GOLD Bootstrap 黄金比例版
Gold Bootstrap 与官方Bootstrap 框架不同之处是,它按黄金比例来排版布局,比如行距、字号比例以及常用的栅格系统都以黄多比例了制作,追求完美的比例布局,让Bootstrap更美。

黄金分割具有严格的比例性、艺术性、和谐性,蕴藏着丰富的美学价值,而且呈现于不少动物和植物的外观。现今很多工业产品、电子产品、建筑物或艺术品均普遍应用黄金分割,展现其功能性与美观性。
Gold Bootstrap 也跟随这些特征,把BS的所有组件都按黄金分割比例1.618来编写。

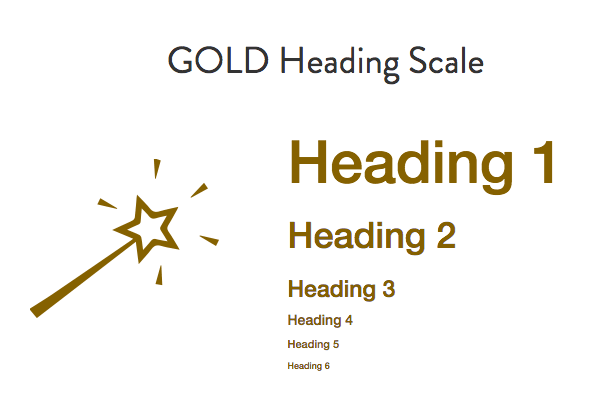
黄金比例的标题
从h1 – h6标签都以黄金比来处理。

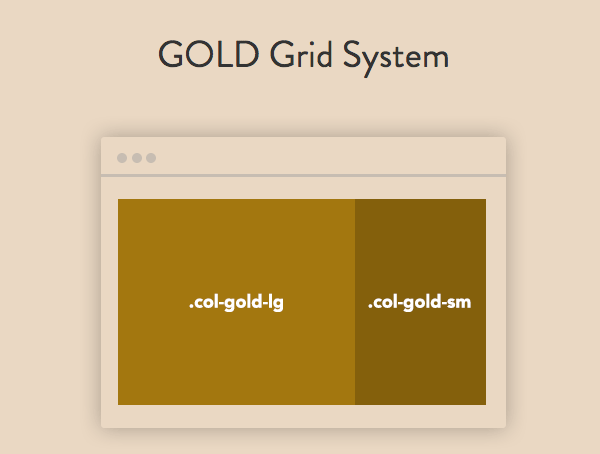
黄金比便的栅格系统
连栅格布局都用这个比例,使用的时候只添加对应的Class名称,如: .col-gold-lg 和 .col-gold-sm ,这样就能实现黄金比布局。

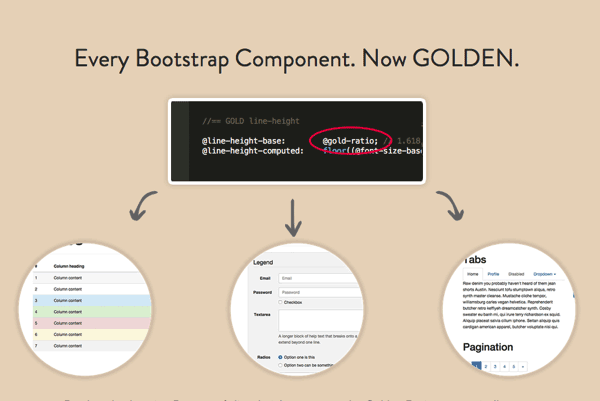
除了以上这些,Gold bootstrap 已经把所有组件按黄金比例来处理了,包括表格、表单、Tab选项卡、菜单等等。

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

