【探秘ES6】系列专栏(十):更深入了解生成器
ES6作为新一代JavaScript标准,已正式与广大前端开发者见面。为了让大家对ES6的诸多新特性有更深入的了解,Mozilla Web开发者博客推出了《 ES6 In Depth 》系列文章。CSDN已获授权,将持续对该系列进行翻译,组织成【探秘ES6】系列专栏,供大家学习借鉴。本文为该系列的第十篇。
本文接下来继续讲述有关生成器的更多特性。
回顾
在上一篇文章中,主要介绍了有关生成器(Generators)的基本用法。生成器函数与常规函数类似,其主要区别是生成器函数体不会一次全部运行。它会按部分来执行,当碰到yield表达式的时候会暂停执行。
例如:
function* someWords() { yield "hello"; yield "world"; } for (var word of someWords()) { alert(word); } 接入来就生成器用法作进一步介绍。
如何关闭生成器
生成器还有几个特性需要介绍下:
- generator.return()
- the optional argument to generator.next()
- generator.throw(error)
- yield*
先看一个常规的cleanup程序:
function doThings() { setup(); try { // ... do some things ... } finally { cleanup(); } } doThings(); cleanup方法关闭的是连接或文件,释放系统资源,或仅是更新DOM来关闭一个运行中的spinner。该方法用于检视程序是否正常结束,所以在finally区块调用。
换用生成器来写会怎么样呢?
function* produceValues() { setup(); try { // ... yield some values ... } finally { cleanup(); } } for (var value of produceValues()) { work(value); } 生成器写法有个细微区别:work(value)的调用在区块外进行。如果它抛出异常,对于cleanup会有影响吗?或者说对于含有break或return语句的for-of循环,cleanup又是怎样处理的?答案是ES6会继续执行。
在之前讨论 迭代器(iterator)和for-of循环 的时候,我们知道迭代器接口含有由程序自动执行的可选方法.return。生成器也支持该方法。调用myGenerator.return()方法会使生成器执行任何finally区块然后退出,其功能类似于yield转入return语句。
要注意的是.return()的自动执行并不是所有语言都支持的,只有符合迭代协议的语言才支持。所以生成器会在不执行finally区块前被进行垃圾回收。其具体工作过程是:生成器在任务执行过程中被冻结,然后进行一些设定操作。如果这时某点有异常抛出,for循环会捕获它但不马上处理,随后使生成器执行.return()。待生成器执行完毕后并关闭后,for会继续对之前的异常进行处理。
生成器管理
到目前为止,对生成器的讲述都是它本身,那么对于用户端而言,生成器还能做更多的事吗?先看一个对话:

这里用户是命令者,但这不是唯一与生成器打交道的方式。接下来会再详细讲述有关生成器的异步编程。
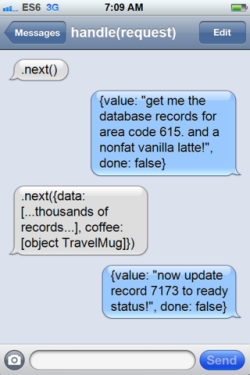
先思考下如果.next()调用者向生成器传回一个值会有什么结果?这样的变更会出现如下新的对话:

可见,yield与return的不同;yield表达式是有值的。
var results = yield getDataAndLatte(request.areaCode);
该特性可以做很多事情:
- 调用getDataAndLatte()。例如在上图中返回字符串“get me the database records for area code...”
- 暂停生成器,输出字符串值;
- 在这过程中,程序是一直运行的;
- 直到调用.next({data: ..., coffee: ...})。我们把对象存入本地变量results然后继续执行下一行代码。
其完整代码是:
function* handle(request) { var results = yield getDataAndLatte(request.areaCode); results.coffee.drink(); var target = mostUrgentRecord(results.data); yield updateStatus(target.id, "ready"); } 先重温yield的功能:暂停生成器,向调用者回传一个值。但是情况出现了变化!这里的生成器需要调用者承担管理者的角色,这是对原函数的功能拓展。
那么管理者角色究竟是什么呢?例如以下代码:
function runGeneratorOnce(g, result) { var status = g.next(result); if (status.done) { return; // phew! } // The generator has asked us to fetch something and // call it back when we're done. doAsynchronousWorkIncludingEspressoMachineOperations( status.value, (error, nextResult) => runGeneratorOnce(g, nextResult)); } 要使它正常运作,需要创建一个生成器并运行:
runGeneratorOnce(handle(request), undefined);
在之前的文章中,我们说过Q.async()是一个示例库可使生成器执行异步操作并自动运行,.runGeneratorOnce与它类似。
事实上,生成器yield的对象是Promise对象,这需要学习并掌握,掌握好之后,异步算法的编写将会变得容易。
异常处理
知道runGeneratorOnce会如何处理异常吗?它会忽略它!
这不是最好的做法,生成器需要知道发生了什么状况。具体做法是调用generator.throw(error)而不是generator.next(result)。这会使yield表达式进行异常抛出。类似于.return(),生成器会被销毁,但如果当前的yield点处于try区块,catch和finally区块可帮助生成器进行异常恢复。
修改runGeneratorOnce来实现.throw()是另一种不错的策略。请记住由生成器抛出的异常都会被传回调用者。所以generator.throw(error)会把异常抛回除非生成器主动捕获了异常。
所以当生成器遇到yield表达式并暂停时,会出现如下的几种情况:
- 若调用了generator.next(value),在这种情况下,生成器会恢复到前次退出的位置;
- 若调用了generator.next(value),选择性地返回一个值。在这种情况下,生成器不会进行恢复,而仅是执行finally区块;
- 若调用了generator.throw(error),生成器就会把yield表达式作为函数回调看待并抛出异常;
- 如果没有进行任何调用,生成器便如同被永久冻结了。
让生成器一起工作
再举多一个生成器函数例子,功能是连接两个遍历对象:
function* concat(iter1, iter2) { for (var value of iter1) { yield value; } for (var value of iter2) { yield value; } } 在ES6可简写为:
function* concat(iter1, iter2) { yield* iter1; yield* iter2; } 普通yield表达式的输出是单个值,一个yield*表达式会遍历全部迭代器并输出所有值。
相同的语法能帮助解决一个有趣的问题:如何在生成器内调用另外的生成器:
function* factoredOutChunkOfCode() { ... } function* refactoredFunction() { ... yield* factoredOutChunkOfCode(); ... } 写在最后
关于生成器的讲述到此结束,希望对读者有所帮助。(译者:伍昆,责编:陈秋歌)
原文链接:
本译文遵循Creative Commons Attribution Share-Alike License v3.0
欢迎加入CSDN前端交流群2:465281214,进行前端技术交流。
相关阅读:
【探秘ES6】系列专栏(一):ES6简介
【探秘ES6】系列专栏(二):迭代器和for-of循环
【探秘ES6】系列专栏(三):生成器
【探秘ES6】系列专栏(四):模版字符串
【探秘ES6】系列专栏(五):剩余参数和默认参数
【探秘ES6】系列专栏(六):解构赋值
【探秘ES6】系列专栏(七):箭头函数
【探秘ES6】系列专栏(八):JS的第七种基本类型Symbols
【探秘ES6】系列专栏(九):使用Babel和Broccoli











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

