CALayer动画实践(二):CAReplicatorLayer的用法
CSDN移动将持续为您优选移动开发的精华内容,共同探讨移动开发的技术热点话题,涵盖移动应用、开发工具、移动游戏及引擎、智能硬件、物联网等方方面面。如果您想投稿、参与内容翻译工作,或寻求近匠报道,请发送邮件至tangxy#csdn.net(请把#改成@)。
上一篇文章通过两个动画示例带大家了解和认识了CALayer动画,包括如何使用CAShapeLayer、CABasicAnimation、CAAnimationGroup等。在这篇文章中,依然会通过两个示例向大家讲解更多CALayer动画的知识。
老规矩,先让我们看看最终要实现的动画效果:

经常听音乐的人对第一个动画效果肯定有会觉得很眼熟,类似播放音乐时音频高低起伏的动画,这种动画在应用中常被用作标识正在播放音乐或广播。第二个动画依然是一个等待加载的动画,在我的印象中肯定是有应用使用过,具体的已经记不清了。下面就让我们来实现这两个动画吧。
Replicator Animation
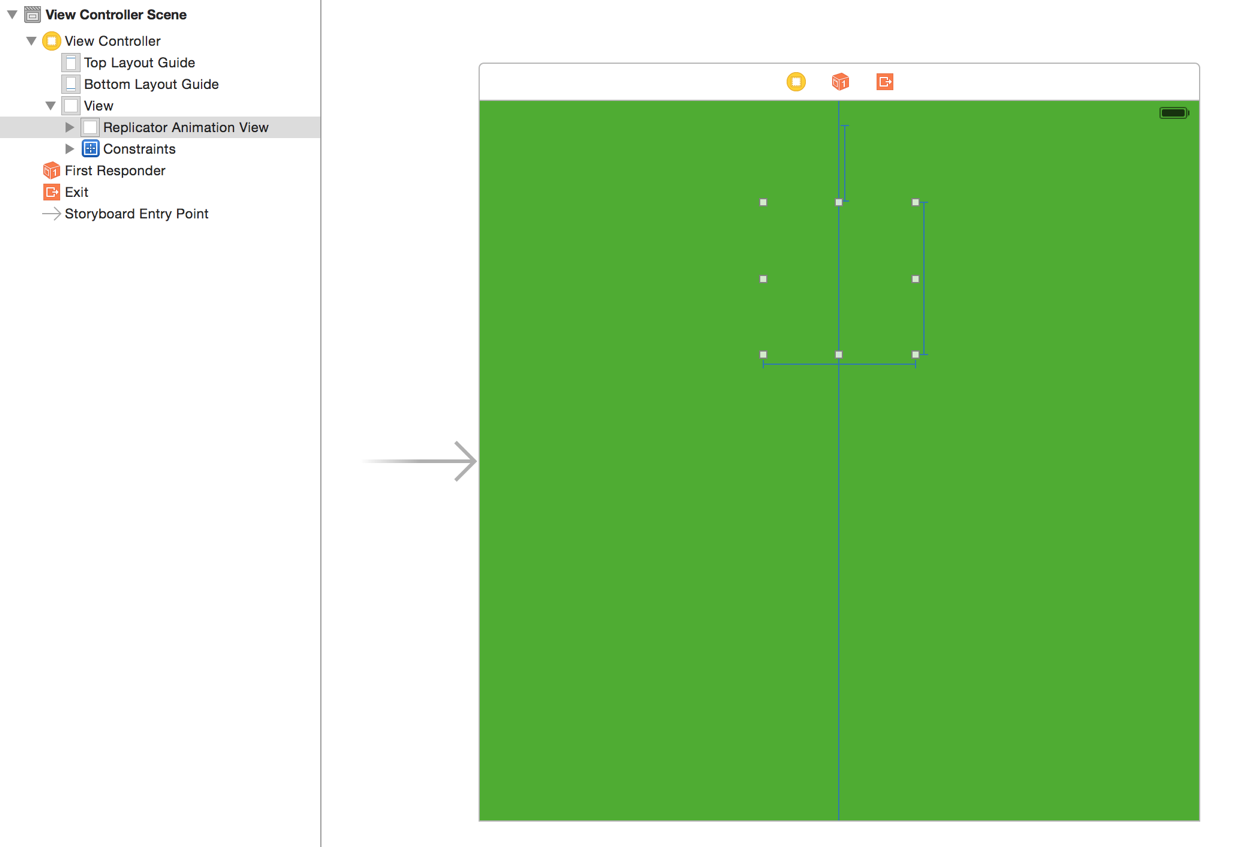
新建一个项目,名为ReplicatorAnimation,打开 Main.storyboard ,添加一个UIView,颜色位置按大家喜好设定:

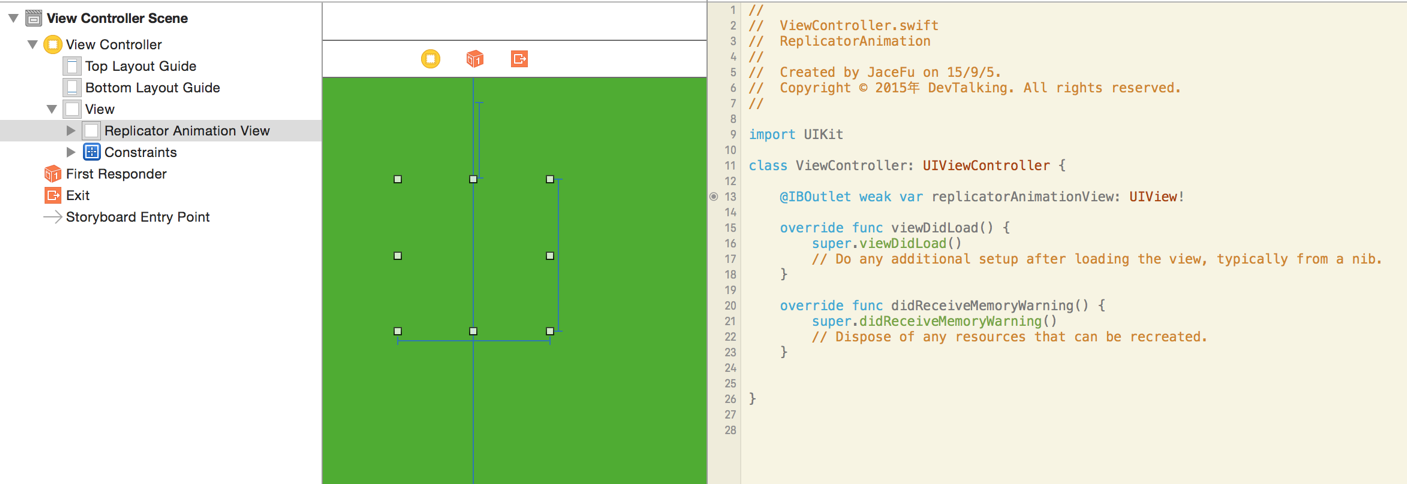
添加该UIView在 ViewController.swift 中的Outlet:

接下来我们在 ViewController.swift 中添加一个方法 firstReplicatorAnimation() ,在该方法中编写如下代码:
let replicatorLayer = CAReplicatorLayer() replicatorLayer.bounds = CGRect(x: replicatorAnimationView.frame.origin.x, y: replicatorAnimationView.frame.origin.y, width: replicatorAnimationView.frame.size.width, height: replicatorAnimationView.frame.size.height) replicatorLayer.anchorPoint = CGPoint(x: 0, y: 0) replicatorLayer.backgroundColor = UIColor.lightGrayColor().CGColor replicatorAnimationView.layer.addSublayer(replicatorLayer)
这里出现的CAReplicatorLayer是一个新面孔,它也是CALayer的子类,正如它的名称一样,CAReplicatorLayer可以对它自己的子Layer进行复制操作。创建了CAReplicatorLayer实例后,设置了它的尺寸大小、位置、锚点位置、背景色,并且将它添加到了 replicatorAnimationView 的Layer中:

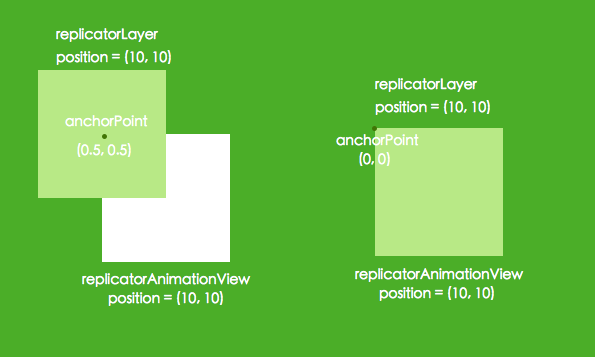
这里要啰嗦几句,Layer的默认锚点坐标是(0.5, 0.5),也就是Layer的中心点位置,而Layer的 position 又是根据锚点计算的,所以如果你设置Layer的 position 属性为(10, 10),就相当于设置了Layer的中心位置为(10, 10),并不是你期望的左上角位置。所以如果Layer想使用它父视图的坐标位置,就需要将锚点位置设置为(0, 0),这样一来Layer的 position 属性标识的就是Layer左上角的位置:

然后我们继续在 firstReplicatorAnimation() 方法中添加代码:
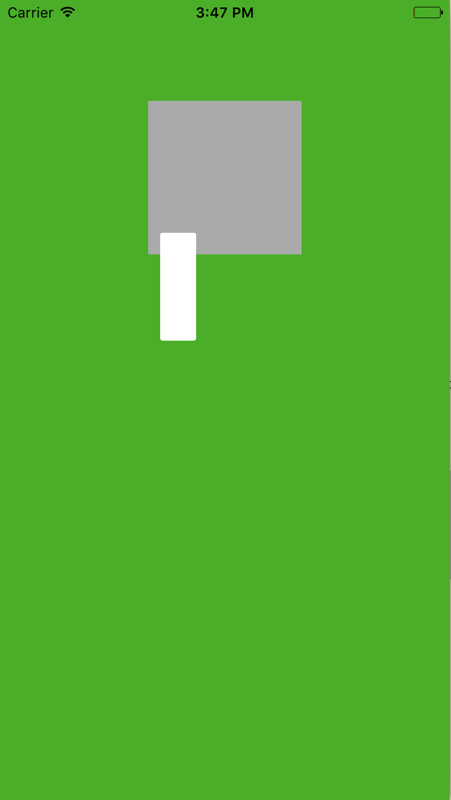
let rectangle = CALayer() rectangle.bounds = CGRect(x: 0, y: 0, width: 30, height: 90) rectangle.anchorPoint = CGPoint(x: 0, y: 0) rectangle.position = CGPoint(x: replicatorAnimationView.frame.origin.x + 10, y: replicatorAnimationView.frame.origin.y + 110) rectangle.cornerRadius = 2 rectangle.backgroundColor = UIColor.whiteColor().CGColor replicatorLayer.addSublayer(rectangle)
通过上面的代码,再次创建了一个Layer,这次使用的是CALayer,因为我们只需要一个很普通的Layer,为其设置位置、尺寸、背景色、圆角属性,然后添加在 replicatorLayer 中:

动画的主体之一已经绘制好了,下面我们让它动起来。在上述代码后面,接着添加如下代码:
let moveRectangle = CABasicAnimation(keyPath: "position.y") moveRectangle.toValue = rectangle.position.y - 70 moveRectangle.duration = 0.7 moveRectangle.autoreverses = true moveRectangle.repeatCount = HUGE rectangle.addAnimation(moveRectangle, forKey: nil)
首先我们创建了按Y轴移动的动画实例,然后设置了移动的目标位置,动画持续时间,重复次数设置为无限大。这里有一个属性大家可能比较陌生,那就是 autoreverses ,这个属性为Bool类型,设置为true时,开启自动反向执行动画,比如示例中的白色长方形的移动动画为向上移动50个像素,如过 autoreverses 设置为false,那么动画结束后,会根据重复次数,白色长方形重新回到初始位置,继续向上移动,如果 autoreverses 设置为true,则当动画结束后,白色长方形会继续向下移动至初始位置,然后再开始第二次的向上移动动画。
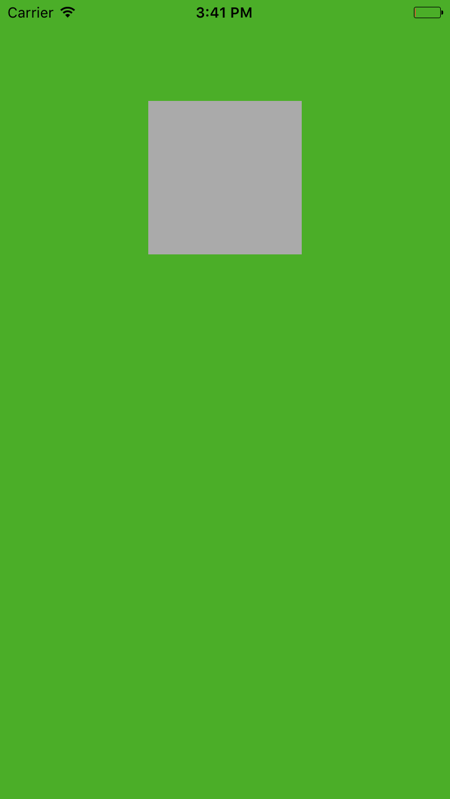
编译运行看看效果:

至此,大家应该也已经看出来了,这个白色的长方形就是动画中第一个上下移动的白色长方形,那么后两个如何创建呢?还需要再写两遍上面的代码吗?请大家在下面的文章中寻找答案。
在上述代码下面再添加一行代码:
replicatorLayer.instanceCount = 3
显而易见,这是CAReplicatorLayer的能力了,这行代码的意思是将 replicatorLayer 的子Layer复制3份,复制Layer与原Layer的大小、位置、颜色、Layer上的动画等等所有属性都一模一样,所以这时编译运行代码我们看不到任何不同的效果,因为三个白色长方形是重合在一起的,所以我们需要设置每个白色长方形的间隔:
replicatorLayer.instanceTransform = CATransform3DMakeTranslation(40, 0, 0)
这行代码涉及到CAReplicatorLayer的另一个属性 instanceTransform ,它的作用是设置每个子Layer如何变化。 CATransform3DMakeTranslation 这个类的含义是使Layer根据X、Y、Z轴进行平移。现在再编译运行看看效果如何:

现在三个白色长方形的运动轨迹和时刻都是一直的,这显然不是我们想要的结果,我们需要三个白色长方形有上下起伏的视觉效果,所以我们继续添加一行代码:
replicatorLayer.instanceDelay = 0.3
instanceDelay 这个属性使CAReplicatorLayer中的每个子Layer的动画起始时间逐个递增。这里我们设置为0.3秒,也就是第一个长方形先执行动画,过0.3秒后第二个开始执行动画,再过0.3秒后第三个开始执行动画。我们编译运行看看效果:












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

