CSS3弹性伸缩布局(二)——flex布局
上一篇博客 《CSS3弹性伸缩布局(一)——box布局》 介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识。
新版本简介
新版本的Flexbox模型是2012年9月提出的工作草案,这个草案是由W3C 推出的最新语法。这个版本立志于指定标准,让新式的浏览器全面兼容,在未来浏览器的更新换代中实现统一。
这里我们还是继续上一篇博客中的例子,使用最新版本的flex布局来实现相同的效果。
html代码:
<div> <p>发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划哈萨克的骨灰撒块光辉卡萨很干净啊是高科技傻空给发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划哈萨克的骨灰撒块光辉卡萨很干净啊是高科技傻空给</p> <p>发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划哈萨克的骨灰撒块光辉卡萨很干净啊是高科技傻空给</p> <p>发生过的空间还是看价格哈健康啊水果和卡刷卡更何况规划</p> </div>
基础的css代码:
p{ width:150px; border:3px solid lightblue; background:lightgreen; padding:5px; margin:5px; }
此时我们给div元素设置display属性为flex :
div{ display:flex; }
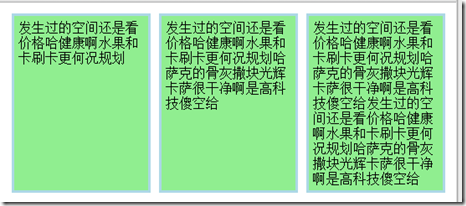
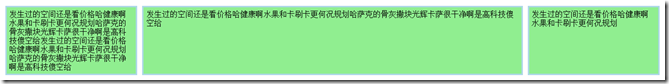
刷新浏览器后的效果是:

可以看到效果跟旧版本的-webkit-box是一样的。
在新版本中设置为弹性伸缩盒的display属性值有两个:
- flex : 将容器盒模型作为块级弹性伸缩盒显示
- inline-flex : 将容器盒模型作为内联级弹性伸缩盒显示
看一下新版本的flex布局的浏览器兼容情况:

PS:可以看到,在一些比较旧的webkit内核的浏览器(Chrome,Safari)中,我们需要使用-webkit-flex来做兼容,但是这里我就省略了。
下面将逐一介绍flex布局的各个属性的基础用法:
flex-direction属性
flex-direction属性用于设置伸缩项目的排列方式。
div{ display:flex; flex-direction:column; }
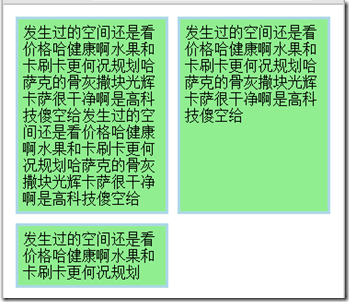
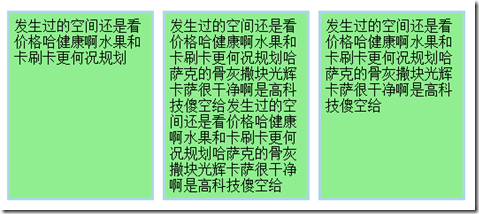
效果如下:

结果就是容器内的所有项目按照从上到下排列的。
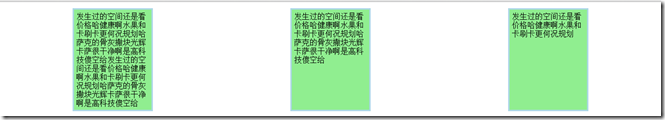
当你设置为row-reverse时,效果就是:

这个是从浏览器的右边往左边排列的。
此属性的属性值有:
- row : 设置从左到右排列
- row-reverse : 设置从右到左排列
- column : 设置从上到下排列
- column-reverse : 设置从下到上排列
大家不妨都试一下,看看每一个的效果如何。
flex-wrap属性
flex-wrap属性设置项目的换行方式(当容器宽度不足以容纳所有子项目时)。
div{ display:flex; flex-wrap:wrap; }
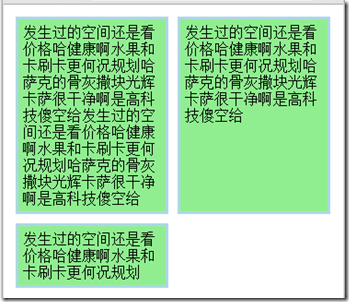
此时结果如下:

可以看到,当我把浏览器窗口缩小时,第三个p元素因为容纳不下而被挤下来了。
此属性的属性值有:
- nowrap : 默认值,都在一行或者一列中显示
- wrap : 伸缩项目无法容纳时,自动换行
- wrap-reverse : 伸缩项目无法容纳时,自动换行,方向和wrap相反
当我将flex-wrap属性设置为wrap-reverse时,运行后的效果就是变成这样:

flex-flow属性
flex-flow 属性是 flex-direction 和 flex-wrap 属性的速记属性。
div{ display:flex; flex-flow:row wrap; }
上面这个例子就相当于设置了flex-direction为row,flex-wrap为wrap。效果就是这样的:

justify-content属性
justify-content 在当灵活容器内的各项没有占用主轴上所有可用的空间时对齐容器内的各项(水平)。
div{ display:flex; justify-content:space-around; }
效果如下:

可以看到所有项目平均分布,而且两端也有保留一半的空间。
此属性的属性值有:
- flex-start : 伸缩项目以起始点靠齐
- flex-end : 伸缩项目以结束点靠齐
- center : 伸缩项目以中心点靠齐
- space-between : 伸缩项目平均分布
- space-around : 伸缩项目平均分布,但两端保留一半的空间
因为这些效果还是很容易就理解了,这里我就不一一演示了。
align-items属性
align-items 属性规定灵活容器内的各项的默认对齐方式,和旧版本中的box-align一样,处理伸缩项目容器的额外空间。
div{ display:flex; align-items:center; }
效果如下:

那么,此属性的属性值有:
- flex-start : 伸缩项目以顶部为基准,清理下部的额外空间
- flex-end : 伸缩项目以底部为基准,清理上部的额外空间
- center : 伸缩项目以中部为基准,平均清理上下部的额外空间
- baseline : 伸缩项目以基线为基准,清理额外的空间
- stretch : 伸缩项目填充整个容器,默认值
这些效果跟旧版本的box-align基本是一样的,具体怎么用,大家自己试一下就知道了。
align-self属性
align-self 和align-items 一样,都是清理额外空间,但它是单独设置某一个伸缩项目的。所有的值和align-itmes 一致。
p:nth-child(2){ align-self:center; }
此时的效果就是:

其他属性值的效果同align-items,这里就不赘述。
flex属性
flex 属性和旧版本中的box-flex 类似,用来控制伸缩容器的比例分配。
p:nth-child(1) { flex: 1; } p:nth-child(2) { flex: 3; } p:nth-child(3) { flex: 1; }
效果如下:

order属性
order 属性和旧版本的box-ordinal-group 属性一样控制伸缩项目出现的顺序。
p:nth-child(1) { order: 2; } p:nth-child(2) { order: 3; } p:nth-child(3) { order: 1; }
效果如下:

总结
flex布局虽然目前的兼容性还不是很好,不过未来肯定是很热的布局方式。自己也是最近才接触flex布局,为了巩固这些基本的知识点,我就写了这两篇博客。虽然我知道自己总结得不是很好,但主要还是为了方便自己和那些还没接触过flex布局的博友们。
最后
在这里我推荐一下阮一峰写的两篇关于flex布局的博客,写得非常好:
Flex 布局教程:语法篇:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
Flex 布局教程:实例篇:
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
若需转载,请注明出处,谢谢!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

