瞬间让SignalR 实现在线聊天室~
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时 服务器代码可以立即向其推送内容 ,而不是让服务器等待客户端请求新的数据。
直接看效果图:


实现过程如下:
新建一个 Hub 类

完整代码:
Startup
using Microsoft.Owin; using Owin; [assembly: OwinStartupAttribute(typeof(Net.Ulon.SignalR.Startup))] namespace Net.Ulon.SignalR { public partial class Startup { public void Configuration(IAppBuilder app) { app.MapSignalR(); } } }
HubCS
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Microsoft.AspNet.SignalR; using System.Threading.Tasks; using System.Threading; using Microsoft.AspNet.SignalR.Hubs; namespace Net.Ulon.SignalR.Hub { /// <summary> /// HubName不填写即为类名称 /// </summary> [HubName("Chat")] public class ChatHub : Microsoft.AspNet.SignalR.Hub { /// <summary> /// 获取当前客户端ID /// </summary> public string _clientID { get { return Context.ConnectionId; } } /// <summary> /// 获取当前时间 /// </summary> private string _now { get { return DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss fff"); } } /// <summary> /// 获取消息 /// </summary> private string GetMsg(string msg) { return string.Format("{0} : {1}", _now, msg); } /// <summary> /// 获取喊话 /// </summary> private string GetSay(string say) { return string.Format("{0} :【{1}】 {2}", _now, _clientID, say); } public void Send(string msg) { //发送消息给其他客户端 Clients.All.onMsg(_clientID, this.GetSay(msg)); //发送消息给当前客户端 Clients.Caller.onMsg(_clientID, this.GetMsg("消息发送成功~")); //Clients.Client(_clientID).onMsg(id, "Client Connect"); } /// <summary> /// 连接 /// </summary> /// <returns></returns> public override Task OnConnected() { Clients.Caller.onMsg(_clientID, this.GetMsg("连接服务器~")); Clients.AllExcept(_clientID).onMsg(_clientID, this.GetSay("闪耀登场~")); return base.OnConnected(); } /// <summary> /// 断开 /// </summary> /// <returns></returns> public override Task OnDisconnected(bool stopCalled) { Clients.Caller.onMsg(_clientID, this.GetMsg("连接断开~")); Clients.AllExcept(_clientID).onMsg(_clientID, this.GetSay("潇洒离去~")); return base.OnDisconnected(stopCalled); } /// <summary> /// 重新连接 /// </summary> /// <returns></returns> public override Task OnReconnected() { Clients.Caller.onMsg(_clientID, this.GetMsg("重新连接服务器~")); Clients.AllExcept(_clientID).onMsg(_clientID, this.GetSay("重出江湖~")); return base.OnReconnected(); } } }
ViewHtml
@{ ViewBag.Title = "Home Page"; } @section scripts{ <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="/Scripts/jquery.signalR-2.2.0.min.js"></script> <script src="~/signalr/hubs"></script> <script type="text/javascript"> $(function () { var chat = $.connection.Chat; registerClientMethods(chat); $.connection.hub.start().done(function () { registerEvents(chat); }); //注册客户端事件 function registerEvents(chat) { $("#send").click(function () { chat.server.send($("#msg").val()); }); } //注册客户端方法 function registerClientMethods(chat) { chat.client.onMsg = function (id, text) { $("#record").append("<div>" + text + "</div>"); } } }); </script> } <div>hello world~</div> <div> <input type="text" id="msg" /> <br /> <input type="button" id="send" value="发送消息" /> </div> <div id="record"></div>
主要的功能就是 服务端推送消息 / 客户端发送消息
服务端推送消息
onMsg 是自定义的消息方法(客户端JS):
chat.client.onMsg = function (id, text) { $("#record").append("<div>" + text + "</div>"); }
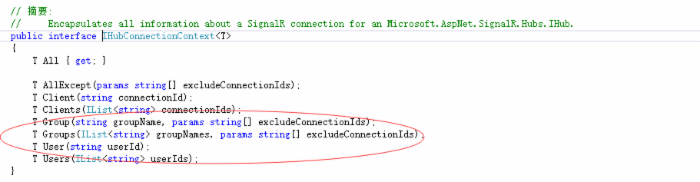
1.发送给所有客户端
Clients.All.onMsg
2.发送给单一客户端
Clients.Client(_clientID).onMsg
3.发送给其他客户端
Clients.AllExcept(_clientID).onMsg
Clients.Ohther.onMsg
4.发送给当前客户端
Clients.Caller.onMsg
除了上面的单一的还有 Group 和 User


客户端发送消息
$("#send").click(function () { chat.server.send($("#msg").val()); });
客户端发送下到服务端就是通过调用server,其中send是服务端定义的方法:
public void Send(string msg) { //发送消息给其他客户端 Clients.All.onMsg(_clientID, this.GetSay(msg)); //发送消息给当前客户端 Clients.Caller.onMsg(_clientID, this.GetMsg("消息发送成功~")); //Clients.Client(_clientID).onMsg(id, "Client Connect"); }
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

