无责任Windows Azure SDK .NET开发入门(四):创建管理“云”服务
在门户上我们可以建立和管理云服务,我们本章将用SDK来建立和管理云服务。

非常有意思的是,SDK中云服务管理的客户端不是CloudServiceManagementClient而是ComputeManagementClient。云服务的开发需要从你的订阅部署文件从提取订阅ID、订阅密钥。我们将这些值在Web.config中存储。
<add key="SubscriptionCertificate" value=""/> <add key="SubscriptionID" value=""/> <add key="ServiceManagementUrl" value="https://management.core.chinacloudapi.cn"/>
我们需要从NuGet获取。
Microsoft.WindowsAzure.Management
Microsoft.WindowsAzure.Management.Compute
Microsoft.WindowsAzure.Management.Libraries
引用完成后,我们建立本章的控制器:HostedServicesController,该控制器有如下Action。
- Index
- Create
- Delete
- Details
[Authorize] public class HostedServicesController : Controller { private readonly string SubscriptionCertificate = CloudConfigurationManager.GetSetting("SubscriptionCertificate"); private readonly string SubscriptionID = CloudConfigurationManager.GetSetting("SubscriptionID"); private readonly string ServiceManagementUrl = CloudConfigurationManager.GetSetting("ServiceManagementUrl"); private readonly Microsoft.WindowsAzure.Management.Compute.ComputeManagementClient client = null; public HostedServicesController() { var certificateData = Convert.FromBase64String(SubscriptionCertificate); var cryptography = new System.Security.Cryptography.X509Certificates.X509Certificate2(certificateData); var certificateCloudCredentials = new Microsoft.WindowsAzure.CertificateCloudCredentials(SubscriptionID, cryptography); client = new Microsoft.WindowsAzure.Management.Compute.ComputeManagementClient(certificateCloudCredentials, new Uri(ServiceManagementUrl)); } } 在构造函数中,我们必须实例化证书然后通过该证书和ServiceManagementUrl实例化ComputeManagementClient,记住ServiceManagementUrl是必须的,且如果你用21世纪服务,该Url必须是 https://management.core.chinacloudapi.cn
一、Index列出云服务
代码不难,但是记得云的方式都是异步操作。
public async Task<ActionResult> Index() { var list = await client.HostedServices.ListAsync(new System.Threading.CancellationTokenSource().Token); list.ToList(); return View(list); } 对应的View
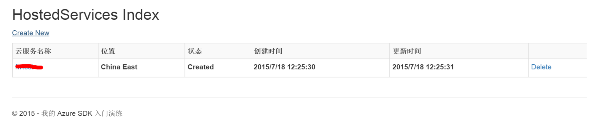
@using System.Net @model Microsoft.WindowsAzure.Management.Compute.Models.HostedServiceListResponse @{ ViewBag.Title = "Index"; } <h2>HostedServices Index</h2> <p> @Html.ActionLink("Create New", "Create") </p> <div class="table-responsive"> <table id="directoryObjects" class="table table-bordered table-striped table-condensed"> <tr> <th> 云服务名称 </th> <th> 位置 </th> <th> 状态 </th> <th> 创建时间 </th> <th> 更新时间 </th> <th /> </tr> @foreach (var item in Model) { <tr> <td> @Html.ActionLink(item.ServiceName, "Details", new { serviceName = item.ServiceName }) </td> <td> @Html.Label(item.Properties.Location) </td> <td> @Html.Label(item.Properties.Status.ToString()) </td> <td> @Html.Label(item.Properties.DateCreated.ToString()) </td> <td> @Html.Label(item.Properties.DateLastModified.ToString()) </td> <td> @Html.ActionLink("Delete", "Delete", new { serviceName = item.ServiceName }) <br /> </td> </tr> } </table> </div> 如果你使用21世纪服务,Location的值为China East或China North。运行的结果如下。

二、Create创建云服务
创建云服务将用到一个参数类HostedServiceCreateParameters,这个类描述了云服务创建用的信息,不过目前常用的参数就是Location。Location的值只能在China East或China North之间。
[HttpPost] public async Task<ActionResult> Create(FormCollection values) { var hostServicesPar = new Microsoft.WindowsAzure.Management.Compute.Models.HostedServiceCreateParameters(values["serviceName"], values["serviceName"]) { Location = values["location"] }; await client.HostedServices.CreateAsync(hostServicesPar, new System.Threading.CancellationTokenSource().Token); return RedirectToAction("Index"); } 对应的View为
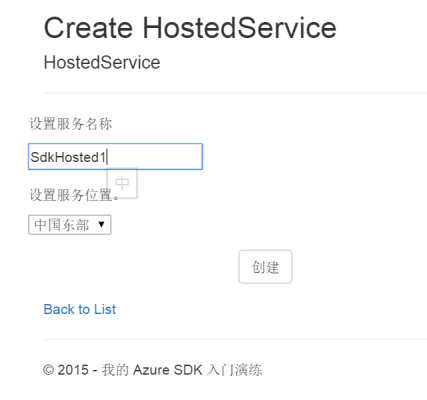
@model Microsoft.WindowsAzure.Management.Compute.Models.HostedServiceListResponse.HostedService @{ ViewBag.Title = "Create HostedService"; } <h2>Create HostedService</h2> @using (Html.BeginForm()) { @Html.AntiForgeryToken() <div class="form-horizontal"> <h4>HostedService</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> <p>设置服务名称</p> @Html.TextBox("serviceName") </div> <div class="form-group"> <p>设置服务位置。</p> @Html.DropDownList("location", new List<SelectListItem>() { new SelectListItem() { Value = "China East", Text = "中国东部" }, new SelectListItem() { Value = "China North", Text = "中国北部" } }) </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="创建" class="btn btn-default" /> </div> </div> </div> } <div> @Html.ActionLink("Back to List", "Index") </div> @section Scripts { @Scripts.Render("~/bundles/jqueryval") } 该View中我用了Html.DropDownList让用户在China East或China North中进行选择。运行后用户可以创建新的云服务,并选择位置

在门户上我们可以建立和管理云服务,我们本章将用SDK来建立和管理云服务。

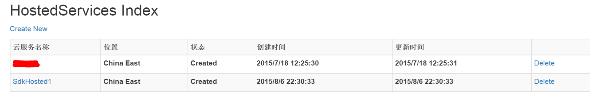
同时你也可以访问Azure门户确认该云服务的确是被创建了

三、Details 获取云服务的详细信息
云服务的信息主要可以通过Properties和ExtendedProperties获取。
public async Task<ActionResult> Details(string serviceName) { var hostservice = await client.HostedServices.GetAsync(serviceName, new System.Threading.CancellationTokenSource().Token); return View(hostservice); } 对应的View为
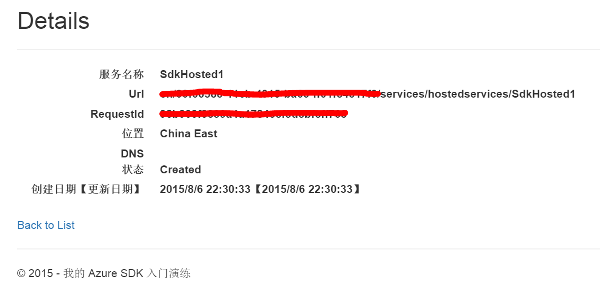
@model Microsoft.WindowsAzure.Management.Compute.Models.HostedServiceGetResponse @{ ViewBag.Title = "Details"; } <h2>Details</h2> <div> <h4>@ViewBag.Path</h4> <hr /> <dl class="dl-horizontal"> <dt> 服务名称 </dt> <dd> @Html.Label(Model.ServiceName) </dd> <dt> Url </dt> <dd> @Html.Label(Model.Uri.ToString()) </dd> <dt> RequestId </dt> <dd> @Html.Label(Model.RequestId) </dd> <dt> 位置 </dt> <dd> @Html.Label(Model.Properties.Location) </dd> <dt> DNS </dt> <dd> @Html.Label(Model.Properties.ReverseDnsFqdn == null ? "" : Model.Properties.ReverseDnsFqdn) </dd> <dt> 状态 </dt> <dd> @Html.Label(Model.Properties.Status.ToString()) </dd> <dt> 创建日期【更新日期】 </dt> <dd> @Html.Label(string.Format("{0}【{1}】", Model.Properties.DateCreated, Model.Properties.DateLastModified)) </dd> @foreach (var expro in Model.Properties.ExtendedProperties) { <dt> @Html.Label(expro.Key) </dt> <dd> @Html.Label(expro.Value) </dd> } </dl> </div> <p> @Html.ActionLink("Back to List", "Index") </p> 运行后如下图。

四、Delete删除云服务
删除云通过服务名称进行查找服务并删除。
public async Task<ActionResult> Delete(string serviceName) { await client.HostedServices.DeleteAsync(serviceName, new System.Threading.CancellationTokenSource().Token); return RedirectToAction("Index"); } 










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

