CSS, Sass, SCSS, Compass, Less,BEM, SMACSS, OOCSS, ACSS, CCSS, WTFSS?
我已经想了很多关于自己编写的CSS,其当前的状态和这么多年来是如何改变的。
我通常在开始做一个新项目的时候都会使用自己的框架 Motherplate 。它使用了Sass和Compass。大部分的类名最初都没有基于任何其他的框架。也不是故意这么做的。
现在,我认识的大多数开发人员都在使用 Bootstrap 。如果一个朋友要启动一个新项目,得到一些应用程序上的帮助,我通常会建议他们使用Bootstrap框架。这样做是有一定道理的,特别是他们的原型和版本都还是0的时候,使用Bootstrap是快速和有效的。
大多数项目中我都会通常使用“自己”的CSS,倾向于自己的习惯,将记在脑海中的东西运用到现在的项目中,这对于管理CSS来说是一件可怕的事情。这让其他人更难在项目中做出贡献,也难以维护一个更大的项目,还难以编写出干净的代码。
Bootstrap,BEM,SMACC和其他的框架与方法,通过实践证明,最好学使用常用的名给你的元素全名。
CSS (Cascading Style Sheets)
Cascading Style Sheets (CSS) is a style sheet language used for describing the look and formatting of a document written in a markup language. — Wikipedia
我们都知道,CSS入门简单,深入就比较难。可谓是,样式简单,但难以维护。需要考虑大量的样式,覆盖、权重和很多 !important 。
div { font-size: 14px; margin: 0 0 20px; padding: 10px; } Sass/SCSS (Syntactically Awesome Style Sheets)
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world. — Sass-Lang
自从2007年Sass诞生以来,对于导入和维护多个样式表尤其有用。特别是其变量,复用模式和其他强大的特性。
Sass(Syntactically Awesome Style Sheets)是第一种语法格式。SCSS(Sassy CSS)是后面出来的一种Sass语法,其更类似于CSS语法。你可能比较喜欢使用SCSS。到现在,我无法想象在项目中不使用SCSS,而只纯使用CSS是怎样的痛苦。
$primary-color: purple; ul { font-size: 14px; margin: 0 0 20px; li { margin-bottom: 20px; a { color: $primary-color; } } } 扩展阅读
- Sass官网
- Sass指南
- Sass项目
- Discover Sass & Compass Extensions
- Sass中文教程
- Sass资源链接
Compass
Compass is a Sass extension and... it has a bunch of ready-to-use CSS3 Mixins, except it has also added several other stuff that make it a more powerful companion tool to Sass. — Hongkiat
Compass的mixin非常的方便。对我来说,Compass一个最大的特性是,解决了浏览器前缀的问题。不用担心没输入浏览器前缀而引起的浏览器渲染问题。
@import "compass/css3" div { @include border-radius(5px); @include box-shadow(0 0 10px rgba(0, 0, 0, .1)); }
Compass其实是Sass的一个扩展,也可以说是最早使用Sass写的一个扩展(框架),并且是一个开源框 架,其最大的特色就是Compass的mixins和Functions可以帮助我们做很多事情,不需要了解这些mixins和Function实质原理,只需要了解其怎么调用就行。这对于初学Sass的同学,或使用Sass来做项目的同学起到了很大的帮助,而对于想深入学习Sass的同学,也提供了一个很好的样本。
扩展阅读
- Compass官网
- Compass项目源码
- Compass视频
Less
Less is a CSS pre-processor, meaning that it extends the CSS language, adding features that allow variables, mixins, functions and many other techniques that allow you to make CSS that is more maintainable, themable and extendable. — Less
LESS和Sass非常类似,不同的是他依赖Node(JavaScript)环境编译,而不是Ruby环境。其实我自己从来没有使用LESS做过项目。
@base: #f938ab; .box-shadow(@style, @c) when (iscolor(@c)) { -webkit-box-shadow: @style @c; box-shadow: @style @c; } .box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) { .box-shadow(@style, rgba(0, 0, 0, @alpha)); } .box { color: saturate(@base, 5%); border-color: lighten(@base, 30%); div { .box-shadow(0 0 5px, 30%) } } 扩展阅读
- LESS官网
- LESS官网(中文)
- LESS即学即用
OOCSS (Object Oriented CSS)
...a CSS “object” is a repeating visual pattern, that can be abstracted into an independent snippet of HTML, CSS, and possibly JavaScript. That object can then be reused throughout a site. — Nicole Sullivan
更高层次是在项目中思考如何重用样式、模式和抽像模块。一个模块应该有一个主修饰符,不应该太具体或太深入,比如 .box-heading 要比 ul li .box-heading 更好。
<div class="item"> <ul class="item-list"> <li class="item-list--item"> <h3 class="item-heading">... .item { ... } .item-list { ... }.item-list--item { ... } .item-heading { ... } 扩展阅读
- OOCSS中文资源
- What is OOCSS?
- Object-Oriented CSS
- Object Oriented CSS
- An Introduction To Object Oriented CSS (OOCSS)
- Object-Oriented CSS: What, How, and Why
- The Future of OOCSS: A Proposal
SMACCS (Scalable and Modular Architecture for CSS)
...an attempt to document a consistent approach to site development when using CSS. — SMACSS
Jonathan Snook为SMACCS写了一本书。其中最佳实践就是如何给你的HTML元素定义一个好的类名。
在整个系列中,包括了base(默认部分),modules(可重用部分),staes(状态,比如隐藏和当前)和主题(themes)。修饰符使用的是 -- ,子模块使用 __ 符号。
<div class=“container”> <div class=“container-header”> <div class=“container-header__title”> <h1 class=“container-header__title--home”> 扩展阅读
- SMACSS官网
- An Introduction To SMACSS Guidelines For Writing CSS
- Introduction to SMACSS
BEM (Block, Element, Modifier)
The BEM approach ensures that everyone participating in the development of a website is working with the same codebase and using the same terminology — BEM Methodology
和SMACCS非常类似,主要用来如何给项目命名。一个简单命名和容易让别人一起工作的方法。比如选项卡导航是一个块(Block),这个块里的元素的是其中标签之一(Element),而当前选项卡是一个修饰状态(Modifier)。
<ul class="menu"> <li class="menu__item">...</li> <li class="menu__item_state_current">...</li> <li class="menu__item">...</li> </ul> 扩展阅读
- BEM中文资源
- BEM官网
- A New Front-End Methodology: BEM
- An Introduction to the BEM Methodology
- Modular CSS with Sass & BEM
CCSS (Component CSS)
...an architecture which simplifies the CSS authoring experience for large web applications — Satheesh Kumar
CCSS是一个SMACSS和BEM结合在一起的Sass项目。他可以做为一个样板或指南,在团队的下一个项目中使用。
扩展阅读
- CCSS
- Introducing CCSS (Component CSS)
ACSS (Atomic CSS)
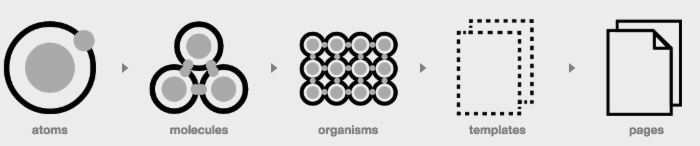
Atomic design is methodology for creating design systems. There are five distinct levels in atomic design: Atoms, Molecules, Organisms, Templates, Pages. — Brad Frost
考虑如何设计一个系统的接口。原子(Atoms)是创建一个区块的最基本的特质,比如说表单按钮。分子(Molecules)是很多个原子(Atoms)的组合,比如说一个表单中包括了一个标签,输入框和按钮。生物(Organisms)是众多分子(Molecules)的组合物,比如一个网站的顶部区域,他包括了网站的标题、导航等。而模板(Templates)又是众多生物(Organisms)的结合体。比如一个网站页面的布局。而最后的页面就是特殊的模板。
截官网上的一张图来说明:

扩展阅读
- ACSS官网
- Atomic Design
- Atomic CSS as a tool set
- Challenging CSS Best Practices
- The “Other” Interface: Atomic Design With Sass
- Your Frontend Methodology Is All of Them: Atomic Design & Pattern Lab
- ACSS: Rethinking CSS Best Practices
结论
阅读这些不同的框架和方法,可以让你更好的如何定义类名。它也让我意识到,我这么多年都是草率的在写CSS。
今年我打算使用SMACSS,OOCSS和BEM这些方法来写CSS,并且让自己元素的命名与Bootstrap框架中常用组件保持更紧密的结合,比如说按钮,警告信息,表单元素等。
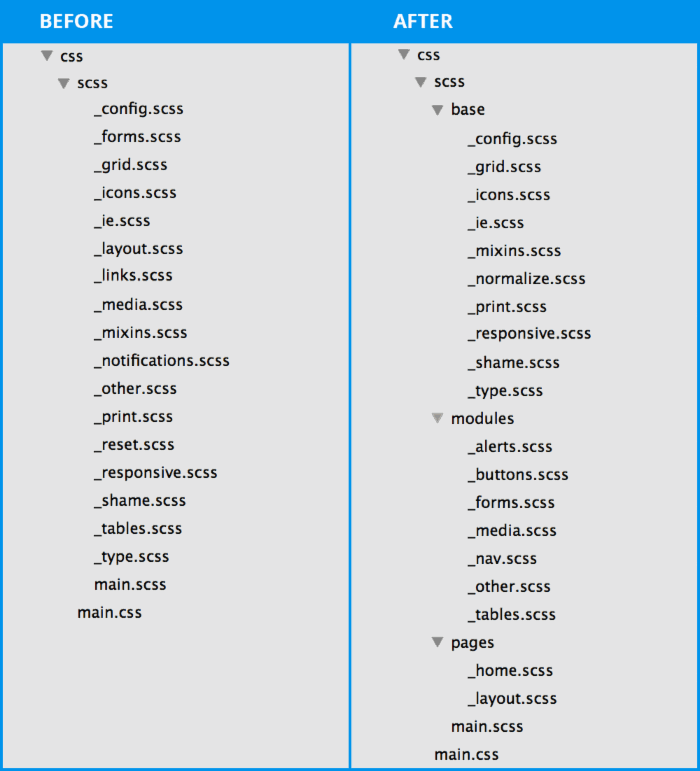
我最近就是按种思维方式在调 自己的框架 ,其中包括如何组织CSS文件:

最后我列出一些我将要用到的技巧,并且坚持做下去:
- 尽量不让自己的样式层级超过三层
- 尽量不使用
!important,通过添加和使用类名,比如.hidden类名 - 尽量远离Sass中介绍
@extend的一般经验法则——他们有些是迷惑人 - 尽量在样式表中添加注释
- 让团队写CSS有一个标准规范——Harry Roberts写了一个很有名的 CSS指南
- 此外,应该有一个可以展示元素样式的模块库
- 使用类似 scss-lint 工具,让你的SCSS/CSS和规范保持一致
- 尽量不要使用
*这样的全局选择器 - JavaScript钩子是使用的类名,尽量加上前缀
js- - 尽量在项目中重复使用类名和模块
- 取名尽量和Bootstrap框架的组件接近
- 在样式中避免使用
#id
注:其实在CSS预处器语言中,除了Sass/SCSS和LESS之外,还有 Stylus ,而且在Node社区使用较多。另外除了CSS预处理之外,现在还有CSS后处理语言 PostCSS ,也是值得了解与学习的。
本文根据 Lee Munroe 的《 CSS, Sass, SCSS, Compass, Less, BEM, SMACSS, OOCSS, ACSS, CCSS, WTFSS? 》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处: http://www.leemunroe.com/css/ 。

大漠
常用昵称“大漠”,W3CPlus, Sass中国 创始人,目前就职于Ctrip UED。中国Drupal社区核心成员之一。对HTML5、CSS3和Sass等前端脚本语言有非常深入的认识和丰富的实践经验,尤其专注对CSS3的研究,是国内最早研究和使用CSS3技术的一批人。CSS3、Sass和Drupal中国布道者。2014年出版《 图解CSS3:核心技术与案例实战 》。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

