一分钟搭建个人详情界面

作者:吖了个峥 授权本站转载。
前言
前段时间有网友说我个人详情页功能不是很完善,头部视图和选项卡视图不能拖动,今天利用一点时间封装了一套个人详情控制器,并且解决了上次的问题。封装的这套个人详情控制器,用法非常简单,跟UITabBarController用法一样,一分钟内基本就能搭建完一个个人详情页了。
效果如图:

功能难点
按照正常的逻辑 ,往按钮上拖,会触发按钮,达到高亮。
解决技术:需要非常了解事件传递和响应
封装难点
需要考虑到子控制器只要继承自己封装的控制器就有相同的界面和业务逻辑
解决思路:对控制器的加载以及控制器view生命周期加载非常熟练才行。
个人详情控制器使用简介
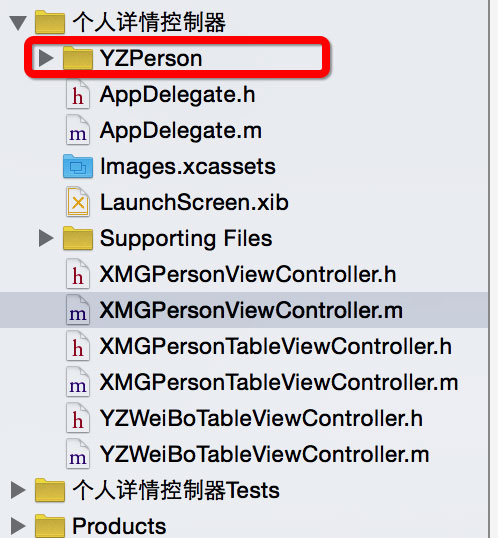
一、首先导入我封装好的个人控制器文件夹。

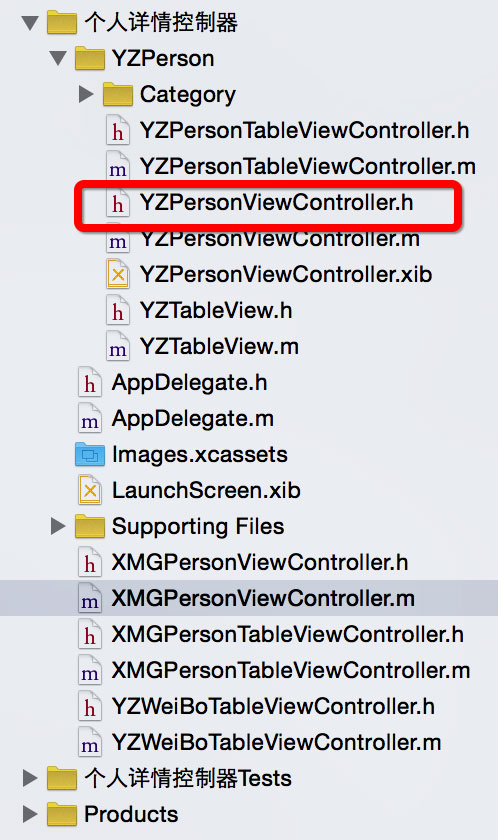
二、以后想要搭建个人详情界面,就继承我的YZPerson文件夹中的YZPersonViewController。

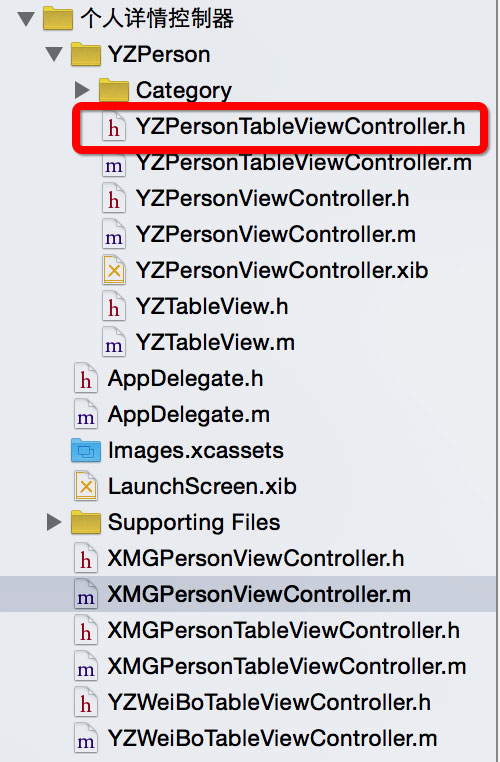
*三、个人详情控制器的tableView控制器必须继承我YZPerson文件中的YZPersonTableViewController.

四、直接在YZPersonViewController子类控制器的ViewDidLoad中添加子控制器就好了。
注解: XMGPersonViewController继承YZPersonViewController,是它的子类
@implementation XMGPersonViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. // 设置个人头像 self.personIconImage = [UIImage imageNamed:@"timo"]; // 设置个人明信片 self.personCardImage = [UIImage imageNamed:@"lol"]; // 设置导航条标题 self.title = @"小码哥教育"; // 添加子控制器,需要显示几个子控制器的tableView就添加几个,跟UITabBarController用法一样。 // tabBar上按钮的标题 = 子控制器的标题 // 个人 XMGPersonTableViewController *personVC = [[XMGPersonTableViewController alloc] init]; personVC.title = @"个人"; [self addChildViewController:personVC]; // 微博 YZWeiBoTableViewController *weiboVC = [[YZWeiBoTableViewController alloc] init]; weiboVC.title = @"微博"; [self addChildViewController:weiboVC]; } @end 联系方式
如果你喜欢这篇文章,可以继续关注我,微博:吖了个峥,也可以来 小码哥 。
点击这下载 源代码 。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

