五款app原型设计工具对比
我用五款“高保真”原型设计工具重新创建了 IF by IFTTT user onboarding应用,目的是了解这些工具的不同之处,它们是Proto.io, Pixate, Framer, Facebook的 Origami 和 RelativeWave的Form。
看看跟原装的对比,这些再造的产物表现如何:
视频地址: https://vimeo.com/131676737
基于页面还是层
为什么我会选择这五款?我发现用多数原型设计工具再造这种重度动画效果的应用(图标以不同的速度向不同的方向移动)几乎不可能。大多数工具仅仅是让你连接静态“页面”,只有那些更复杂的才能让你在给定的页面里不同的对象或“层”添加动效。

我接下来会进一步解释。
基于页面的工具
在 基于页面的工具里,你布置好不同的屏,然后建立热点或者按钮将它们连接在一起。你轻触一个屏上某个按钮来进入另一个屏。基于页面的工具一般支持屏之间的多 种过渡效果,比如淡入、从右滑入,从下滑入等等。虽然有点笨拙,但是当你还在设法搞清楚一个app的流程,比如说需要多少屏、它们如何呈现出来、按钮如何 布置等等,用这种工具快速作出“实体模型”还算是个不错的方法。
基于页面的工具有: Briefs , InVision , Notism , Flinto , Fluid , Mockup.io , Prott , POP , Marvel , Balsamiq , Red Pen 和 Keynotopia .
的确,这里面有些工具可以让你在一个页面里带有动效或者滚动区域,但是你无法用它们来模拟真实的原生app所有的交互效果。
基于层的工具
每个元件、界面元素,或者说层,都可以设置为可触摸、可滑动、可拖拽,还能带动效。然而,用这类工具制作一个完整的app原型会让人发疯的,会有太多的工作量,基本上就等于创建一个真正的app。但是,它们用来测试新的交互效果,或者微调一下动效的时间参数还是很棒的。
我测试的是Proto.io, Pixate, Framer, Facebook的Origami 和 RelativeWave的Form。坦率的说,还有几个其他的 — Axure 和 Indigo Studio —不过它们好像更加企业级(就是挺贵的),我有可能以后尝试一下。
好吧,我们就继续看看这些 获选 的工具。
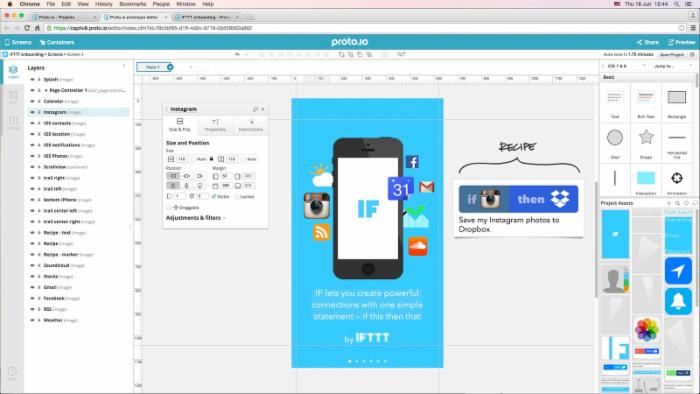
Proto.io
基于Web界面,带有IOS和安卓下的调试器

Proto.io这个web应用强大得令人吃惊,它有很多很多的功能。不过,因为所有工作都是依靠拖放、点击按钮和选择列表的值,有时候想找到需要的设定会让人有点儿不知所措。
鉴 于IF原型的本质特点——不同的对象以不同的速度移动——我不得不增加一些自定义的JavaScript计算脚本。Proto.io提供的单行文本框对于 冗长的计算脚本来说太小了。为了能够概览脚本,我得把它们保存在我电脑上的文本文件里。特别需要注意是,这些JavaScript运算式可能会失败,却没 有任何警告信息。如果有些东西不工作,一定要检查浏览器的控制台。(我遇到一个错误,是一个包含负值的变量造成的。)
创建原型的同时预览
这个相当让人恼火:你必须每次都点击 [ Save Project ] 然后点 [ Preview ] 才能看到你作出修改后的效果。
把原型发给客户
- 在网页上:简单——你可以生成一个公网链接,就像 这个 。(这些连接也可以用移动浏览器打开,然后作为一个“app”添加到IOS主屏上。)你可以在 Proto.io Spaces 向公众用户展示你的作品。
- 在移动设备上:你可以给用户建立免费的评估帐号,允许他们访问一个项目。他们可以在IOS或安卓app里运行你的原型。
原型跟app的区别
不多。不过动效不够流畅,因为我不得不在滚动视图里添加很多包含自定义JavaScript计算脚本的交互功能。在web上跑得蛮好的,但是在设备上实在太慢了。似乎更简单的原型回放速度能正常些。
优点
- 易于制作快速的实体模型,因为有大量的标准UI元素库,而且很多是可以定制的。
- Proto.io在这五种工具中是唯一一个同时也是基于页面的。你可以在一个项目中包含多个屏,屏之间可以创建过渡效果。
- 支持元件跟Dropbox同步。
缺点
- 没有即时预览。
- 如果加了很多交互,像本文的例子一样,动效会变慢。
- 你的所有原型都保存在Proto.io的web平台上,这意味着如果你要取消你的帐号,你连运行它们都不再能了。(有个可能是你把帐号“寄存”:当你重新激活帐号,你的项目还会在那儿。寄存帐号是免费的。)
- 3D动效不可能。
原型范例
在 Proto.io Spaces 上查看(注册一个帐号,把项目导入到你的帐号就能看了。)

proto.io
iOS app:
Proto.ioAndroid app:
Proto.io Player价格:
29美元/月,或者288美元/年,可以有5个活跃项目。还有10、15、30个活跃项目的套餐,以及一个15日免费试用期。
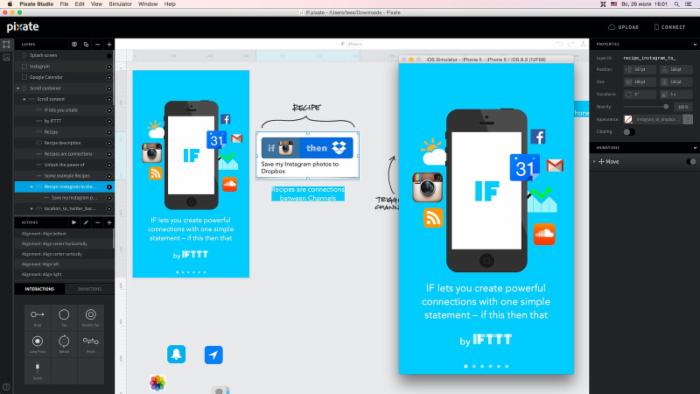
Pixate
OS X和Windows桌面应用,IOS和安卓调试器

Pixate似乎恰到好处的平衡了易用性和功能性:它比简单的基于页面的工具功能更多,但学习曲线并不很陡。仔细看过 用户指南和视频教程 后你就能上手了。还有几个 演示 供你解构,看看它们是怎么做出来的。
预览
Pixate Studio可以使用Xcode的IOS Simulator(Mac版)来运行原型,也可以通过本地WiFi用IOS或安卓app来访问原型。这个功能很棒,特别是Simulator和app都是即时更新的。
发给客户
- 如果你有云套餐(5美元/月),你可以 发布一个项目 ,人们可以用IOS或安卓调试器扫描这个网页上的二维码来运行原型。
- 你可以在你的云帐号里增加无限量的"协作者",允许他们访问原型,他们必须在调试器app中登录自己的帐号才能访问。
- 或者,你可以仅仅把.pixate文件用邮件发给别人,他们可以在Pixate Studio中打开并运行(但同时客户也能看到原型是怎么做的,还能做出修改)。
跟app的区别
第六个页面会消失,因为Pixate的canvas画布只有这么宽(最多五个页面)。
优点
- 易于学习
缺点
- 依旧有些问题,有时可能需要 绕开bug 。
原型范例
在app中查看 | 下载.pixate文件

www.pixate.com
Mac或PC应用:
Pixate Studio移动应用:
iOS | Android
价格:
Pixate Studio
免费!(曾经149美元,直到谷歌于2015年7月收购Pixate。)
Pixate Cloud
5美元/用户/月 或者 50美元/用户/年,有30天免费试用期。
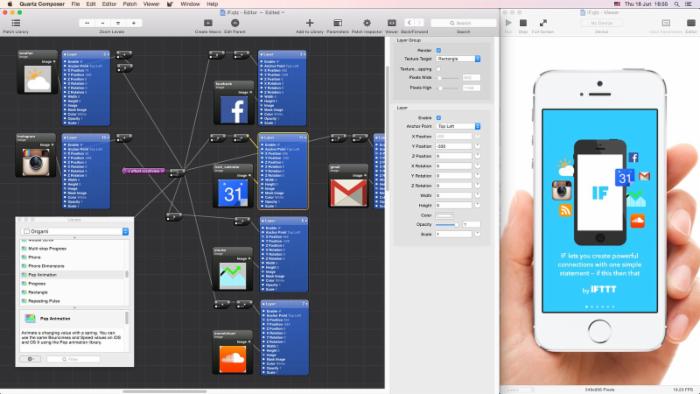
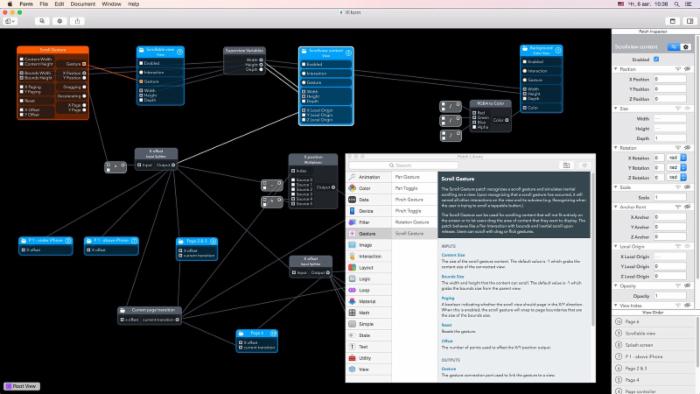
Facebook Origami
运行在苹果公司的Mac版Quartz Composer中,iPhone或iPad上有个查看器用来测试。

你很可能已经知道,Origami是Facebook Paper 的设计团队开发的。Origami不是个独立程序,它相当于 Quartz Composer 的一个插件。而Quartz Composer是一个可视化程序设计环境,苹果公司开发工具集的一部分。
在Quartz Composer里,你通过把多个“patch”相互连接来进行编程。不同的patch有不同的功能。Origami主要是一套额外的patch,用来设 计app UI。与必须写代码相比,很多人更喜欢这种方式(不包括我)。但是,当你必须描述诸如“如果这样,那么就用这段计算的值那样做,但如果不是这 样....”,你还是不得不“编程”,只不过这个编程是通过连接几个patch,而不是写几行代码。
另外提一下:IDEO也基于Quartz Composer创建了一个原型设计框架,叫 Avocado 。它有的一些功能,在某些项目里可能会很方便:蓝牙集成、一个IOS交互式键盘、一个像滚轮那样交互的拨号盘patch、和一个可翻转的卡片patch,而且层也可以做成可拖拽的。
预览
- 在桌面:Quartz Composer有一个查看器,你在编辑器里的任何修改会在查看器里即时得到反映。
- 在 设备上:用Origami Live app,你可以在IOS设备上测试,IOS设备需要插在Mac上。app对所有手势(触摸、滑动等)都会作出反应,但实际上只是Quartz Composer里运行的程序的观察窗而已。如果你的Mac难以以60fps运行原型,那么它在Origami Live里面也跑不了多快。
发给客户
这 个就难了。你当然可以给你的原型做一个屏幕录像,但是这样就达不到做一个交互式原型的目的了,还不如用After Effects做点什么呢。唯一一个在其它电脑上测试原型的现实办法是准备相同的配置。如果你的客户用Mac,她可以安装Quartz Composer + Origami来运行你的原型——当然,还得首先注册苹果开发者帐号。
跟app的区别
可能会比真家伙慢一点儿,这取决于你的电脑。Quartz Composer绝对是个电老虎,会让你的散热风扇狂转的,尤其是当你的Mac没有强大的显卡(比如我的Mac Mini),或者连接了多个显示器(罪过!)。我只用一台显示器,最多才能跑到20fps。
优点
- 文档 虽然有些不全,但是有个非常活跃的 用户社区 。此外,你还可以找到不少的视频、教程和博文。
缺点
- 不容易知道活儿该怎么做,有那么多patch,不知道该用哪个。
- Quartz Composer否保持活跃开发现在还不清楚,最近的版本是2011年11月份发布的。但另一方面,苹果公司很可能会在搁置这个工具之前,发行一个使用Quartz框架的替换工具来做可视化交互设计。
原型范例
下载.qtz文件

facebook.github.io/origami
Mac 应用:
install instructionsIOS查看器:
Origami Live价格:
免费!你还需要一个苹果开发者帐号,那也是免费的,就像啤酒、或者随便苹果公司的开发人员喝的什么。(译者注:苹果公司每隔数周都会举行“啤酒狂欢”奖励员工,为他们提供免费啤酒和开胃菜。)
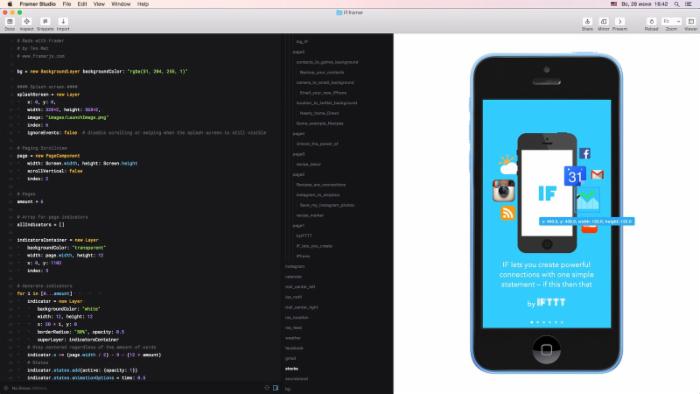
Framer
Framer Studio是Mac上的原型设计应用,但Framer.js仅需要Safari或Chrome.

这 里没有拖放、按钮或连接点,用Framer你必须“写代码”。程序员会觉得这跟在家一样自在,而设计师就未必了。不过它并不很难————Framer Studio使用了一款精简版的JavaScript,叫CoffeeScript。实际的引擎(Framer.js)使用JavaScripts,这就 造就了大量的可能性:只要浏览器可以做的你都能做,比如使用即时数据连接服务器,或者创建一个Twitter客户端显示实时推文。
预览
- 在桌面:Framer Studio在右侧有个即时可交互的预览,你做的修改可以马上更新。
- 在设备上:有安卓和IOS下的app,在同一个WiFi网络里它们都可以连接到Framer Studio,每次在Framer Studio保存修改后会自动刷新原型。
发给客户
只需点一下鼠标就能生成一个公开页面(比如 这个 ),可以用Chrome或Safari查看,移动浏览器也行(链接可以作为“应用”加入到IOS主屏)。同样的链接也能用IOS和安卓查看器(其实就是无边框的浏览器)打开。像IF这样较大的原型在查看器里加载需要花几秒钟,但加载后动效就平滑了。
跟app的区别
这个原型比其它四个更能干一些:你可以在最近的一页切换登录、注册和重置密码模式。(你并不能真正的登录或注册,但这些操作在Framer里也能再现。)
优点
- 与 Sketch 或 Photoshop的集成是再好不过了:设计的时候可以用你给的命名来引用层或对象。(Framer.js包含一个Mac应用Framer Generator,也能做到这一点。)
- 任何JavaScript能做到的——比如从web service获得即时数据,使用加速度传感器——用Framer都是可以实现的。
缺点
- 你必须为所有东西写代码,包括动效或交互。你需要熟悉或者了解CoffeeScript,或许再加上JavaScript。
原型范例
在线查看 | 下载.framer项目

framerjs.com
Mac应用:
Framer StudioiOS app:
FramelessAndroid app:
Framer价格:
Framer.js,JavaScript框架,是开源免费的。
Framer Studio 需要99美元。(有14天免费试用期。)
Form by RelativeWave
Mac应用,带有一个iPhone或iPad上的查看器

Form 还很年轻(2014年9月发布),而且很明显,它是从Facebook和IDEO在Quartz Composer上所做的得到了启发。RelativeWave的那些家伙很可能想:“如果没有Quartz Composer这个包袱,Origami会是什么样呢?” Origami用户会觉得Form用起来很舒服,很多patch是相同的,而且Form只包含你需要的那些patch。
预览
原型是在通过WiFi或USB连接的IOS设备上运行的。如果没有设备连上,你会发现双击两个patch之间的连接时不会有读数显示出来。如果像Quartz Composer那样,Mac应用里带个查看器的话肯定是很方便的,这个功能 似乎已经在计划中了 。
发给客户
免费的IOS查看器能够打开.form文件,你只需要把文件用邮件发给客户,让他们用自己的IOS设备运行即可。
跟app的区别
我觉得不多。如果你发现了就告诉我。
优点
- 与Origami相比:原型在设备上是以原生方式运行的,所以比Origami Live反应灵敏得多。
- 你可以使用设备上的相机、加速度传感器、陀螺仪和定位功能。(Origami可以使用Mac上的摄像头)
缺点
- 跟Origami一样,如果搞了一个复杂的原型,跑起来就像面汤一样粘呼呼的。把patch组合起来能够获得更好的概览效果。
原型范例
下载.form文件

www.relativewave.com
Mac应用:
FormiOS app:
Form Viewer价格
免费!Mac应用曾经是79.99美元,谷歌去年11月(那时Form发布了仅仅数月)收购了RelativeWave之后就免费提供了。
如何挑选?
如果你从未用过上述的任何一个,而且想快速的做出原型:
- Pixate
- or Proto.io
但是如果你愿意投入时间学习一个强大的工具:
- Form, 如果你喜欢可视化编程
- Framer, 如果你更愿意写代码
这五款工具我已经全都了解了(至少一点点吧),所以我可能会在不同的场景使用不同的工具:
- 当我还处在研究app流程的阶段,我用一款基于页面的工具,在这个阶段不需要高保真的原型设计。
- Proto.io也可以用作低保真原型设计: 它包含IOS、安卓、Windows Phone的标准界面元素,而且你可以链接不同的屏。它还有个进一步的优势,就是后期可以用Sketch或Photoshop设计的元件,来让原型“漂亮点儿”。
- 当已经有现成的UI设计和元件了,用Pixate,只要动效别太复杂。
- 如果原型里需要使用设备的传感器或相机,那就用Form。
- 其他的情况都用Framer。
(原译文首发:http://get.jobdeer.com/7827.get )











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

