iOS程序猿如何优雅的追番[实例:圣斗士星矢 黄金魂]
发表于 | 分类于 编程 |
因为个人比较喜欢看连载动漫,而平时又是在电脑上浏览,偶尔喜欢点进去看看有木有更新,这样灰常的不方便….所以就有了这篇文章
准备阶段
- 一部自己想要追的动漫:这里我选择的是 圣斗士星矢 黄金魂
- HTML解析库: hpple ,简单好使,具体操作后面介绍
基础工作
- 首先新建一个
Single View Project工程,如下图一样的.名字随意

- 接着下载我提供的hpple,或者点 这里 下载
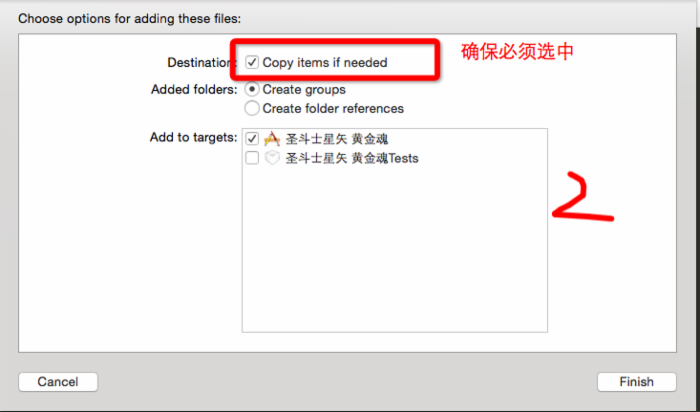
- 将下载好的Hpple解压到任意位置,然后拖到工程里,步骤如下
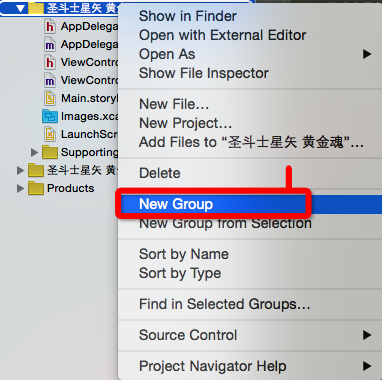
- 新建Group

- 拖动Hpple文件夹里的文件到Hpple Group里

- 新建Group
- 配置Hpple(Hpple依赖于libxml)
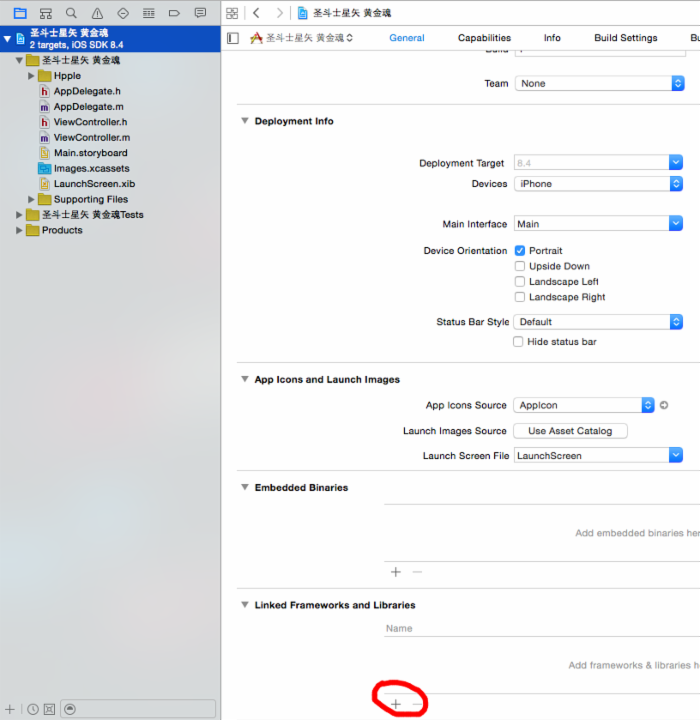
- 点击左侧的项目名,找到图中的按钮,点击

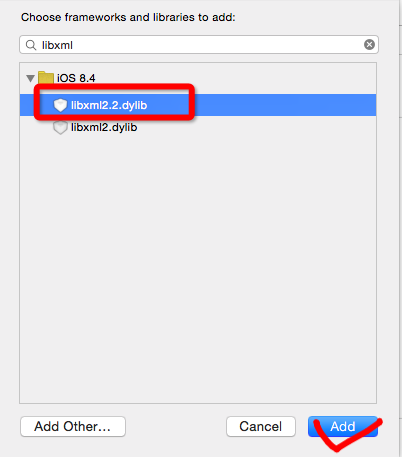
- 在搜索框中找到
libxml2.2,添加

- 同上,找到对应的位置》双击》点击+》输入
/usr/include/libxml2


- 点击左侧的项目名,找到图中的按钮,点击
- 最后点击运行,如果运行成功就表示OK
分析网站
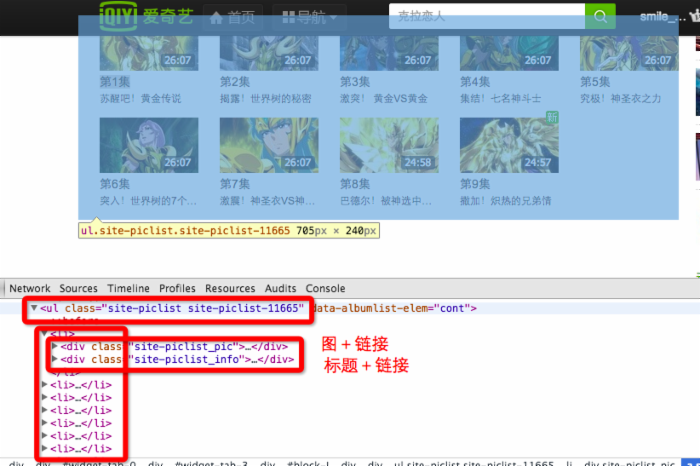
- 首先, 我用Google Chrome的审查元素分析了下 圣斗士星矢 黄金魂 ,结果如下,整个剧集装载在一个ul节点中,每集装载在一个li节点中,

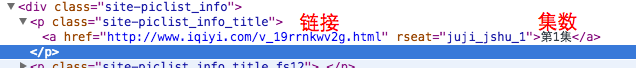
- 图片信息无所谓关键,所以忽略.重点观察下标题与链接信息

- FALSH链接我木有找到,希望知道如何查找的教教我
搭建界面
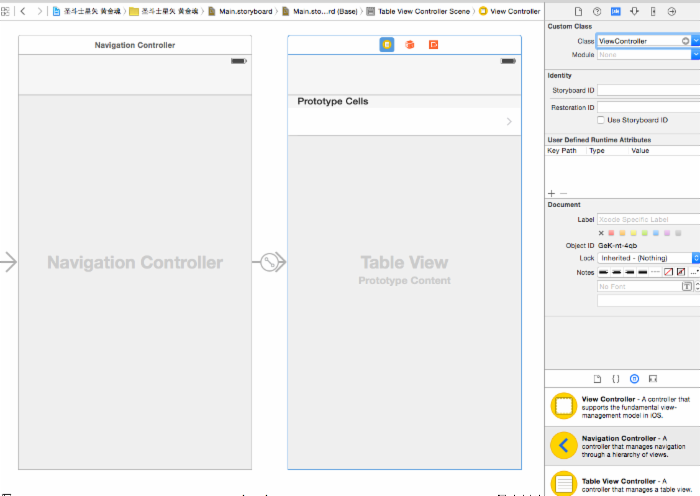
- 使用StoryBoard拖一个NavigationController,一个TableViewController,让NavigationController成为入口,TableViewController的类设置为ViewController

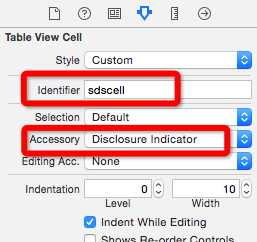
- 点击Cell,设置一些属性

编码
这块儿由于代码的问题,我会将讲解以注释的形式展现出来
-
创建一个Model类,用来存储数据,仅需声明两个属性即可
@property(nonatomic,copy) NSString *url; // 链接
@property(nonatomic,copy) NSString *title; // 集数 -
ViewController.m
#import "TFHpple.h" // 导入Hpple的头文件
#import "Model.h"
// 链接
static NSString *const u_zfurl = @"http://www.iqiyi.com/a_19rrhaz605.html";
// 剧集规则
static NSString *const r_juji = @"//ul[@class='site-piclist site-piclist-11665']//li";
// 单集规则
static NSString *const r_model = @"//p[@class='site-piclist_info_title']//a";
@interface ViewController ()
// 数据
@property(nonatomic,copy) NSMutableArray *model;
@property(nonatomic,strong) UIWebView *webview;
@end
@implementation ViewController
- (NSMutableArray *)model {
if (_model == nil) {
_model = [NSMutableArray array];
// 创建TFHpple实例
NSURL *zfurl = [NSURL URLWithString:u_zfurl];
NSData *zfdata = [NSData dataWithContentsOfURL:zfurl];
TFHpple *zfdoc = [[TFHpple alloc] initWithHTMLData:zfdata];
// 基于剧集规则解析
NSArray *zfelements = [zfdoc searchWithXPathQuery:r_juji];
for (int i = 0; i < [zfelements count]; i++) {
Model *model = [[Model alloc] init];
TFHppleElement *elements = [zfelements objectAtIndex:i];
// 基于单集规则解析出a标签中的内容(标题),与属性(href)
// content表示取出节点中的文本信息
model.title = [[[elements searchWithXPathQuery:r_model] objectAtIndex:0] content];
// objectForKey就表示取出节点中的属性信息
model.url = [[[elements searchWithXPathQuery:r_model] objectAtIndex:0] objectForKey:@"href"];
[_model addObject:model];
}
}
return _model;
}
- (UIWebView *)webview {
// 默认隐藏WebView,全屏
if (_webview == nil) {
_webview = [[UIWebView alloc] initWithFrame:self.view.bounds];
_webview.hidden = YES;
}
return _webview;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.webview];
}
#pragma mark 数据个数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.model count];
}
#pragma mark Cell样式
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
// 创建Cell,注意方法里的字符串是在StoryBoard创建TableViewController时指定的
UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:@"sdscell"];
// 取出数据模型,并将标题设置到Cell上
Model *model = [self.model objectAtIndex:indexPath.row];
cell.textLabel.text = model.title;
return cell;
}
#pragma mark 加载点击的集数网页,取消隐藏
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
self.webview.hidden = NO;
Model *model = [self.model objectAtIndex:indexPath.row];
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:model.url]];
[self.webview loadRequest:request];
}
-
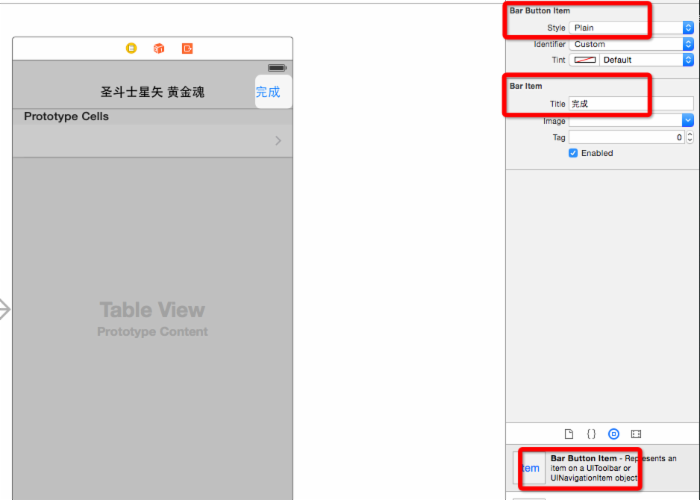
但是这么做完,发现无法隐藏UIWebView,于是回到StoryBoard,加个Bar Button Item

-
然后设置它的Action到ViewController
#pragma mark 完成播放,隐藏WebView
- (IBAction)done:(UIBarButtonItem *)sender {
// 停止加载,隐藏WebView
[self.webview stopLoading];
self.webview.hidden = YES;
}
总结
- 整个项目到此结束,主要的知识点可能在Hpple的使用上,整体其实也没讲什么知识点
- 这里我主要想表达的是,善用自己的代码,让自己的生活的更美好
- 最后,代码可以从 Git@OSC 下载
- 最后的最后,希望这篇文章可以帮到你们,有问题可以留言.最后我要吃饭去了,饿坏我了…











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

