CVE-2015-4483:使用feed协议绕过火狐 Mixed Content Blocker
在Firefox 40中修复了一个漏洞编号为CVE-2015-4483的BUG。
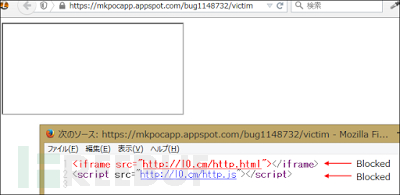
通常Firefox 能阻止如下的Mixed Content(混合内容):
https://mkpocapp.appspot.com/bug1148732/victim
简而言之:https网站有部分内容是通过http传输的,如资源文件等,我们把这些内容称为混合内容(Mixed Content)。

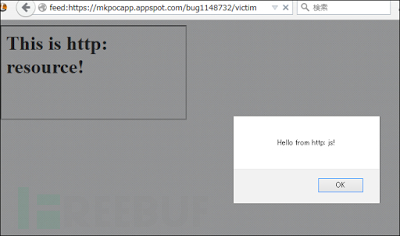
但使用feed协议,并通过post提交可以绕过它:
http://l0.cm/fx_mixed_content_blocker_bypass.html
<form action="feed:https://mkpocapp.appspot.com/bug1148732/victim"method="post"> <input type="submit" value="go"> </form>

漏洞利用情景:
1.目标站点是https 2.网站上有资源是通过http传输的
看到上边这两个前提,你可能就会觉得这个漏洞的利用限制比较大,漏洞比较鸡肋没什么用。但我发现很多网站受这个漏洞影响。
访问下面的网址:
http://l0.cm/fx_location_protocol_and_feed.html
我们可以看到location.protocol 返回的是"feed:"
接下来我们看看Google Analytics的tracking代码:
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-xxx-y']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); 注意:
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; 这句代码。如果location.protocol是https,不安全的ga.js
(http://www.google-analytics.com/ga.js)
能在当前页面加载。通过使用"location.protocol==feed:",我们能利用GA tracking code来加载不安全的js脚本。
例如可以用如下方式在 accounts.google.com中加载不安全的js.
http://l0.cm/google/accounts.google.com_mixedscripting.html
Firefox 40虽然对这一漏洞进行了修复,但协议部分仍然可以加入"feed"字串。
*参考来源 : l0 ,内容有所修改 转载请注明来自FreeBuf黑客与极客(FreeBuf.COM)
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

