontDescriptorTraitItalic]; // ------赋值给另一个label。 self.titleLabel.font = [UIFont fontWithDescriptor:italicFontDescriptor size:0.0];
关于样式一共有四种可选:
UIFontDescriptorTraitItalic
UIFontDescriptorTraitExpanded
UIFontDescriptorTraitCondensed
UIFontDescriptorTraitBold
字体描述符还有一个API是通过详细属性字典设置一个label的样式,写法如下
UIFontDescriptor *attributeFontDescriptor = [UIFontDescriptor fontDescriptorWithFontAttributes: @{UIFontDescriptorFamilyAttribute: @"Avenir Next Condensed", UIFontDescriptorNameAttribute:@"AvenirNextCondensed-Italic", UIFontDescriptorSizeAttribute: @40.0, UIFontDescriptorMatrixAttribute:[NSValue valueWithCGAffineTransform:CGAffineTransformMakeRotation(M_1_PI*1.5) ]}]; label.font = [UIFont fontWithDescriptor:attributeFontDescriptor size:0.0]; 这上面分别设置了家族名,字体名,尺寸,形变,最后的size填0.0就可以,如果填了一个值,那这个值会把上面字典中的尺寸覆盖,感觉一般情况下应该不会有人这么蛋疼用这种方法建样式,这个Attribute按command点进去还有很多,大多都是平时用不到的,有兴趣的可以一个一个钻研,好像一共有十几个。
上面这段代码创建的label会显示成这样:

六、扩展字体样式
上面说了原生全部不支持中文,但是我们用中文的人还是比较多,中文字体现在在网上搜索结果很多,但是大部分都不是想要的结果,要不就是不会让你那么简单下载的。我整理了一个常用的字体样式包,里面大致包括:
华文行楷,华文琥珀,华文新魏,隶书 等等这些熟悉的名字
纯净下载地址: http://pan.baidu.com/s/1hqfGdpE 密码:31qs
除了这些常用样式,还有一些非常规的字体样式,当然好的字体遇到时我会积累,并整理在下面,不要求多,只要求精。
纯净下载地址: http://pan.baidu.com/s/1i38etV3 密码:hnv7



如果有非常推荐的字体也欢迎告诉我 我整理在一起。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

