使用TabLayout实现底部Tab布局
Android desgin支持库中的TabLayout一般都用来实现头部Tab的效果,
比如:

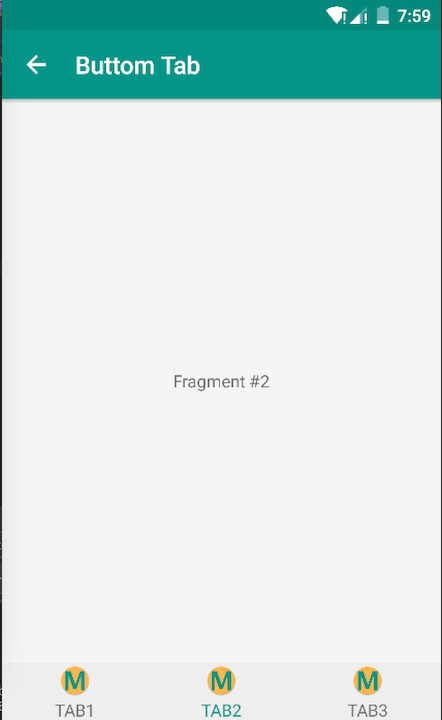
但是像微信这种底部Tab布局在我们实际项目中还是非常常见的设计,
现在我们也可以用TabLayout非常方便的实现。

布局
下面我们开始实现底部Tab,layout布局比较简单,我们只用把TabLayout放置在底部即可
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/appbar"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1.0"
android:scrollbars="none" />
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
style="@style/MyCustomTabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
我定义了一个自定义的style,把tabIndicatorHeight设为0dp
<style name="MyCustomTabLayout" parent="Widget.Design.TabLayout">
<item name="tabMaxWidth">@dimen/tab_max_width</item>
<item name="tabIndicatorColor">?attr/colorAccent</item>
<item name="tabIndicatorHeight">0dp</item>
<item name="tabPaddingStart">12dp</item>
<item name="tabPaddingEnd">12dp</item>
<item name="tabBackground">@color/tab_bgcolor</item>
<item name="tabSelectedTextColor">?android:textColorPrimary</item>
</style>
代码实现
我们首先设置好ViewPager,然后设置TabLayout与ViewPager的对应关系,最后最关键的是使用TabLayout的setCustomView设置自定义的TAB View。
viewPager = (ViewPager)findViewById(R.id.viewPager);
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
SampleFragmentPagerAdapter pagerAdapter =
new SampleFragmentPagerAdapter(getSupportFragmentManager(), this);
viewPager.setAdapter(pagerAdapter);
tabLayout.setupWithViewPager(viewPager);
for (int i = 0; i < tabLayout.getTabCount(); i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
if (tab != null) {
tab.setCustomView(pagerAdapter.getTabView(i));
}
}
viewPager.setCurrentItem(1);
public View getTabView(int position) {
View v = LayoutInflater.from(context).inflate(R.layout.custom_tab, null);
TextView tv = (TextView) v.findViewById(R.id.textView);
tv.setText(tabTitles[position]);
ImageView img = (ImageView) v.findViewById(R.id.imageView);
//img.setImageResource(imageResId[position]);
return v;
}
代码例子: BottomTabActivity.java
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

