媒体查询-全面学习
以前总是心里想,媒体查询很简单,几个查询然后给个单独的样式就ok了,但当实际解决其问题来的时候,似乎下手有点艰难,所以今天特地来全面学习了解并记录下。
首先,
与css3有区别的,我这里表述似乎有问题,css2应该叫媒介查询,什么是媒介查询,比如:
<link rel="stylesheet"<span style="color: #ff0000;"> media="screen"</span> href="small.css" />
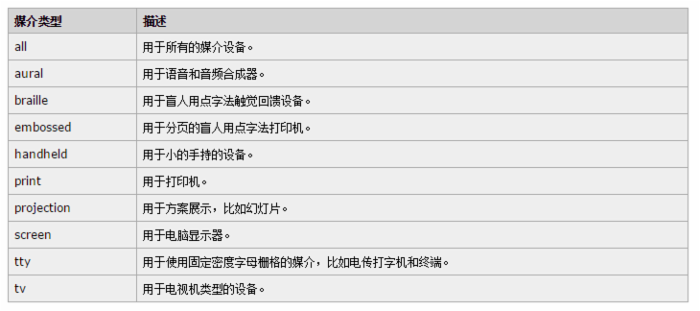
这里的media=”screen”就是查询是电脑屏幕还是打印机还是电视机,媒介类型表如下:

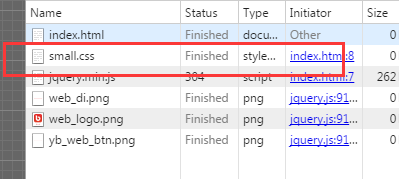
当 当前媒介满足情况时,就使用small.css,但如果不满足,这个link链接的http请求还是存在的,也就是说浏览器仍然下载了small.css只不过没有使用。(有图有真相)

以上是css2的媒介查询,仅供了解,因为似乎对于一个知识点的学习非得对比起来看才记得深刻,记得明白。
接下来说css3的媒体查询(ie8不支持媒体查询,往往我们条件判断添加respond.js)
PS:这行语句真有用
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no">
css3的媒体查询语句是完全写在css样式表中的,形如:
@media screen and (min-width:541px) and (max-width:720px){ html { font-size: 1400%;} } 下面来介绍@media都可以接啥参数。这里的media screen与css2媒介查询一样,判断设备的。
常用:
width:浏览器可视宽度。
height:浏览器可视高度。
device-width:设备屏幕的宽度。
device-height:设备屏幕的高度。
device-pixel-ratio:屏幕像素比
orientation:检测设备目前处于横向还是纵向状态。
aspect-ratio:检测浏览器可视宽度和高度的比例。(例如:aspect-ratio:16/9)
device-aspect-ratio:检测设备的宽度和高度的比例。
color:检测颜色的位数。(例如:min-color:32就会检测设备是否拥有32位颜色)
color-index:检查设备颜色索引表中的颜色,他的值不能是负数。
resolution:检测屏幕或打印机的分辨率。(例如:min-resolution:300dpi或min-resolution:118dpcm)。
连接关键词可以是and, or ,not。
例如:
/* 像素比为1时,头部颜色为绿色 */ .header { background:red;display:block;}或 @media only screen and (-moz-min-device-pixel-ratio: 1), only screen and (-o-min-device-pixel-ratio: 1), only screen and (-webkit-min-device-pixel-ratio: 1), only screen and (min-device-pixel-ratio:1) { .header{background:green;} } 写法就是那样子,具体的得多找实例,例如移动端页面的字体肯定不是写死的啊,比如有很多标签a,p,h1,等等,你不可能利用媒体查询每个都去再写一遍吧,我觉得媒体查询得结合单位来使用,比如em单位,rem单位,还需要不断的学习,今天只是整理,参考资料会在下面列出,还是很有帮助的。
css3媒体查询:
使用 CSS 媒体查询创建响应式网站
CSS3 Media Queries
css3媒体查询实现网站响应式布局
css3 media媒体查询器用法总结
CSS媒体查询
rem,em单位:
CSS3的REM设置字体大小
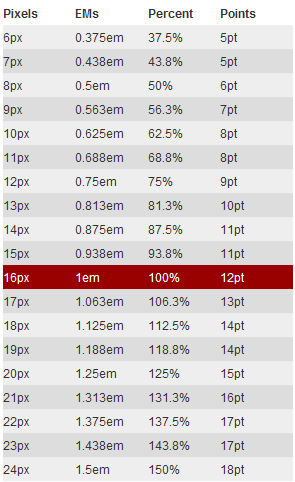
另外附上一张很有意义的em参考表

如果你觉得本文对你有帮助就点个赞吧!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

