ASP.Net MVC View(视图)
View视图职责是向用户提供界面。负责根据提供的模型数据,生成准备提供给用户的格式界面。
支持多种视图引擎(Razor和ASPX视图引擎是官方默认给出的,其实还支持其它N种视图引擎,甚至你自己都可以写一套视图引擎)
View和Action之间数据传递(前后台数据传递)
弱类型 ViewData[""]
动态型 ViewBag //dynamic
动态类型Model
后台:return View(data); //存入 ViewData.Model
前台:Model //其实就是 WebViewPage.Model
@using 命名空间
强类型View
//Control Action public ActionResult Index() { return View(new User { UserName = "郭靖" });//ViewData.Model属性 }
//Index.cshtml
@model MvcApplication.Models.User
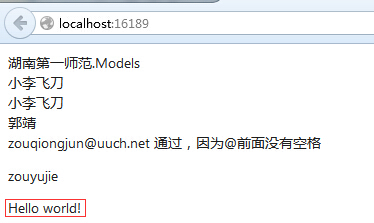
<div>@Model.UserName</div>
Razor视图引擎 语法
Razor为视图提供精简的语法,最大限度减少了语法和额外字符串
- Razor通过理解标记的结构来实现代码和标记之间的顺畅切换。
- @核心转换字符,用来 标记-代码 的转换字符串。
语境A:
@{ string schoolName="湖南第一师范"; } 
语境B:

Razor引擎识别 @ 和 <>html</>
Razor 语法
Razor表达式自动使用了HTML编码
如果先向浏览器输出源html代码, 则使用System.Web.IHtmlString: @Html.Raw("<p>zouyujie</p>")
 输出结果zouyujuie
输出结果zouyujuie
html源码 
JS字符串编码
<script> alert('@Ajax.JavaScriptStringEncode(ViewBag.UserName)'); </script>
结果:

@代码块
@{ string s ="zouyujie"; int age =26; } @{Html.RenderPartial("TestPartial");}//调用无返回值方法 注释:@* ............*@
调用泛型方法:@(Html.SomeMethod<User>());
混合代码与文本:
@if(1==1){ <text>我要输出文本在这里!</text> @:我要输出文本在这里! }
@转义:@@
操作web内置对象:@Request.RawUrl @Response.Write
@作用域与html标记混合使用:
@{ string userName="刘邦"; <p>@userName</p>
}
在@作用域中输出未转义的 HTML 代码
1.使用字符串描述输出
@{ string strHtm="<p>你好~</p>"; @strHtml }
2.使用HTMLHelper输出
@{ @Html.Raw("<p>哇哈哈哈~</p>"); }
3.使用HtmlString类输出
@{ HtmlString htm =new HtmlString("<p>哈哈</p>"); @htm }
4.使用MvcHtmlString输出
@{ var strHtml=MvcHtmlString.Create("<p>哈哈~</p>"); @strHtml }
数据类型转换
用As....()方法转换 ,如:@("120".AsInt())
数值类型判断
用IsInt()方法,如 @(strAge.IsInt()?"是":"否")
路径转换
用Href()方法,如: @Href("~/Home/Index");
using System.Web.WebPages;//内部 为 string 扩展了很多 As..方法
HtmlHelper重用:相当于是在 视图中定义方法
@helper List(List<string> dogs){ <ul> @foreach (string s in dogs) { <li>@s</li> } </ul> } @List(new List<string>(){"ruiky","lisa","lucy"})
Razor 布局 – 整体视图模板
应用整体模板视图
1.@RenderBody() //模板页里的占位符
2.@{
Layout = "~/Views/Shared/SiteLayout.cshtml";
View.Title="User List";
}
<p>子页所有html代码都将替换到 模板页的@RenderBody()处</p>
应用整体视图模板 - 多个"占位符"
3.模板页多个节:
<footer>@RenderSection("Footer")</footer>
子页面定义节点:
@section Footer{ <b>我们也要加入了!</b> }
模板页判断是否为布局节方法,IsSectionDeined
@if(IsSectionDefined("Footer")){ @RenderSection("Footer"); }else { <b>“子页面”没有Footer~</b> }
Razor 布局 – ViewStart
每个子页面都使用一个Layout指定布局。如果多个视图都用同一个布局就会产生冗余,修改维护麻烦。
_ViewStart.cshtml 可解决此问题
此文件代码优先于同目录及子目录下任何视图代码执行
View目录下自动添加的_ViewStart.cshtml
@{ Layout = "~/Views/Shared/_Layout.cshtml"; } 有了它,就可以为某个文件夹下所有的视图添加相同的视图布局了
因为这个文件代码优先于任何视图,所以任何一个视图都可以重写LayOut属性来指定自己想要的模板布局页面。
Razor 布局 – 分布视图
Action方法可以通过 PartialView方法以 PartialViewResult形式返回分部视图
一般用在Ajax请求部分代码
Controller
public ActionResult PartialViewTest() { ViewData["Msg"] = "Hello world!"; return PartialView(); }
PartialViewTest.cshtml
<div>@ViewData["Msg"] </div>
Index.cshtml
<div id="divTest"> @{Html.RenderAction("PartialViewTest");} </div>

视图引擎
“仅仅是一个尖括号生成器而已”

此图仅仅为了强调:
1.视图引擎发挥作用的地方,它紧跟在Action方法执行后.
它的目的是获取从控制器传递的数据,并生成经过格式化的输出。
2.控制器并不渲染视图,它仅仅准备数据(Model)并通过ViewResult 实例来决定调用哪个视图。
视图引擎接口 IViewEngine
public interface IViewEngine { ViewEngineResult FindPartialView(ControllerContext controllerContext, string partialViewName, bool useCache); ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache); void ReleaseView(ControllerContext controllerContext, IView view);
}
ViewEngineResult属性
其他视图引擎:Spart,NHaml,Brail,StringTemplate,NVelocity
视图 IView
public interface IView { void Render(ViewContext viewContext, TextWriter writer); }
MVC 视图的“秘密”
其实我们的cshtml 视图页面,在被访问的时候,也编译成了页面类, 继承于: WebViewPage<T>
在View页面,添加代码
<div>@{Response.Write(this.GetType().Assembly.Location);}</div>
运行结果:C:/Windows/Microsoft.NET/Framework/v4.0.30319/Temporary ASP.NET Files/root/c8628c1b/abb1511c/App_Web_ceor5kns.dll
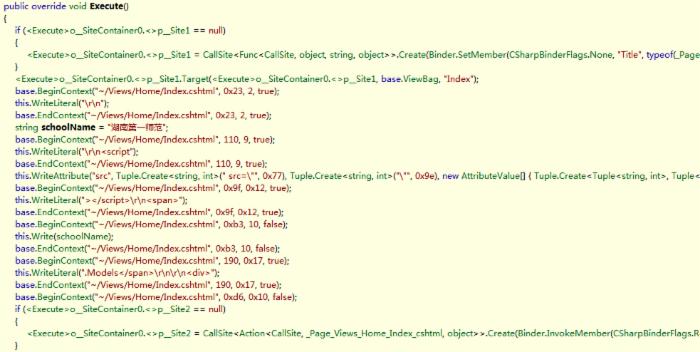
用reflector反编译工具查看这个dll

cshtml 页面里的所有的代码,都编译到 这个类的 Excute 方法里了












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

