iOS 9学习系列:打通 iOS 9 的通用链接(Universal Links)
本文由CocoaChina译者Amon Xu( 博客 )翻译自HOKO的博客
原文: Breaking down iOS 9 Universal Links
在WWDC 2015 上, Apple 为 iOS 9 宣布了一个所谓 通用链接 的深层链接特性, 视频地址为 [无缝链接到您的 App ]。虽然它不是一个必须实现的功能, 但还是需要引起一些注意。
在网上有太多让人迷惑和错误的信息, 这次 WWDC 本身也没有去描述细节。幸运的是, 在 HOKO 我们在我们的智能链接上添加了这一特性, 所以我们可以无缝的引导用户到 APP 上。
什么是通用链接?
很显然 Apple 正在大力推动 APP 开发者在深层链接上有更好的体验。所有的消息都围绕着深层链接技术。与此同时, Apple 推出通用链接:一种能够方便的通过传统 HTTP 链接来启动 APP, 使用相同的网址打开网站和 APP。
通过唯一的网址, 就可以链接一个特定的视图到你的 APP 里面, 不需要特别的 schema 。试想一下 Twitter 使用了通用链接, 那么你每在 twitter。com 点击一个链接, 你的 iOS 设备都会在 Twitter 里面自动打开这个页面, 而不是当你没有安装时转到普通的网页。这个用户体验是顺畅的, 最重要的是用户不会失去上下文(跳到 APP 后 Safari 上不再留下空标签)。
准备使用通用链接
实现通用链接不难, 但首先必须遵守一些先决条件。如下:
-
有一个注册的域名
-
通过 SSL 访问域名
-
支持上传一个 JSON 文件到你的域名
-
至少 iOS 9 beta 2 版本 [ 下载 ],这很重要, 因为如果是之前的测试版本你需要做额外的操作。
-
至少 Xcode 7 beta 2 [ 下载 ]
如果你都有了, 那就来按照下面3个步骤来做吧。
1.添加域名到 Capabilities
首先, 你必须在 Xcode 的 capabilities 里 添加你的 APP 域名, 必须用 applinks: 前置它:还添加一些你可能拥有的子域和扩展(www.domain.com, news.domain.com 等等)。

用 applinks: 前缀添加所有域名, 同时不要忘了包含所有可能需要的子域名*
这将使你的 APP 从你的域名请求一个特殊的 JSON 文件 apple-app-site-association。 当你第一次启动 APP, 它会从 https://domain.com/apple-app-site-association 下载这个文件。跳到下个步骤来了解如何构建这个文件。
2.上传 apple-app-site-association 文件
该文件必须存在且为了安全原因可使用 SSL 通过 GET 请求访问到。你可以打开一个文本编辑器然后写一个这样的简单 JSON 格式:
{ "applinks": { "apps": [], "details": { "TBEJCS6FFP.com.domain.App": { "paths":[ "*" ] } } } } 根据 paths 键设定一个允许的路径列表(你希望APP 作出反应的路径), 或只是一个星号如果你想打开 APP 而不管路径是什么。
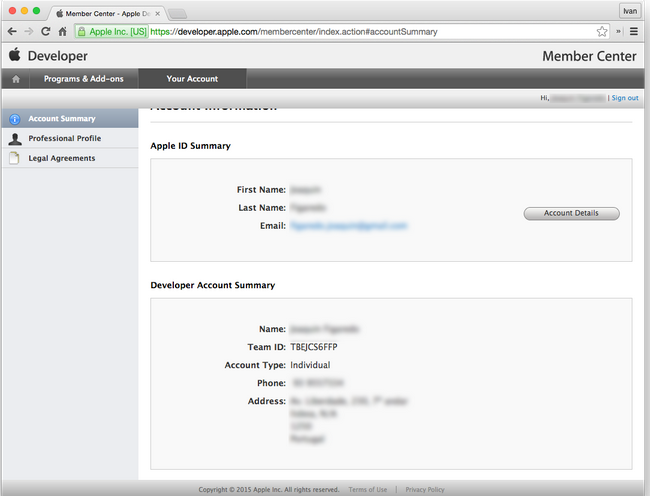
你可能想知道 TBEJCS6FFP.com.domain.App 从何而来, 基本上, 它是加入了你的团队标识的 bundle id 。你可以从你的 [ 苹果开发账号页面 ]获取你的团队标识:

这个页面有你的团队标识, 你可以拷贝粘贴到 apple-app-site-association 文件
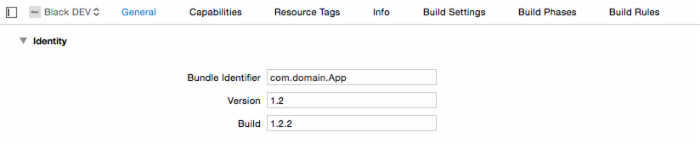
Bundle id 可以在项目的 target -- General 中找到:

检查 General 标签并拷贝粘贴 bundle id 到 apple-app-site-association 文件
最后, 上传这个文件到你的域名根目录。如果你打开 https://domain.com/apple-app-site-association 可以看到你的文件, 那么你就可以继续下一步了。
3.在 APP 里处理通用链接
为了在 APP 里支持通用链接, 你需要在 AppDelegate 里实现 [ application(_:continueUserActivity:restorationHandler:) ]。 尽管这种方法可以用于许多不同的目的(比如 [ Handoff ]和 [ 搜索 API ]), 我们将只关注如何处理接收到的通用链接。
import UIKit extension AppDelegate { func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool { if userActivity.activityType == NSUserActivityTypeBrowsingWeb { let webpageURL = userActivity.webpageURL! // Always exists if !handleUniversalLink(URL: webpageURL) { UIApplication.sharedApplication().openURL(webpageURL) } } return true } private func handleUniversalLink(URL url: NSURL) -> Bool { if let components = NSURLComponents(URL: url, resolvingAgainstBaseURL: true), let host = components.host, let pathComponents = components.path?.pathComponents { switch host { case "domain.com": if pathComponents.count >= 4 { switch (pathComponents[0], pathComponents[1], pathComponents[2], pathComponents[3]) { case ("/", "path", "to", let something): if validateSomething(something) { presentSomethingViewController(something) return true } default: return false } } default: return false } } return false } } 如果提供的 userActivity 是 NSUserActivityTypeBrowsingWeb 类型, 那么意味着它已经由通用链接 API 代理。这样的话, 它保证用户打开的 URL 将有一个非空的 webpageURL 属性。依据前面的例子, 这将是 http://domain.com/path/to/thezoo 的体现。
为了确保你的 APP 可以翻译 URL 成实际的内容, 你需要做下面几步:
-
使用 [ NSURLComponents ]简单解析 webpageURL 到 host(如domain。com), 路径组成同理(如 ["/"]、"path"、"to"以及"thezoo")。
-
确保能识别 host。
-
尝试将 pathComponents 匹配到 APP 的已知内容里。
-
验证该内容实际上可以被呈现。
-
呈现内容给用户。
如果上述步骤有任何一个失败, Apple 建议你的 APP 应该在 Safari 上打开 webpageURL 以显示错误。
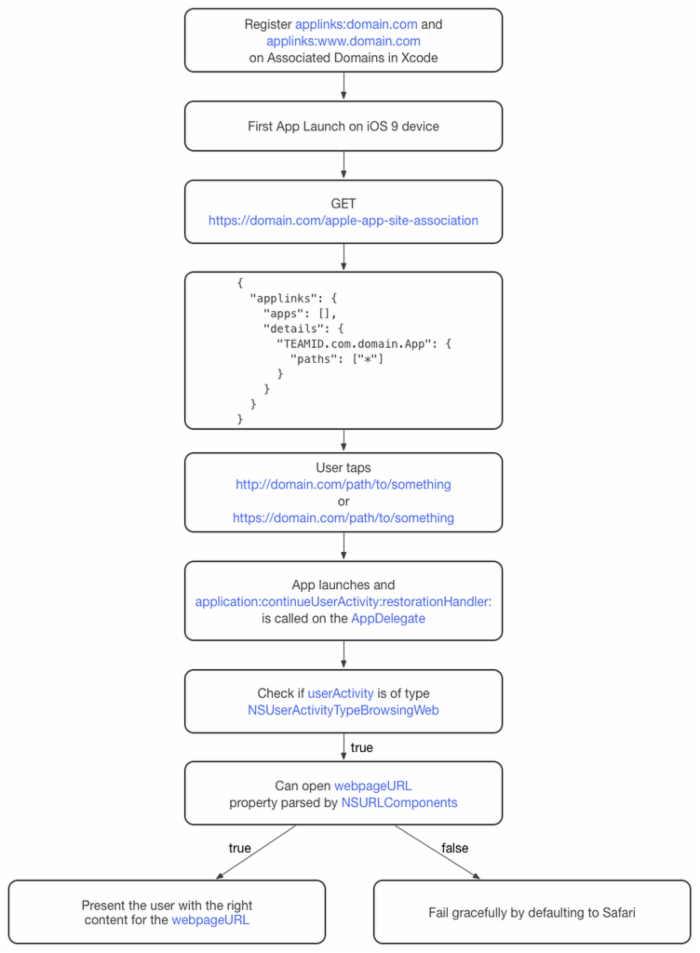
总结如图:

上图是通用链接的工作流程的概要
通用链接的缺点
通用链接对于开发人员来说是一个好主意, 但也有一些缺点可能会导致不受青睐。
通用链接只适用于 iOS 9 +
配置 APP 支持通用链接意味着只有运行 iOS 9 的用户才能享用这一技术优势。 而之前版本的用户将不能在点击网页链接时打开 APP。 相反的, 他们将返回到浏览器和网页, 就像之前正常的网页链接一样。
然后, HOKO为 iOS 5 及更高版本的用户提供了移动深层链接。 因此, 你的移动深层链接将可以运行在几乎所有的 iOS 设备上, 不管它们是不是 iOS 9。
通用链接总是会返回到先前创建的网页
如果你想退回主页或与 APP 完全不不相关的网站?实现这一目标需要一些额外的工作, 要配置一个网页可以指引用户到你的目标页面。 此外, 如果你没有一个网站的话, 这将会是一个不可能的解决方案。
你可以使用 HOKO 智能链接和他们自适应的返回来轻松的解决这个问题。 对于创建的每个智能链接, 你可以在每个平台上选择如果没有安装 APP 会发生什么。 另外你可以设置返回到你的网站, iTunes 商店页面或其它外部网站。
使用通用链接, 开发者必须部署一个网站来关联 APP
这对于小型开发者来说可能是个坏消息, 他们可能买不起或维护一个网站, 但是仍然想通过网页链接进入他们的 APP。
HOKO 可以解决这个问题因为它来充当开发者的网站, 每个 APP 托管在不同的子域。 因此, 开发者只需创建智能链接, 并发布其网址, 然后每次都会无缝的打开相应的 APP。
APP 与网站之间的联系是由创建和托管在开发者网站上的配置文件搞定的
使用 HOKO, 你可以跳过这些繁的配置, 因为我们使它可以开箱即用。 此外, 我们的服务器运行在有行业顶级标准的安全性和性能上, 为每个设备提供安全和快速的方式。
如果你想了解更多关于 HOKO 的信息, 可以给我们发 邮件 或直接 注册 。
(或直接检查我们关于 Google’s App Links 的详细指南)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

