Struts2 Ajax 标签
Struts使用Dojo框架的 AJAX标记实现。首先,这个例子中,你需要添加 struts2-dojo-plugin-2.2.3.jar。你可以得到这个文件的lib文件夹struts2的下载 (C:/struts-2.2.3-all/struts-2.2.3/lib/struts2-dojo-plugin-2.2.3.jar)
对于这个锻炼,让我们修改 helloWorld.jsp如下:
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <%@ taglib prefix="sx" uri="/struts-dojo-tags"%> <html> <head> <title>Hello World</title> <s:head /> <sx:head /> </head> <body> <s:form> <sx:autocompleter label="Favourite Colour" list="{'red','green','blue'}" /> <br /> <sx:datetimepicker name="deliverydate" label="Delivery Date" displayFormat="dd/MM/yyyy" /> <br /> <s:url id="url" value="/hello.action" /> <sx:div href="%{#url}" delay="2000"> Initial Content </sx:div> <br/> <sx:tabbedpanel id="tabContainer"> <sx:div label="Tab 1">Tab 1</sx:div> <sx:div label="Tab 2">Tab 2</sx:div> </sx:tabbedpanel> </s:form> </body> </html>
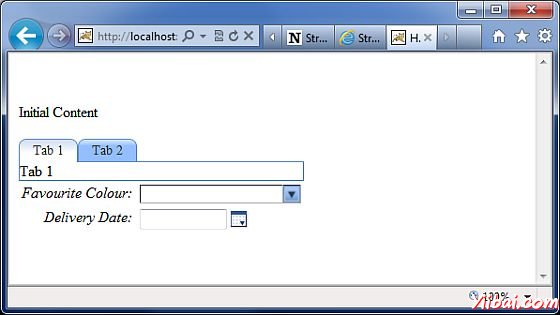
当我们运行上面的例子中,我们可以得到下面的输出:

现在让我们通过这个例子一步来。
首先要注意的是另外一个新的标签库前缀 sx. (struts-dojo-tags)是专门创建的标记库的AJAX集成。
然后在HTML头,我们称之为sx:head。这将初始化Dojo框架,使得它准备为所有的AJAX调用内页。这一步很重要 - ,没有sx:head初始化Ajax调用不会起作用。
首先,我们有自动完成标签。自动完成标签看起来很像一个选择框。它填充了红色,绿色和蓝色的值。但之间的一个选择框而这一次不同的是,它自动完成。也就是说,如果开始键入gr,这将填补它为“green”。除此之外,这个标签是非常相似s:select标签,我们前面介绍。
接下来,我们有一个日期时间选择器。这个标签创建一个输入栏旁边的一个按钮。当按下按钮时,弹出一个显示日期和时间选择器。当用户选择的日期,该日期将填充到输入文本标记属性中所指定的格式。在我们的例子中,我们指定dd/MM/yyyy 日期格式。
接下来我们创建一个URL标记的system.action在前面的练习中,我们创建的文件。它并不一定要的system.action - 它可以是任何行动您之前创建的文件。然后我们有一个div设置超链接的url和延迟设置为2秒钟。会发生什么事而言,"Initial Content"将显示2秒钟,然后div的内容将被替换的内容从hello.action执行。
最后,我们有一个简单的选项卡面板有两个选项卡。标签的div标签“选项卡1和Tab2。
慢慢地随着每一个版本,它应该是值得注意的AJAX标签集成Struts,仍然是一个工作的进步和成熟整合。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

