UIImageView(UIImage)的那些细节
1、设置动画
1 // 1)添加imageView 2 UIImageView *imageView = [[UIImageView alloc] 3 initWithFrame:self.bounds]; 4 // 2)动画照片数组 5 NSMutableArray*arrM = [NSMutableArrayarray]; 6 for (inti = 1; i < 9;i++) { 7 UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"%d",i]]; 8 [arrM addObject:image]; 9 } 10 // 3)给照片数组赋给imageView的动画数组 11 imageView.animationImages = arrM; 12 // 4)设置动画播放属性 13 imageView.animationRepeatCount =1; 14 imageView.animationDuration =0.5; 15 // 5)开始动画 16 [imageView startAnimating]; 17 [self addSubview:imageView];
2、将图片按原始尺寸添加到ImageView上
(1)storyboard或xib中实现:
在imageView的Mode属性中设置center;
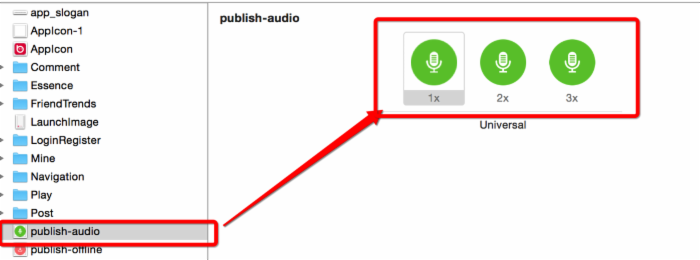
(2)在图片中实现:
1】

2】

3】在render As中选择Original Image即可

(3)代码实现:
1 // 调用UIImage的对象方法---设置UIImageRenderingMode参数为:UIImageRenderingModeAlwaysOriginal 2 - (UIImage *)imageWithRenderingMode:(UIImageRenderingMode)renderingMode; 3 4 // 示例:如果一个项目中多处用到以上方法:即将图片按原尺寸添加,可以给UIImage添加一个分类: 5 6 // 1】.h文件 7 @interface UIImage (Image) 8 // 快速的返回一个最原始的图片 9 + (instancetype)imageWithOriRenderingImage:(NSString *)imageName; 10 @end 11 12 // 2】.m文件 13 #import <UIKit/UIKit.h> 14 #import "UIImage+Image.h" 15 @implementation UIImage (Image) 16 + (instancetype)imageWithOriRenderingImage:(NSString *)imageName 17 { 18 UIImage *image = [UIImage imageNamed:imageName]; 19 // UIImageRenderingModeAlwaysOriginal--保持原始图片模式 20 return[image imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal]; 21 } 22 23 @end
3、将小图片拉伸填充ImageView---并保证拉伸后的像素与之前一样
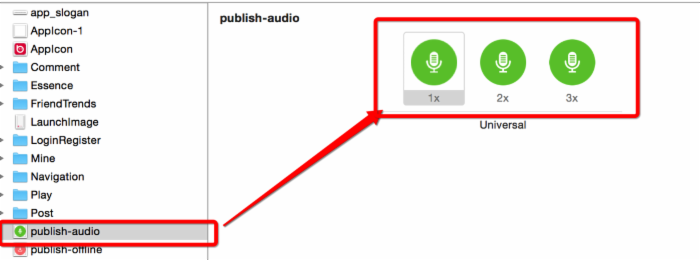
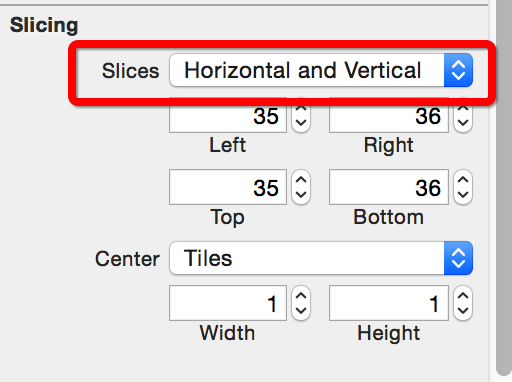
(1)图片中实现:
1】

2】

3】在Slices中选择Horizontal and Vertical即可

(2)代码实现:
1 // 调用UIImage的对象方法---设置UIImageRenderingMode参数为:UIImageRenderingModeAlwaysOriginal 2 - (UIImage *)stretchableImageWithLeftCapWidth: topCapHeight: ; 3 4 // 示例:如果一个项目中多处用到以上方法:即将图片图片拉伸添加,可以给UIImage添加一个分类: 5 // .h 文件 6 #import <UIKit/UIKit.h> 7 @interface UIImage (ICKImage) 8 9 + (UIImage *)imageWithStretchableImageName:(NSString *)imageName; 10 11 @end 12 13 // .m 文件 14 + (UIImage *)imageWithStretchableImageName:(NSString *)imageName 15 { 16 UIImage *image = [UIImage imageNamed:imageName]; 17 /* 18 * LeftCapWidth:图片水平拉伸的点,设为0.5,即是从水平中点拉伸 19 * topCapHeight:图片竖直拉伸的点,设为0.5,即是从竖直中点拉伸 20 */ 21 return[image stretchableImageWithLeftCapWidth:0.5topCapHeight:0.5]; 22 }
4、将矩形图片截成圆角图片:图层方法和绘画方法
(1) 利用图层实现:
1 // 设置头像圆角半径 2 self.titleImage.layer.cornerRadius =self.titleImage.frame.size.width*0.5; 3 //切除圆角以外部分 4 self.titleImage.layer.masksToBounds= YES; 5 //设置圆角边缘宽度(如果不需要边缘,可省略) 6 self.titleImage.layer.borderWidth= 8; 7 //设置边框颜色 8 self.titleImage.layer.borderColor= [UIColorcolorWithRed:36/225.0green:36/225.0blue:36/225.0alpha:1].CGColor;
(2)利用绘画实现
// 给image添加一个圆角图片方法 -(UIImage*)circleImage { // 开启图片上下文 UIGraphicsBeginImageContextWithOptions(self.size, NO, 0); // 获取图片上下文 CGContextRefctx = UIGraphicsGetCurrentContext(); // 给上下文添加一个圆 CGRect circle =CGRectMake(0,0, self.size.width,self.size.height); CGContextAddEllipseInRect(ctx, circle); // 剪切图片上下文 CGContextClip(ctx); // 将图片画至剪切的上下文 [self drawInRect:circle]; // 从上下文获取图片 UIImage*image = UIGraphicsGetImageFromCurrentImageContext(); // 关闭上下文 UIGraphicsEndImageContext(); return image; }
**特别提醒:**
*虽然图层比绘画实现起来简单,但是通过图层设置时,系统内部会进行一系列的底层操作,从而会导致内部运行不流畅,尤其是多个控件的图片通过图层设置成圆角图片。
建议:
1、涉及较少量的图片进行圆角图片设置时,可运用图层设置;
2、如果是很多图片进行圆角图片设置时,最好使用绘画,不会太消耗内部资源。*
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

