iOS透明引导页
一、效果展示

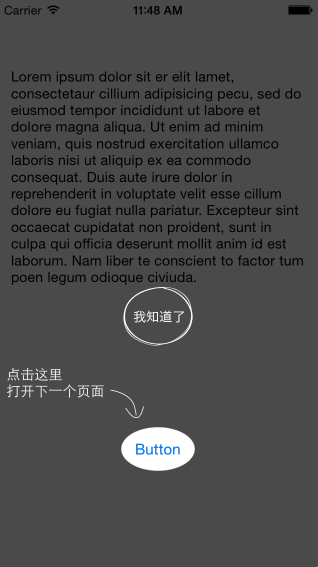
这里写图片描述这种类型的新手引导比较常见,用于告诉用户某个按钮的作用,或者提醒用户可以进行某种交互操作。引导样式是在界面上加了一个半透明的引导图,高亮部分就是要突出的区域
二、怎么做?方案有很多种,不同的方案有不同的优缺点,这里列举两种常见的方案
-
方案一:生成整张引导图
(1). 导出引导图
让设计师导出各个尺寸的引导图,引导图只包含指引部分,不包括背景,导出的引导图样式如下:

这里写图片描述需要导出iPhone4,iPhone5,iPhone6,iPhone6 plus 共4个尺寸,如果适配iPad,还需要导出iPad的
(2). 编码因为整张图导出了,所以代码部分就简单了,不需要考虑布局问题,直接生成一个imageView放上去,然后给它添加个点击事件即可
代码如下:
-
(void)addGuideView {
NSString *imageName = nil;
if (DEVICE_IS_IPHONE5) {
imageName = @"guide-568h";
} else {
imageName = @"guide";
}
UIImageimage = [UIImage imageNamed:imageName];
imageView = [[UIImageView alloc] initWithImage:image];imageView.frame = self.view.bounds;
imageView.userInteractionEnabled = YES;
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(dismissGuideView)];[imageView addGestureRecognizer:tap];
[self.view addSubview:imageView];
}
这里需要特别注意:
@3x 的图片需要iOS8以上的系统才能够自动识别出来,如果要向前兼容,则图片名那里需要自行判断设备类型,然后指定对应的图片名称
(3). 优缺点这种方案的优点是
a. 快速只要设计师做好效果图以后,把蒙层导出成各种规格即可,90%的工作量都在设计师身上,程序员只需要简单地添加视图和事件即可
b. 维护成本低当界面发生变化,或者引导图需要调整时,只需要设计师重新生成图片,然后替换就可以了
但这种方案的缺点也很多:
a. 图片占据空间大每种设备一张图片,图片还是全屏规格的,可能还要适配横屏,明显会增加app安装包的大小
b. 图片无法复用一张引导图只能用于一个地方,其他地方不可能会用得上
-
方案二:图片拼接
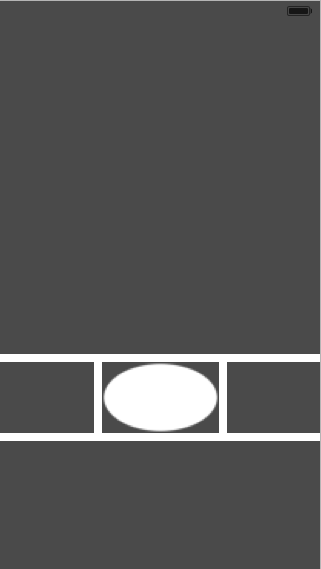
图片拼接的思路是这样的,通过若干张图片拼成一个遮罩层,然后再在上面放其他元素,如下图所示

这里写图片描述
(1). 准备图片
这里需要准备3张图片
a. 空心的椭圆遮罩层

这里写图片描述中间是透明,周围是白色的,白色部分可以在遮罩过程中修改成任意的颜色
b. 小箭头

这里写图片描述
c. 确定按钮

这里写图片描述
(2). 编码
这里只介绍部分代码的编写过程
a. 接口接口的定义:
(void)showInView:(UIView )view maskBtn:(UIButton )btn;
view:引导图的父视图
btn:被遮罩的按钮
接口的实现:
(void)showInView:(UIView )view maskBtn:(UIButton )btn {
self.parentView = view;
self.maskBtn = btn;
self.alpha = 0;
[view addSubview:self];
[UIView animateWithDuration:0.2 animations:^{
self.alpha = 1;
} completion:nil];
}
b. 修改遮罩层
加载空心的椭圆图片后,先对白色区域进行处理,把它改成黑色半透明
UIImage image = [UIImage imageNamed:@"whiteMask"];
image = [image maskImage:[[UIColor blackColor] colorWithAlphaComponent:0.71]];
UIImageView imageView = [[UIImageView alloc] initWithImage:image];
(UIImage )maskImage:(UIColor )maskColor
{
CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);
UIGraphicsBeginImageContext(rect.size);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextTranslateCTM(context, 0, rect.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
CGContextClipToMask(context, rect, self.CGImage);
CGContextSetFillColorWithColor(context, maskColor.CGColor);
CGContextFillRect(context, rect);
UIImage *smallImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return smallImage;
}
这里会将图片中白色的部分改成任意的颜色,我们要将空心的椭圆图片变成这样

这里写图片描述
c. 生成上下左右4个黑色半透明视图分别放在空心椭圆图片的上、下、左、右四个方位
(UIView *)topMaskView {if (!_topMaskView) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.71];
topMaskView = view;
}
topMaskView;}










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

