报表引擎API开发入门—简单程序数据集
小编最近写了好几篇node.js开发的文章,但小编最近接的项目是有关报表开发的,很想把这部分知识分享出来。由于小编node.js开发入门系列还没讲完,所以以后会继续分享,可能两个主题会交替分享,希望大家能够支持我!不多说,马上进入我们今天的话题。
API基本知识
小编最近项目所做的是关于一个报表软件—FineReport报表开发的一些事,也许有人接触过,FineReport我也不多介绍,不做广告,但知识相通,我今天就把我做的分享出来。
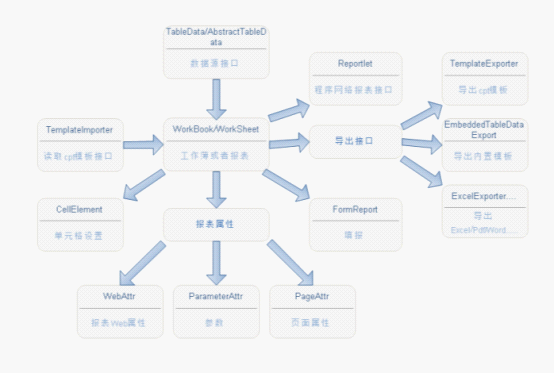
FineReport设计器与服务器不可能满足所有的需求,某些个性化需求可能无法实现。我们可以深入的开发与控制API接口。想要了解我们内核结构及api的使用,首先我们必须掌握一些基本的概念,下图就是我们内核的最基本图示。

图是网上找的,有点不清楚,大家放大看哈。

由于每个部分各自包含了很多属性,比如可以设置单元格的前景、背景、边框、字体、字号等;又比如每个WorkSheet中可以添加,删除单元格、可以设置每个sheet的页面属性、可以给每个sheet中添加图表悬浮元素等;再比如可以对WorkBook进行执行获得结果并导出成各种格式、可以进行打印、添加工具栏等等。下图为FineReport所有开放的API,我们今后都会用到。

简单程序数据集
FineReport设计器本身已经提供了数据库数据源、文本数据源、xml数据源等多种数据来源方式,同时程序员还可以通过java程序自行生成数据来源,只需要实现TableData接口便可以了。
1. 问题描述
FineReport报表的数据来源可以是数据库数据或是文本数据,并且还可以是其它任何类型的数据,因为FineReport是通过AbstractTableData抽象类来读取数据源的,而上述所有的数据来源都继承实现其抽象方法,因此只要实现了AbstractTableData抽象类,也就可以用自定义类型的数据源了(程序数据集),FineReport报表引擎就能够读取定义的数据源作为报表数据源使用。
2.实现原理
AbstractTableData抽象类主要有5个方法,如下:
1.获取AbstractTableData的总列数
public int getColumnCount(); 2.获取AbstractTableData中第columnIndex列的列名
public String getColumnName(int columnIndex); 3.判断是否存在第rowIndex行,这主要是用于处理超大数据时,完全遍历所有数据获取总行数相当困难,用这个方法来判断第rowIndex行是否存在,存在则可读取
public boolean hasRow(int rowIndex); 4.获取AbstractTableData的总行数
public int getRowCount(); 5.获取AbstractTableData中第columnIndex列,第rowIndex行的数据
public Object getValueAt(int rowIndex, int columnIndex); 在某些应用场景中,需要在程序中对数据进行处理后再作为报表的数据源使用。
3.示例
下面我们定义数据集为如下样式:列为Name,Score,值分别为Alex,15;Helly,22;Bobby,99作为程序数据集。
3.1 定义程序数据源
定义一个类,继承AbstractTableData,并实现里面的方法,具体的代码如下:
public class ArrayTableDataDemo extends AbstractTableData { // 定义程序数据集的列名与数据保存位置 private String[] columnNames; private Object[][] rowData; // 实现构建函数,在构建函数中准备数据 public ArrayTableDataDemo() { String[] columnNames = { "Name", "Score" }; Object[][] datas = { { "Alex", new Integer(15) }, { "Helly", new Integer(22) }, { "Bobby", new Integer(99) } }; this.columnNames = columnNames; this.rowData = datas; } // 实现ArrayTableData的其他四个方法,因为AbstractTableData已经实现了hasRow方法 public int getColumnCount() { return columnNames.length; } public String getColumnName(int columnIndex) { return columnNames[columnIndex]; } public int getRowCount() { return rowData.length; } public Object getValueAt(int rowIndex, int columnIndex) { return rowData[rowIndex][columnIndex]; } } 将ArrayTableDataDemo.java编译生成ArrayTableDataDemo.class类。
将生成的类文件拷贝到报表工程/WEB-INF/classes目录下。由于该类是在com. fr.data包中的,因此最终应该将该ArrayTableData.class放在/WEB-INF/classes/com/fr/data下面。此时该程序数据源便定义好了。
3.2 配置程序数据源
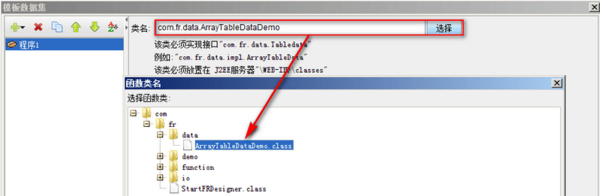
点击模板数据集下面的加号,选择程序数据集,然后在弹出的程序数据集对话框中,选择对应的class文件,如下图:

3.3 使用程序数据集
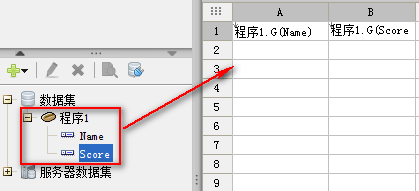
配置好程序数据源后便可以使用定义的程序数据集了,与其他类型的数据集使用方法是相同的,可以通过拖拽方法实现单元格数据列绑定。如下图:

今天就讲到这啦,是不是很不好懂,小编在做着项目之前没接触过报表开发也是费了一番功夫,明天或者后天可能会发我们之前的node.js系列。大家继续关注哦!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

