源码推荐(9.21):模仿qq的小红点的动画,Swift (及Objective-C) 测试框架 -Quick
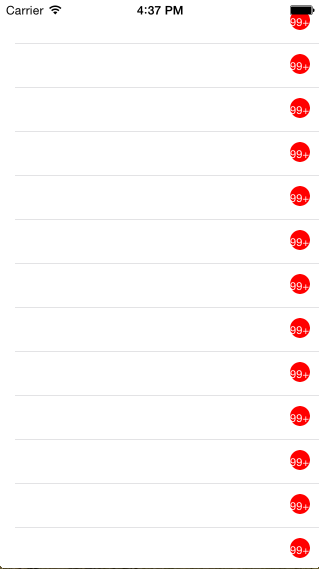
模仿qq小红点的动画,后续会增加回调
测试环境:Xcode 6.2,iOS 6.0 以上

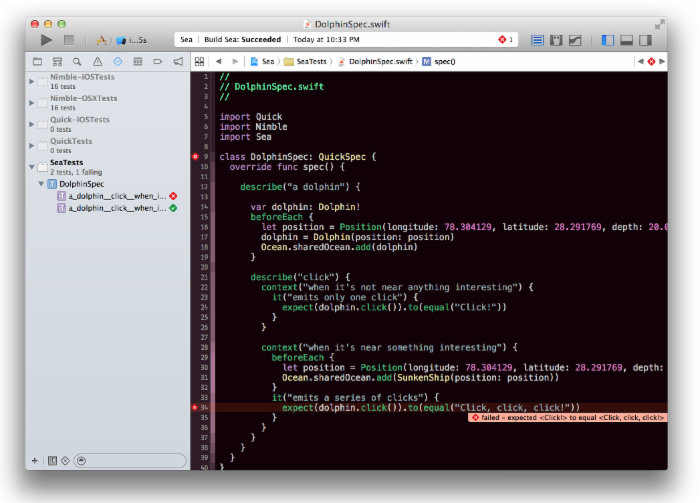
Swift (及Objective-C) 测试框架 -Quick
Quick是行为驱动的 Swift 和 Objective-C 开发框架。与测试的匹配框架 Nimble 一起使用。

Quest2D实现简单的画板功能 (作者: 刘强强 )
Quest2D实现简单的画板功能
测试环境:Xcode 6.2,iOS 6.0 以上

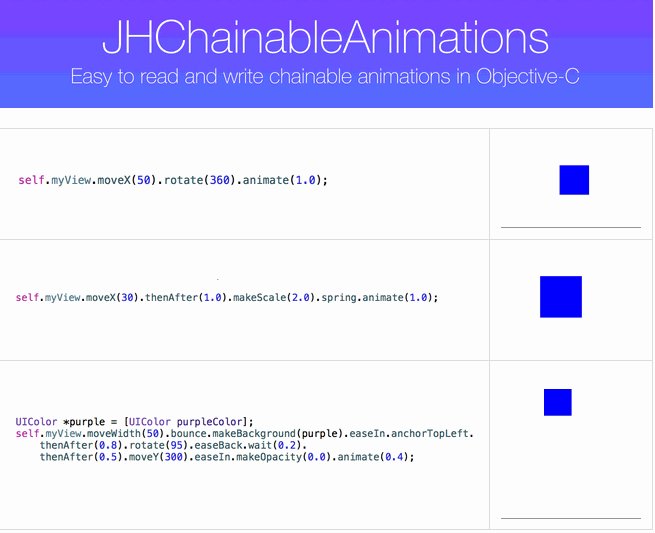
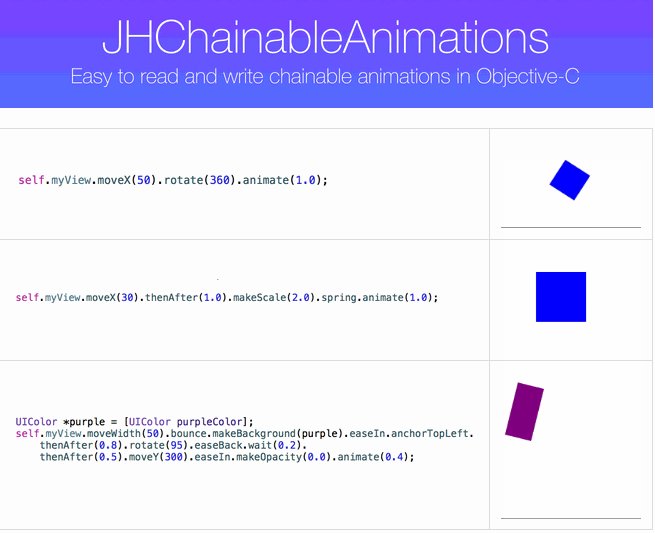
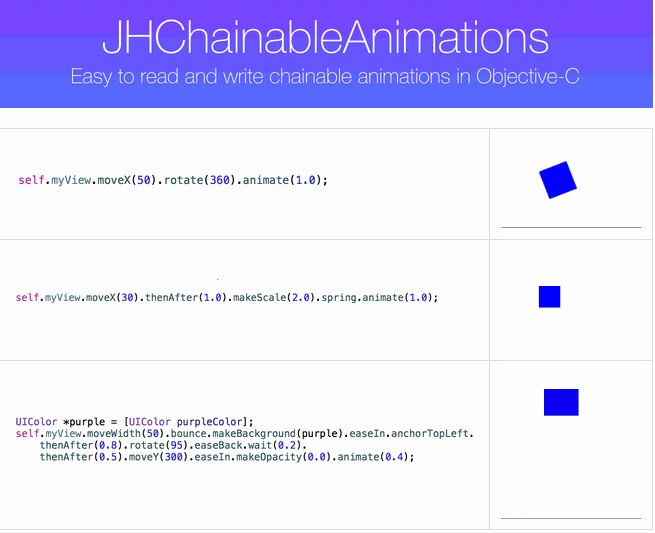
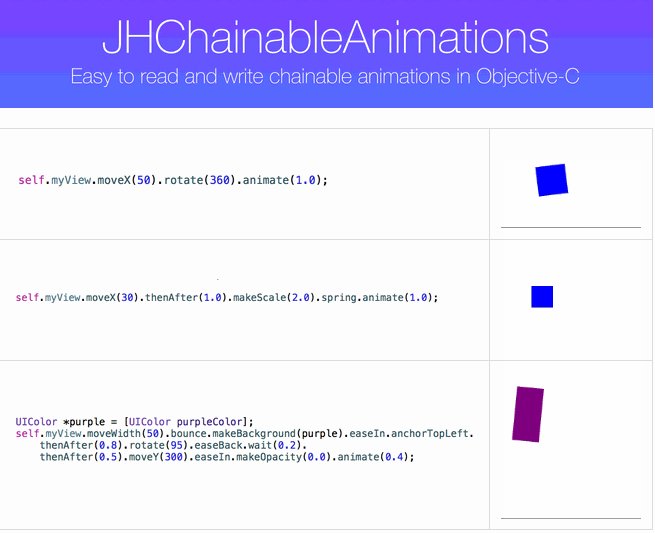
可链接的动画 -JHChainableAnimations
动画的问题何在?
CAAnimations 和 UIView 动画都很强大,但想要把多个动画链接在一起却并不容易,特别是当锚点有改变的情况下。
此外,过于复杂的动画不易阅读。
例如,假如我想把 myView 向右跳跃移动 50像素,然后当运动结束时,用向内擦除的方式更改背景色。
旧方法:
[UIView animateWithDuration:1.0 delay:0.0 usingSpringWithDamping:0.8 initialSpringVelocity:1.0 options:0 animations:^{ CGPoint newPosition = self.myView.frame.origin; newPosition.x += 50; self.myView.frame.origin = newPosition; } completion:^(BOOL finished) { [UIView animateWithDuration:0.5 delay:0.0 options:UIViewAnimationOptionCurveEaseIn animations:^{ self.myView.backgroundColor = [UIColor purpleColor]; } completion:nil]; }]; 新方法(使用JHChainableAnimations!!!)
self.myView.moveX(50).spring.thenAfter(1.0).makeBackground([UIColor purpleColor]).easeIn.animate(0.5);

Swift 易用的 NSDate 管理 -SwiftDate
Swift 易用的 NSDate 管理 -SwiftDate
特性:
-
日期的数学运算(例如, myDate+2.week+1.hour)
-
使用<,>,==,<=,>=运算符,轻松进行比较运算
-
易用的日期组件存取
-
使用常用格式或自定义格式轻松创建
-
支持相关日期的强大.toString方法(如"2hours"...)
-
获取日期间隔和常用日期的快捷方式(yesterday,tomorrow...)
要求
-
iOS 8.0+ / Mac OS X 10.10+
-
Xcode 6.3
-
Swift 1.2

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

