浮动与清浮动(三):bug与hack
由于兼容性的问题,在使用 float 后会产生一些不可预期的小 bug,尤其以 IE 早期版本(6/7)出现的 bug 较多。
IE 双边距 bug
IE 双边距 bug ,看英文名一目了然:The IE5/6 Doubled Float-Margin Bug。指在 IE5/6中,块级元素在添加 float 之后,当 margin-left/right != 0/auto 时,其实际显示效果 margin left/right 会扩大一倍。
举例来说:
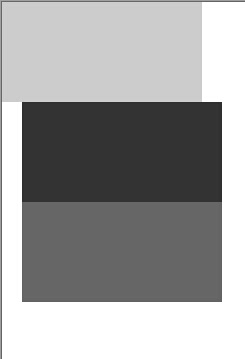
div { width: 200px; height: 100px; } .div1 { background-color: #ccc; } .div2 { background-color: #333; margin: 0 20px; } .div3 { background-color: #666; margin: 0 20px; float: left; } <div class="div1"></div> <div class="div2"></div> <div class="div3"></div>在 IE6 中渲染效果如下:

可以看出 div3 仅在添加 float: left 之后,margin-left/right就增加了一倍。
解决方案是在 div3 中添加 display:inline :
.div3 { display: inline; }显示如下:

这样既解决了 IE6 下的双边距 bug,也不会对其他浏览器及版本造成影响。
关于双边距问题的更多信息,可以阅读这篇文章: The IE5/6 Doubled Float-Margin Bug
IE6/7 li的4px间隙
li 的 4px 间隙问题是指:在 IE6/7 下,如果 list 元素中某个 li 内容中如果有浮动元素,那么各个 li 之间会产生 4px 的间距。
举例来说:
在不加浮动的情况下,效果应该是这样的:
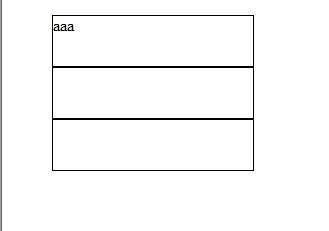
.list li{ list-style: none; padding: 0; margin: 0px; height: 50px; width: 200px; border: 1px solid #000; } <ul class="list"> <li><span>aaa</span></li> <li></li> <li></li> </ul>IE6/7 渲染效果如下:

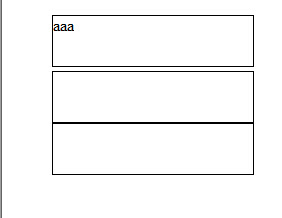
接下来,给 span 添加 float: left 属性,渲染效果如下:

结果发现,在第一个li和第二个li之间产生了4px的间隙,这就是所谓的4px间隙问题。
解决方案如下:
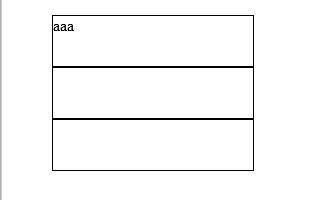
给 li 标签添加属性: vertical-align: top ,效果如下:

图片下方的空隙
如下一段代码:
<style type="text/css"> img { width: 400px; } div { border: 5px solid #000; background-color: #ff0000; width: 600px; } </style><body> <div> <img src="girl.jpg" alt=""> </div> </body>显示效果如下:

可以看出在图片下方与 div 下边框之间有 5px 的间距。
解决方案:给 img 添加 vertical-align: top 的标签。
IE6 最小高度的问题
IE6 下最小高度 = 16px。
解决方法是添加 overflow: hidden 。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

