iOS开发实战:如何在ReactiveCocoa中编写单元测试?
CSDN移动将持续为您优选移动开发的精华内容,共同探讨移动开发的技术热点话题,涵盖移动应用、开发工具、移动游戏及引擎、智能硬件、物联网等方方面面。如果您想投稿、参与内容翻译工作,或寻求近匠报道,请发送邮件至tangxy#csdn.net(请把#改成@)。
现在很多人在开发iOS时都使用 ReactiveCocoa ,它是一个函数式和响应式编程的框架,使用Signal来代替KVO、Notification、Delegate和Target-Action等传递消息和解决对象之间状态与状态的依赖过多问题。但很多时候使用它之后,如何编写 单元测试 来验证程序是否正确呢?下面首先了解MVVM架构,然后通过一个 例子 来讲述我如何在RAC(ReactiveCocoa简称)中使用 Kiwi 来编写单元测试。
MVVM架构

在MVVM架构中,通常都将view和view controller看做一个整体。相对于之前MVC架构中view controller执行很多在view和model之间数据映射和交互的工作,现在将它交给view model去做。
至于选择哪种机制来更新view model或view是没有强制的,但通常我们都选择 ReactiveCocoa 。ReactiveCocoa会监听model的改变然后将这些改变映射到view model的属性中,并且可以执行一些业务逻辑。
举个例子来说,有一个model包含一个dateAdded的属性,我想监听它的变化然后更新view model的dateAdded属性。但model的dateAdded属性的数据类型是NSDate,而view model的数据类型是NSString,所以在view model的init方法中进行数据绑定,但需要数据类型转换。示例代码如下:
RAC(self,dateAdded) = [RACObserve(self.model,dateAdded) map:^(NSDate*date){ return [[ViewModel dateFormatter] stringFromDate:date]; }]; ViewModel调用dateFormatter进行数据转换,且方法dateFormatter可以复用到其他地方。然后view controller监听view model的dateAdded属性且绑定到label的text属性。
RAC(self.label,text) = RACObserve(self.viewModel,dateAdded);
现在我们抽象出日期转换到字符串的逻辑到view model,使得代码可以测试和复用,并且帮view controller瘦身。
登录情景

如图所示,这是一个简单的登录界面:有用户名和密码的两个输入框,一个登录按钮。用户输入完用户名和密码后,点击登录按钮后,成功登录。但这里有限制条件:用户名必须满足邮件的格式和密码长度必须在6位以上。当同时满足这两个条件后才能点击按钮,否则按钮是不可点击的。大家可以从 Github 中下载实例代码。
首先我们先画界面,我定义一个LoginView,将画登录界面的责任都交给它。然后在LoginViewController中的viewDidLoad方法调用buildViewHierarchy加载它。
#pragma mark - Lifecycle - (void)viewDidLoad { [super viewDidLoad]; // build view hierarchy [self buildViewHierarchy]; // bind data [self bindData]; // handle events [self handleEvents]; } - (void)buildViewHierarchy { [self.view addSubview:self.rootView]; [self.rootView mas_makeConstraints:^(MASConstraintMaker *make) { make.edges.equalTo(self.view); }]; } 接下来我们要思考UI如何交互和如何设计和实现哪些类来处理。由于用户名和密码要同时满足验证格式时才能点击登录按钮,所以需要时刻监听usernameTextField和passwordTextField的text属性,对于处理UI交互、数据校验以及转换都交给MVVM架构中ViewModel来处理。于是定义一个LoginViewModel,并继承RVMViewModel,这个RVMViewModel有个active属性来表示viewModel是否处于活跃状态,当active是YES时,更新或显示UI。当active是NO时,不更新或隐藏UI。
@interface LoginViewModel : RVMViewModel #pragma mark - UI state /* @brief 用户名 */ @property (copy, nonatomic) NSString *username; /* @brief 密码 */ @property (copy, nonatomic) NSString *password; #pragma mark - Handle events /* @brief 处理用户民和密码是否有效才能点击按钮以及登陆事件 */ @property (nonatomic, strong) RACCommand *loginCommand; #pragma mark - Methods - (RACSignal *)isValidUsernameAndPasswordSignal; @end
上面还有一个loginCommand属性和isValidUsernameAndPasswordSignal方法等下会详细介绍。定义LoginViewModel类后,在LoginViewController以组合和委托的方式来使用LoginViewModel并使用Lazy Initialization来初始化它。
@interface LoginViewController () #pragma mark - View model @property (strong, nonatomic) LoginViewModel *loginViewModel; @end @implementation LoginViewController #pragma mark - Custom Accessors - (LoginViewModel *)loginViewModel { if (!_loginViewModel) { _loginViewModel = [LoginViewModel new]; } return _loginViewModel; } 最后调用bindData方法进行 数据绑定 :
- (void)bindData { RAC(self.loginViewModel, username) = self.rootView.usernameTextField.rac_textSignal; RAC(self.loginViewModel, password) = self.rootView.passwordTextField.rac_textSignal; } 数据绑定测试
如果usernameTextField.text、passwordTextField.text与loginViewModel.username、loginViewModel.password已经绑定数据,那么usernameTextField.text和passwordTextField.text的数据变动的话,一定会引起loginViewModel.username和loginViewModel.password的改变。那么测试用例可以这样设计:

图:数据绑定Test Case
用kiwi编写测试如下:
SPEC_BEGIN(LoginViewControllerSpec) describe(@"LoginViewController", ^{ __block LoginViewController *controller = nil; beforeEach(^{ controller = [LoginViewController new]; [controller view]; }); afterEach(^{ controller = nil; }); describe(@"Root View", ^{ __block LoginView *rootView = nil; beforeEach(^{ rootView = controller.rootView; }); context(@"when view did load", ^{ it(@"should bind data", ^{ rootView.usernameTextField.text = @"samlau"; rootView.passwordTextField.text = @"freedom"; [rootView.usernameTextField sendActionsForControlEvents:UIControlEventEditingChanged]; [rootView.passwordTextField sendActionsForControlEvents:UIControlEventEditingChanged]; [[controller.loginViewModel.username should] equal:rootView.usernameTextField.text]; [[controller.loginViewModel.password should] equal:rootView.passwordTextField.text]; }); }); }); }); SPEC_END 这个测试中有两点需要重点解释:
- 初始化完controller之后,controller一定要调用view方法来加载controller的view,否则不会调用viewDidLoad方法。
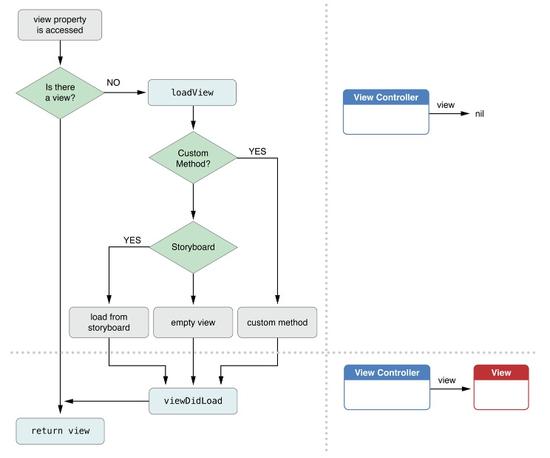
如果有些朋友对controller如何管理view生命周期不了解,可以阅读 View Controller Programming Guide for iOS 文档中的 A View Controller Instantiates Its View Hierarchy When Its View is Accessed 章节。

图:Loading a view into memory from Apple Document
- usernameTextField和passwordTextField一定要调用sendActionsForControlEvents方法来通知UI已经更新。
[rootView.usernameTextField sendActionsForControlEvents:UIControlEventEditingChanged]; [rootView.passwordTextField sendActionsForControlEvents:UIControlEventEditingChanged];
一开始时,我并没有调用sendActionsForControlEvents方法导致loginViewModel.username和loginViewModel.password属性并没有更新。当时我开始思考,是不是还需要其他条件还能触发它更新呢?由于我使用UITextField的rac_textSignal属性,于是我就查看它的源代码:
- (RACSignal *)rac_textSignal { @weakify(self); return [[[[[RACSignal defer:^{ @strongify(self); return [RACSignal return:self]; }] concat:[self rac_signalForControlEvents:UIControlEventEditingChanged | UIControlEventEditingDidBegin]] map:^(UITextField *x) { return x.text; }] takeUntil:self.rac_willDeallocSignal] setNameWithFormat:@"%@ -rac_textSignal", self.rac_description]; } 从源代码可以知道,只有触发UIControlEventEditingChanged或UIControlEventEditingDidBegin事件时才能创建RACSignal对象。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

