前端之React实战-背景概述
Introduction

React并不是一个完整的MVC或者MVVM框架,它与Angular也是负责不同的方面,它最大的功能是提供一个高效的视图层。React提供了一些新颖的概念、库和编程原则让你能够同时在服务端和客户端编写快速、紧凑、漂亮的代码来构建你的web应用。如果你使用React,那么可能会涉及到一些常用的概念或技术,包括:
-
ES6 React
-
虚拟DOM(virtual DOM)
-
组件驱动开发(component-driven development)
-
不变性(immutability)
-
自上而下的渲染(top-down rendering)
-
渲染路径和优化
-
打包工具, ES6, 构建请求, debugging, 路由等
-
同构React(isomorphic React)
在具体的React实践中,考虑到纯粹的UI或者UX设计人员,他们可能只会将CSS与HTML进行组合,换言之,大量的赋值还是会放置在HTML而非JSX中,建议还是可以运用jQuery+React或者Angular+React的方式。
Virtual Dom
如我们所知,在浏览器渲染网页的过程中,加载到HTML文档后,会将文档解析并构建DOM树,然后将其与解析CSS生成的CSSOM树一起结合产生爱的结晶——RenderObject树,然后将RenderObject树渲染成页面(当然中间可能会有一些优化,比如RenderLayer树)。这些过程都存在与渲染引擎之中,渲染引擎在浏览器中是于JavaScript引擎(JavaScriptCore也好V8也好)分离开的,但为了方便JS操作DOM结构,渲染引擎会暴露一些接口供JavaScript调用。由于这两块相互分离,通信是需要付出代价的,因此JavaScript调用DOM提供的接口性能不咋地。各种性能优化的最佳实践也都在尽可能的减少DOM操作次数。
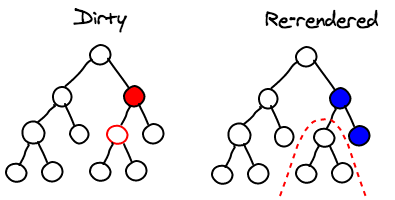
而虚拟DOM干了什么?它直接用JavaScript实现了DOM树(大致上)。组件的HTML结构并不会直接生成DOM,而是映射生成虚拟的JavaScript DOM结构,React又通过在这个虚拟DOM上实现了一个 diff 算法找出最小变更,再把这些变更写入实际的DOM中。这个虚拟DOM以JS结构的形式存在,计算性能会比较好,而且由于减少了实际DOM操作次数,性能会有较大提升。

React渲染出来的HTML标记都包含了 data-reactid 属性,这有助于React中追踪DOM节点。
-
React’s diff algorithm
-
The Secrets of React’s virtual DOM
-
Why is React’s concept of virtual DOM said to be moreperformant than dirty model checking?
-
virtual-dom
单向数据流
在React中,应用利用State与Props对象实现单向数据流的传递。换言之,在一个多组件的架构中,某个父类组件只会负责响应自身的State,并且通过Props在链中传递给自己的子元素。
/** @jsx React.DOM */ var FilteredList = React.createClass({ filterList: function(event){ var updatedList = this.state.initialItems; updatedList = updatedList.filter(function(item){ return item.toLowerCase().search( event.target.value.toLowerCase()) !== -1; }); this.setState({items: updatedList}); }, getInitialState: function(){ return { initialItems: [ "Apples", "Broccoli", "Chicken", "Duck", "Eggs", "Fish", "Granola", "Hash Browns" ], items: [] } }, componentWillMount: function(){ this.setState({items: this.state.initialItems}) }, render: function(){ return ( <div className="filter-list"> <input type="text" placeholder="Search" onChange={this.filterList}/> <List items={this.state.items}/> </div> ); } }); var List = React.createClass({ render: function(){ return ( <ul> { this.props.items.map(function(item) { return <li key={item}>{item}</li> }) } </ul> ) } }); React.render(<FilteredList/>, document.getElementById('mount-point'));[React










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

