源码推荐(9.11):带指示牌晃动效果的进度条,ios涂鸦支持贝塞尔曲线
在网上看到这样的一个进度条的设计( http://www.webdesignerdepot.com/2015/07/7-secrets-for-enhancing-ux-with-micro-interactions ),觉得很有意思,便照着动画的样式做起来了。 其中动画部分都用的pop实现的。

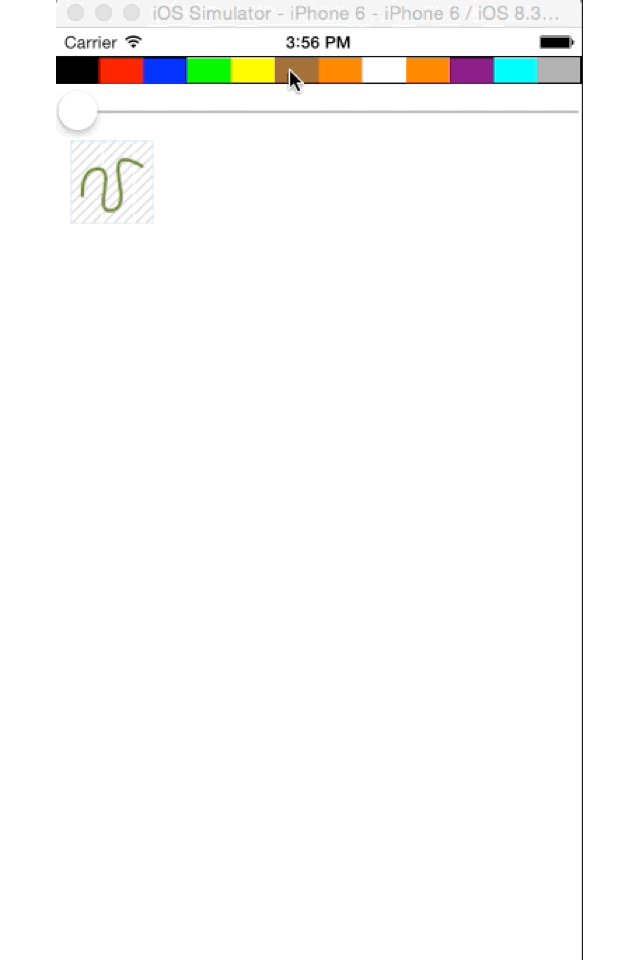
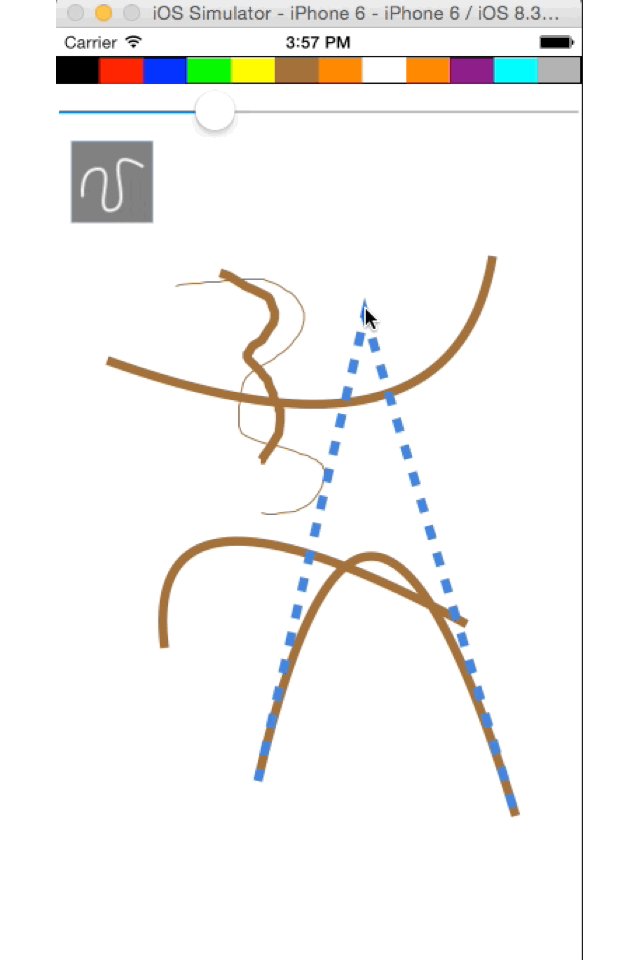
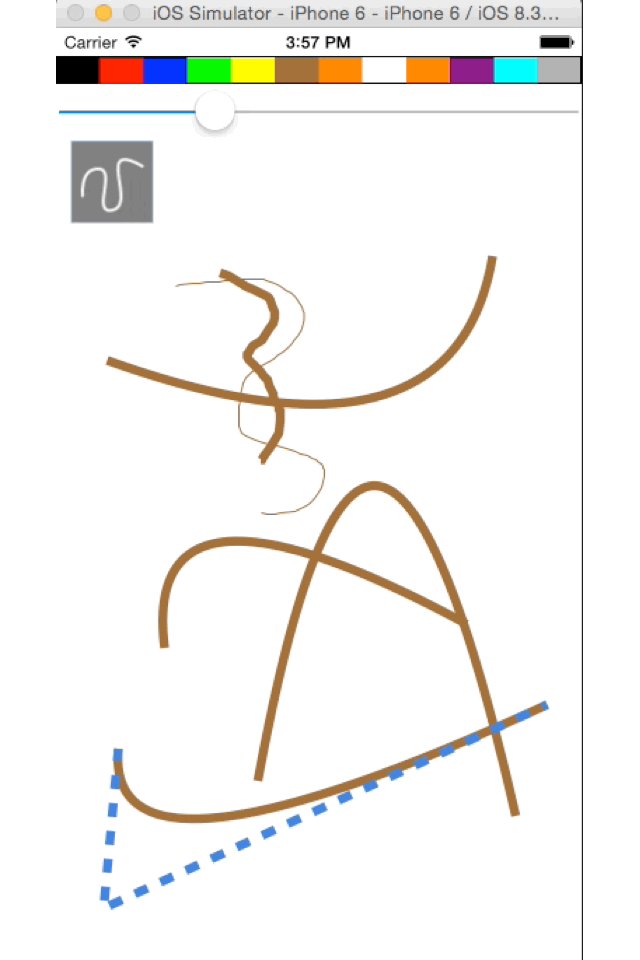
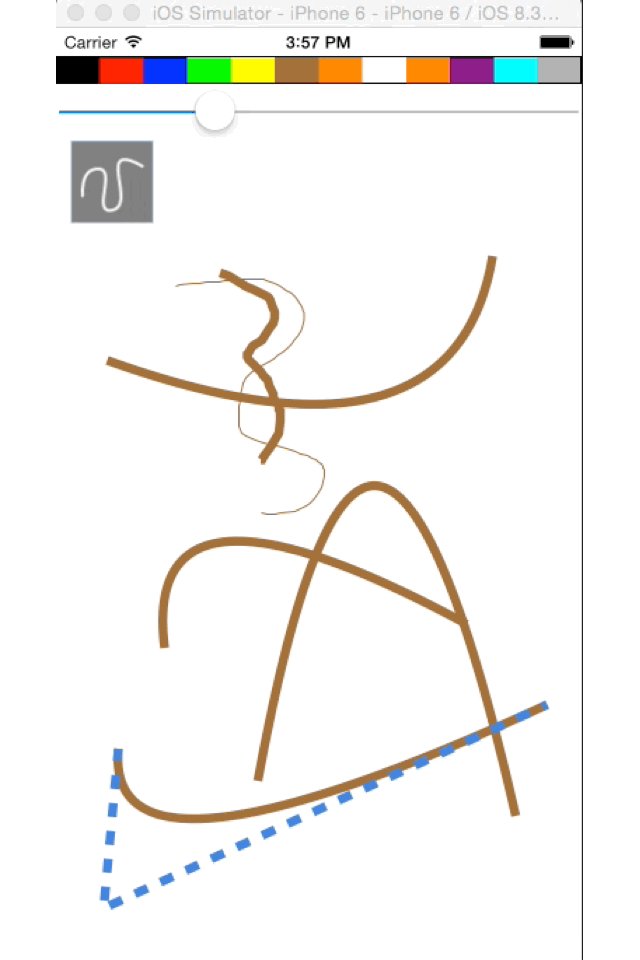
ios涂鸦,支持贝塞尔曲线 (作者: 刘彦玮 )
实现ios涂鸦
主要功能包括:
1:触摸绘图
2:可以选色
3:可以调节笔触粗细
4:可以画贝塞尔曲线
本demo主要供学习使用,每一步实现过程的代码注释和讲解,并且每一步实现过程都拆分了文件,分别为:PaintViewV01.m PaintViewV02.m PaintViewV03.m
ios绘图基础
ios绘图demo,做一个涂鸦板(上)
ios绘图demo,做一个涂鸦板(下)
测试环境:Xcode 6.2,iOS 6.0 以上

自定义相册图片选择器 (作者: lidaipeng )
自定义相册图片选择器
测试环境:Xcode 6.2,iOS 6.0 以上

swift TableView筛选 (作者: 夏之星 )
swift TableView筛选
测试环境:Xcode 6.2,iOS 7.0 以上

可重用横向滚动列表 (作者: lidaipeng )
继承ScrollView,重用机制实现可重用横向滚动列表,用法类似tableView。
测试环境:Xcode 6.2,iOS 6.0 以上

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

